17+ Featured Content Slider for Blogger Using jQuery
You should already know about JQuery Featured Content Slider.Today we will see how to add 17+ jQuery featured content sliders / slideshows for your blog or website.Almost all bloggers use the contents, which included slider.Contents are a great way to show a lot of content in a smaller area of a web page or a blog. Automatic sliding doors are dynamic content in many popular websites on the web.This is a great technique to represent different types of content in a limited space and a good way to involve the user.You have probably noticed that a lot of websites recently a working area with content that slides or changes in any way.
Are you interested in implementing a content slider in your website? Checkout this list!Here I am going to teach you, how to add a featured content slider to your blogger / blogspot blogs.You're not sure what is it exactly? You`ll see below ;)
Featured Content Slider for Blogger Using jQuery

1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.5.3/jquery-ui.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){$("#featured > ul").tabs({fx:{opacity:"toggle"}}).tabs("rotate",5000,true);});
</script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#featured{
width:400px;
padding-right:250px;
position:relative;
height:250px;
background:#fff;
border:5px solid #ccc;
}
#featured ul.ui-tabs-nav{
position:absolute;
top:0; left:400px;
list-style:none;
padding:0; margin:0;
width:250px;
}
#featured ul.ui-tabs-nav li{
padding:1px 0; padding-left:13px;
font-size:12px;
color:#666;
}
#featured ul.ui-tabs-nav li span{
font-size:11px; font-family:Verdana;
line-height:18px;
}
#featured .ui-tabs-panel{
width:400px; height:250px;
background:#999; position:relative;
overflow:hidden;
}
#featured .ui-tabs-hide{
display:none;
}
#featured li.ui-tabs-nav-item a{/*On Hover Style*/
display:block;
height:60px;
color:#333; background:#fff;
line-height:20px;
outline:none;
}
#featured li.ui-tabs-nav-item a:hover{
background:#f2f2f2;
}
#featured li.ui-tabs-selected{ /*Selected tab style*/
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgqwonbHPnLojgHHS4a17qhgPL2LBOz0deppDgGuk9DySYCzx8kIBKvip9IYayEA6wv39Rb9Zh46YgLr5dGciOOr44WhmC3bs2IJinmH6LcQnwa5JXeYBrJf70RFU2XbLoSMByVzqfZB0HM/s1600/selected-item.gif') top left no-repeat;
}
#featured ul.ui-tabs-nav li.ui-tabs-selected a{
background:#ccc;
}
#featured ul.ui-tabs-nav li img{
float:left; margin:2px 5px;
background:#fff;
padding:2px;
border:1px solid #eee;
}
#featured .ui-tabs-panel .info{
position:absolute;
top:180px; left:0;
height:70px; width: 400px;
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFUfI_6iFNVjcynBYb7jfCNJpMsmiR0uaTpOyUPpThG6OO0CXKUvqACi7GRtcrxXhCqxVykEA8e3YTsnwerrlbhRubgGQKZdA0HRkWXvLa3uwqfHY8gLsPr5fsouoIQhHgmbTcFImw4dz5/s1600/117s1g9.jpg') ;
}
#featured .info h2{
font-size:14px; font-family:Georgia, serif;
color:#fff; padding:5px; margin:0;
overflow:hidden;
}
#featured .info p{
margin:0 5px;
font-family:Verdana; font-size:11px;
line-height:15px; color:#f0f0f0;
}
#featured .info a{
text-decoration:none;
color:#fff;
}
#featured .info a:hover{
text-decoration:underline;
}
</style>
<div id="featured">
<ul class="ui-tabs-nav">
<li class="ui-tabs-nav-item" id="nav-fragment-1"><a href="#fragment-1"><img alt="featured 1" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgix6HZEC5Nz86JDI1UbeHqFYNL6UH-R84whORzoGp1-iJQGJvp80wdi871KGWgDhisBbmL1Ye0P9qobcVSynFR7E46X-x4yi_EeBoza9bUCD0QnKbVaZ3i6wsnlBKiwKQszgBOV5N6L5Lv/s1600/Change+Mouse+Cursor+Generator.png"/><span>TITLE 1</span></a></li>
<li class="ui-tabs-nav-item" id="nav-fragment-2"><a href="#fragment-2"><img alt="featured 2" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYWNa4V6tVfdnsqY0ZoOezSniaGIE_v6VYnZR1eIgVe6mWGFX1Cye1DR4qzxbLKyDCuWs46OKavY6qF6g92EsMEgVuJQvqRYK1lczQt67Osqg7S1dX01NZayyFBRw1Vs_54HFqDpzPh6To/s1600/Numbered+Page+Navigation.png"/><span>TITLE 2</span></a></li>
<li class="ui-tabs-nav-item" id="nav-fragment-3"><a href="#fragment-3"><img alt="featured 3" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjq6O7qpqvPT3k3mKSkGC5KVxnfbkX6eC8yzmdZaGYMOGE9hh8pu2R2UYCbkZHl46X2AUvwmO_gBHSaXCWzI_7dgEmqMSC5ubLnLcVbTq55A0MxRk1MxEUP7u6NzFRiMX2i8vF0Lj0xl5JY/s1600/Snow+Cursor+Code+Generatort.png"/><span>TITLE 3</span></a></li>
<li class="ui-tabs-nav-item" id="nav-fragment-4"><a href="#fragment-4"><img alt="featured 4" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwzTZeS6K07m9FIrLwpuux18M2Q1gOs-kGYpMDEaFwe8Skf1AwTBVrmAXlw0mSa07yk59iqZfMqwGjIdXvck90eEV3UzyLVS6Dxys5kEQqZH9BoeOllp48w4Ob6_3jMtpnMdjfGPKytzC9/s1600/Blogger+Falling+Object+Generator.gif"/><span>TITLE 4</span></a></li>
</ul>
<!-- First Content -->
<div id="fragment-1" class="ui-tabs-panel" style="">
<img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz3ky9N7ZgpYO3pl3SuTHM7Ghk6tDlYJ3JhCit2IuLvaqtHNP8NwcIL-KLHoeNoHybclh5LrKB3tu3ntBFgWdUMwiL0tgvdEdBkZUopMAmsdbG3cCbJM8zE8MTH2FNyu6k6i-sQPaRLfQ4/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png"/>
<div class="info">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 1</a></h2>
<p>TEXT-OF-THE-SLIDE 1</p>
</div>
</div>
<!-- Second Content -->
<div id="fragment-2" class="ui-tabs-panel ui-tabs-hide" style="">
<img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw7R6yrNBr4rf1k2NwrlBQQJwrhJ0VezzDkhQZbeU4Q3tjXkD6uKMwLgvEofz0gHyP1gnESS2U7SmNVcQhV3mrspnl9rt5JDKl8xZn654DNhO1ju6VQ6wia4rFuJeeG-2IycwCHhmjcrO8/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png"/>
<div class="info">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 2</a></h2>
<p>TEXT-OF-THE-SLIDE 2</p>
</div>
</div>
<!-- Third Content -->
<div id="fragment-3" class="ui-tabs-panel ui-tabs-hide" style="">
<img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrlzGLkljTcujl1qOoDb0OirjTyf6iO8cSiknrS9AHOoeBR8VGueQVbeKVrLhg_O3FlSHv8_UVqu9An4Qej3qHzRRPfCihIWWajFlCYp8l4ad5IeMX_w2eWv3ZeHLPucxV290fEf7xlHWq/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png"/>
<div class="info">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 3</a></h2>
<p>TEXT-OF-THE-SLIDE 3</p>
</div>
</div>
<!-- Fourth Content -->
<div id="fragment-4" class="ui-tabs-panel ui-tabs-hide" style="">
<img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho0oKDKvrxjQK23N5ANJB7mjmmRby-7l-dLP66Mjqa7RQ4u_sLoMoeFekiV4mbWEyK8N1IJ1Ck_LUsPcKGtaqzixWtz_4C52odKV7O_eSTrf96BhtEVi1IGNKX_eflZw7ILyP9K9bdXThw/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png"/>
<div class="info">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 4</a></h2>
<p>TEXT-OF-THE-SLIDE 4</p>
</div>
</div>
</div>
<div style="clear:both;"></div>
<br/>
<div></div>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.5.3/jquery-ui.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){$("#featured > ul").tabs({fx:{opacity:"toggle"}}).tabs("rotate",5000,true);});
</script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#featured{
width:400px;
padding-right:250px;
position:relative;
height:250px;
background:#fff;
border:5px solid #ccc;
}
#featured ul.ui-tabs-nav{
position:absolute;
top:0; left:400px;
list-style:none;
padding:0; margin:0;
width:250px;
}
#featured ul.ui-tabs-nav li{
padding:1px 0; padding-left:13px;
font-size:12px;
color:#666;
}
#featured ul.ui-tabs-nav li span{
font-size:11px; font-family:Verdana;
line-height:18px;
}
#featured .ui-tabs-panel{
width:400px; height:250px;
background:#999; position:relative;
overflow:hidden;
}
#featured .ui-tabs-hide{
display:none;
}
#featured li.ui-tabs-nav-item a{/*On Hover Style*/
display:block;
height:60px;
color:#333; background:#fff;
line-height:20px;
outline:none;
}
#featured li.ui-tabs-nav-item a:hover{
background:#f2f2f2;
}
#featured li.ui-tabs-selected{ /*Selected tab style*/
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgqwonbHPnLojgHHS4a17qhgPL2LBOz0deppDgGuk9DySYCzx8kIBKvip9IYayEA6wv39Rb9Zh46YgLr5dGciOOr44WhmC3bs2IJinmH6LcQnwa5JXeYBrJf70RFU2XbLoSMByVzqfZB0HM/s1600/selected-item.gif') top left no-repeat;
}
#featured ul.ui-tabs-nav li.ui-tabs-selected a{
background:#ccc;
}
#featured ul.ui-tabs-nav li img{
float:left; margin:2px 5px;
background:#fff;
padding:2px;
border:1px solid #eee;
}
#featured .ui-tabs-panel .info{
position:absolute;
top:180px; left:0;
height:70px; width: 400px;
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFUfI_6iFNVjcynBYb7jfCNJpMsmiR0uaTpOyUPpThG6OO0CXKUvqACi7GRtcrxXhCqxVykEA8e3YTsnwerrlbhRubgGQKZdA0HRkWXvLa3uwqfHY8gLsPr5fsouoIQhHgmbTcFImw4dz5/s1600/117s1g9.jpg') ;
}
#featured .info h2{
font-size:14px; font-family:Georgia, serif;
color:#fff; padding:5px; margin:0;
overflow:hidden;
}
#featured .info p{
margin:0 5px;
font-family:Verdana; font-size:11px;
line-height:15px; color:#f0f0f0;
}
#featured .info a{
text-decoration:none;
color:#fff;
}
#featured .info a:hover{
text-decoration:underline;
}
</style>
<div id="featured">
<ul class="ui-tabs-nav">
<li class="ui-tabs-nav-item" id="nav-fragment-1"><a href="#fragment-1"><img alt="featured 1" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgix6HZEC5Nz86JDI1UbeHqFYNL6UH-R84whORzoGp1-iJQGJvp80wdi871KGWgDhisBbmL1Ye0P9qobcVSynFR7E46X-x4yi_EeBoza9bUCD0QnKbVaZ3i6wsnlBKiwKQszgBOV5N6L5Lv/s1600/Change+Mouse+Cursor+Generator.png"/><span>TITLE 1</span></a></li>
<li class="ui-tabs-nav-item" id="nav-fragment-2"><a href="#fragment-2"><img alt="featured 2" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYWNa4V6tVfdnsqY0ZoOezSniaGIE_v6VYnZR1eIgVe6mWGFX1Cye1DR4qzxbLKyDCuWs46OKavY6qF6g92EsMEgVuJQvqRYK1lczQt67Osqg7S1dX01NZayyFBRw1Vs_54HFqDpzPh6To/s1600/Numbered+Page+Navigation.png"/><span>TITLE 2</span></a></li>
<li class="ui-tabs-nav-item" id="nav-fragment-3"><a href="#fragment-3"><img alt="featured 3" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjq6O7qpqvPT3k3mKSkGC5KVxnfbkX6eC8yzmdZaGYMOGE9hh8pu2R2UYCbkZHl46X2AUvwmO_gBHSaXCWzI_7dgEmqMSC5ubLnLcVbTq55A0MxRk1MxEUP7u6NzFRiMX2i8vF0Lj0xl5JY/s1600/Snow+Cursor+Code+Generatort.png"/><span>TITLE 3</span></a></li>
<li class="ui-tabs-nav-item" id="nav-fragment-4"><a href="#fragment-4"><img alt="featured 4" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwzTZeS6K07m9FIrLwpuux18M2Q1gOs-kGYpMDEaFwe8Skf1AwTBVrmAXlw0mSa07yk59iqZfMqwGjIdXvck90eEV3UzyLVS6Dxys5kEQqZH9BoeOllp48w4Ob6_3jMtpnMdjfGPKytzC9/s1600/Blogger+Falling+Object+Generator.gif"/><span>TITLE 4</span></a></li>
</ul>
<!-- First Content -->
<div id="fragment-1" class="ui-tabs-panel" style="">
<img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz3ky9N7ZgpYO3pl3SuTHM7Ghk6tDlYJ3JhCit2IuLvaqtHNP8NwcIL-KLHoeNoHybclh5LrKB3tu3ntBFgWdUMwiL0tgvdEdBkZUopMAmsdbG3cCbJM8zE8MTH2FNyu6k6i-sQPaRLfQ4/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png"/>
<div class="info">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 1</a></h2>
<p>TEXT-OF-THE-SLIDE 1</p>
</div>
</div>
<!-- Second Content -->
<div id="fragment-2" class="ui-tabs-panel ui-tabs-hide" style="">
<img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw7R6yrNBr4rf1k2NwrlBQQJwrhJ0VezzDkhQZbeU4Q3tjXkD6uKMwLgvEofz0gHyP1gnESS2U7SmNVcQhV3mrspnl9rt5JDKl8xZn654DNhO1ju6VQ6wia4rFuJeeG-2IycwCHhmjcrO8/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png"/>
<div class="info">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 2</a></h2>
<p>TEXT-OF-THE-SLIDE 2</p>
</div>
</div>
<!-- Third Content -->
<div id="fragment-3" class="ui-tabs-panel ui-tabs-hide" style="">
<img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrlzGLkljTcujl1qOoDb0OirjTyf6iO8cSiknrS9AHOoeBR8VGueQVbeKVrLhg_O3FlSHv8_UVqu9An4Qej3qHzRRPfCihIWWajFlCYp8l4ad5IeMX_w2eWv3ZeHLPucxV290fEf7xlHWq/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png"/>
<div class="info">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 3</a></h2>
<p>TEXT-OF-THE-SLIDE 3</p>
</div>
</div>
<!-- Fourth Content -->
<div id="fragment-4" class="ui-tabs-panel ui-tabs-hide" style="">
<img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho0oKDKvrxjQK23N5ANJB7mjmmRby-7l-dLP66Mjqa7RQ4u_sLoMoeFekiV4mbWEyK8N1IJ1Ck_LUsPcKGtaqzixWtz_4C52odKV7O_eSTrf96BhtEVi1IGNKX_eflZw7ILyP9K9bdXThw/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png"/>
<div class="info">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 4</a></h2>
<p>TEXT-OF-THE-SLIDE 4</p>
</div>
</div>
</div>
<div style="clear:both;"></div>
<br/>
<div></div>
And now click Save
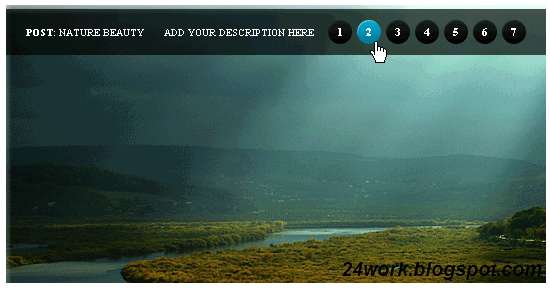
Simple jQuery Featured Content Slider for Blogger Blog

1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/freebloggerhelp-jquery.flow.1.2.auto.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#myController").jFlow({
slides: "#slides",
controller: ".jFlowControl", // must be class, use . sign
slideWrapper : "#jFlowSlide", // must be id, use # sign
selectedWrapper: "jFlowSelected", // just pure text, no sign
auto: true, //auto change slide, default true
width: "610px",
height: "235px",
duration: 400,
prev: ".jFlowPrev", // must be class, use . sign
next: ".jFlowNext" // must be class, use . sign
});
});
</script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#jFlowSlide{ background:#f8f8f8; font-family: Georgia; }
#myController { font-family: Georgia; padding:2px 0; width:610px; background:#000000; }
#myController span.jFlowSelected { background:#43A0D5;margin-right:0px; }
.slide-wrapper { padding: 5px; }
.slide-thumbnail { width:300px; float:left; }
.slide-thumbnail img {max-width:300px; }
.slide-details { width:290px; float:right; margin-left:10px;}
.slide-details h2 { font-size:1.5em; font-style: italic; font-weight:normal; line-height: 1; margin:0; }
.slide-details .description { margin-top:10px; }
.jFlowControl, .jFlowPrev, .jFlowNext { color:#FFF; cursor:pointer; padding-left:5px; padding-right:5px; padding-top:2px; padding-bottom:2px; }
.jFlowControl:hover, .jFlowPrev:hover, .jFlowNext:hover { background: #43A0D5; }
</style>
<div class="jflow-content-slider">
<div id="slides">
<div class="slide-wrapper">
<div class="slide-thumbnail">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz3ky9N7ZgpYO3pl3SuTHM7Ghk6tDlYJ3JhCit2IuLvaqtHNP8NwcIL-KLHoeNoHybclh5LrKB3tu3ntBFgWdUMwiL0tgvdEdBkZUopMAmsdbG3cCbJM8zE8MTH2FNyu6k6i-sQPaRLfQ4/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" alt=""/>
</div>
<div class="slide-details">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 1</a></h2>
<div class="description">
TEXT-OF-THE-SLIDE 1
</div>
</div>
<div class="clear"></div>
</div>
<div class="slide-wrapper">
<div class="slide-thumbnail">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw7R6yrNBr4rf1k2NwrlBQQJwrhJ0VezzDkhQZbeU4Q3tjXkD6uKMwLgvEofz0gHyP1gnESS2U7SmNVcQhV3mrspnl9rt5JDKl8xZn654DNhO1ju6VQ6wia4rFuJeeG-2IycwCHhmjcrO8/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" alt=""/>
</div>
<div class="slide-details">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 2</a></h2>
<div class="description">
TEXT-OF-THE-SLIDE 2
</div>
</div>
<div class="clear"></div>
</div>
<div class="slide-wrapper">
<div class="slide-thumbnail">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrlzGLkljTcujl1qOoDb0OirjTyf6iO8cSiknrS9AHOoeBR8VGueQVbeKVrLhg_O3FlSHv8_UVqu9An4Qej3qHzRRPfCihIWWajFlCYp8l4ad5IeMX_w2eWv3ZeHLPucxV290fEf7xlHWq/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" alt=""/>
</div>
<div class="slide-details">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 3</a></h2>
<div class="description">
TEXT-OF-THE-SLIDE 3
</div>
</div>
<div class="clear"></div>
</div>
<div class="slide-wrapper">
<div class="slide-thumbnail">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho0oKDKvrxjQK23N5ANJB7mjmmRby-7l-dLP66Mjqa7RQ4u_sLoMoeFekiV4mbWEyK8N1IJ1Ck_LUsPcKGtaqzixWtz_4C52odKV7O_eSTrf96BhtEVi1IGNKX_eflZw7ILyP9K9bdXThw/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" alt=""/>
</div>
<div class="slide-details">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 4</a></h2>
<div class="description">
TEXT-OF-THE-SLIDE 4
</div>
</div>
<div class="clear"></div>
</div>
<div class="slide-wrapper">
<div class="slide-thumbnail">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCMvVXiRRkCXQqt4PiMp011TikNHhcmt4Fl51woeEVjjf_wYJV9bDBzxqktsEUo6QR12rEY5pQ026GjI3WMT9i-zgi8ocV0uNLkSKQce13QqCNu9Q2L4KeEx45FKV7Lr7JASpi_9cfJVQL/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" alt=""/>
</div>
<div class="slide-details">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 5</a></h2>
<div class="description">
TEXT-OF-THE-SLIDE 5
</div>
</div>
<div class="clear"></div>
</div>
</div>
<div id="myController">
<span class="jFlowPrev">Prev</span>
<span class="jFlowControl">1</span>
<span class="jFlowControl">2</span>
<span class="jFlowControl">3</span>
<span class="jFlowControl">4</span>
<span class="jFlowControl">5</span>
<span class="jFlowNext">Next</span>
</div>
<div class="clear"></div>
</div>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/freebloggerhelp-jquery.flow.1.2.auto.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#myController").jFlow({
slides: "#slides",
controller: ".jFlowControl", // must be class, use . sign
slideWrapper : "#jFlowSlide", // must be id, use # sign
selectedWrapper: "jFlowSelected", // just pure text, no sign
auto: true, //auto change slide, default true
width: "610px",
height: "235px",
duration: 400,
prev: ".jFlowPrev", // must be class, use . sign
next: ".jFlowNext" // must be class, use . sign
});
});
</script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#jFlowSlide{ background:#f8f8f8; font-family: Georgia; }
#myController { font-family: Georgia; padding:2px 0; width:610px; background:#000000; }
#myController span.jFlowSelected { background:#43A0D5;margin-right:0px; }
.slide-wrapper { padding: 5px; }
.slide-thumbnail { width:300px; float:left; }
.slide-thumbnail img {max-width:300px; }
.slide-details { width:290px; float:right; margin-left:10px;}
.slide-details h2 { font-size:1.5em; font-style: italic; font-weight:normal; line-height: 1; margin:0; }
.slide-details .description { margin-top:10px; }
.jFlowControl, .jFlowPrev, .jFlowNext { color:#FFF; cursor:pointer; padding-left:5px; padding-right:5px; padding-top:2px; padding-bottom:2px; }
.jFlowControl:hover, .jFlowPrev:hover, .jFlowNext:hover { background: #43A0D5; }
</style>
<div class="jflow-content-slider">
<div id="slides">
<div class="slide-wrapper">
<div class="slide-thumbnail">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz3ky9N7ZgpYO3pl3SuTHM7Ghk6tDlYJ3JhCit2IuLvaqtHNP8NwcIL-KLHoeNoHybclh5LrKB3tu3ntBFgWdUMwiL0tgvdEdBkZUopMAmsdbG3cCbJM8zE8MTH2FNyu6k6i-sQPaRLfQ4/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" alt=""/>
</div>
<div class="slide-details">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 1</a></h2>
<div class="description">
TEXT-OF-THE-SLIDE 1
</div>
</div>
<div class="clear"></div>
</div>
<div class="slide-wrapper">
<div class="slide-thumbnail">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw7R6yrNBr4rf1k2NwrlBQQJwrhJ0VezzDkhQZbeU4Q3tjXkD6uKMwLgvEofz0gHyP1gnESS2U7SmNVcQhV3mrspnl9rt5JDKl8xZn654DNhO1ju6VQ6wia4rFuJeeG-2IycwCHhmjcrO8/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" alt=""/>
</div>
<div class="slide-details">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 2</a></h2>
<div class="description">
TEXT-OF-THE-SLIDE 2
</div>
</div>
<div class="clear"></div>
</div>
<div class="slide-wrapper">
<div class="slide-thumbnail">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrlzGLkljTcujl1qOoDb0OirjTyf6iO8cSiknrS9AHOoeBR8VGueQVbeKVrLhg_O3FlSHv8_UVqu9An4Qej3qHzRRPfCihIWWajFlCYp8l4ad5IeMX_w2eWv3ZeHLPucxV290fEf7xlHWq/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" alt=""/>
</div>
<div class="slide-details">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 3</a></h2>
<div class="description">
TEXT-OF-THE-SLIDE 3
</div>
</div>
<div class="clear"></div>
</div>
<div class="slide-wrapper">
<div class="slide-thumbnail">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho0oKDKvrxjQK23N5ANJB7mjmmRby-7l-dLP66Mjqa7RQ4u_sLoMoeFekiV4mbWEyK8N1IJ1Ck_LUsPcKGtaqzixWtz_4C52odKV7O_eSTrf96BhtEVi1IGNKX_eflZw7ILyP9K9bdXThw/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" alt=""/>
</div>
<div class="slide-details">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 4</a></h2>
<div class="description">
TEXT-OF-THE-SLIDE 4
</div>
</div>
<div class="clear"></div>
</div>
<div class="slide-wrapper">
<div class="slide-thumbnail">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCMvVXiRRkCXQqt4PiMp011TikNHhcmt4Fl51woeEVjjf_wYJV9bDBzxqktsEUo6QR12rEY5pQ026GjI3WMT9i-zgi8ocV0uNLkSKQce13QqCNu9Q2L4KeEx45FKV7Lr7JASpi_9cfJVQL/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" alt=""/>
</div>
<div class="slide-details">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 5</a></h2>
<div class="description">
TEXT-OF-THE-SLIDE 5
</div>
</div>
<div class="clear"></div>
</div>
</div>
<div id="myController">
<span class="jFlowPrev">Prev</span>
<span class="jFlowControl">1</span>
<span class="jFlowControl">2</span>
<span class="jFlowControl">3</span>
<span class="jFlowControl">4</span>
<span class="jFlowControl">5</span>
<span class="jFlowNext">Next</span>
</div>
<div class="clear"></div>
</div>
How To Add Smart Jquery Featured Slider to Blogger / Websites

1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/jquery.jcarousel.pack.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/jquery-ui-personalized-1.5.2.packed.js" type="text/javascript"></script>
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#mycarousel').jcarousel({
wrap:"both",
scroll:2,
animation:"slow"
});
function mycarousel_initCallback(carousel) {
jQuery('#featured-next-button').bind('click', function() {
carousel.next();
return false;
});
jQuery('#featured-prev-button').bind('click', function() {
carousel.prev();
return false;
});
jQuery('.button-nav span').bind('click', function() {
carousel.scroll(jQuery.jcarousel.intval(jQuery(this).text()));
return false;
});
};
jQuery('#feature-carousel').jcarousel({
wrap:"both",
scroll:1,
auto:10,
initCallback: mycarousel_initCallback,
buttonNextHTML: null,
buttonPrevHTML: null
});
});
</script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
.jcarousel-skin-tango .jcarousel-container {-moz-border-radius: 10px;}
.jcarousel-skin-tango .jcarousel-container-horizontal {width: 941px;margin: 0 auto;padding:0 20px;}
.jcarousel-skin-tango .jcarousel-clip-horizontal {width: 941px;height: 254px;}
.jcarousel-skin-tango .jcarousel-item {width: 307px;height: 254px;}
.jcarousel-skin-tango .jcarousel-item-horizontal {margin-right: 10px;}
.jcarousel-skin-tango .jcarousel-item-placeholder {background: #fff;color: #000;}
.jcarousel-skin-tango .jcarousel-next-horizontal {
background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYN646AjRzPyj1esrMb2fw_TyB32GIOXYCaQ3fgfgfnv6NWY8tjZHf8YXm7gQaKIgeXM73hYMUtY3X2K-JObHQ25jSl7TtYH_3UpCipU0A-ykwfRvtePyVUXVR96oUBZkNk4hGmgdqwDMM/s1600/image-slider-button.png) no-repeat scroll -46px 0;
cursor:pointer;
height:254px;
right:20px;
position:absolute;
top:0;
width:46px;
}
.jcarousel-skin-tango .jcarousel-prev-horizontal {
background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYN646AjRzPyj1esrMb2fw_TyB32GIOXYCaQ3fgfgfnv6NWY8tjZHf8YXm7gQaKIgeXM73hYMUtY3X2K-JObHQ25jSl7TtYH_3UpCipU0A-ykwfRvtePyVUXVR96oUBZkNk4hGmgdqwDMM/s1600/image-slider-button.png) no-repeat scroll 0 0;
cursor:pointer;
height:254px;
left:20px;
position:absolute;
top:0;
width:46px;
}
.jcarousel-container {position: relative;}
.jcarousel-clip {z-index: 2;padding: 0;margin: 0;overflow: hidden;position: relative;}
.jcarousel-list {z-index: 1;overflow: hidden;position: relative;top: 0;left: 0;margin: 0;padding: 0;}
.jcarousel-list li,.jcarousel-item {float: left;list-style: none;width: 75px;height: 75px;}
.jcarousel-next {z-index: 3;display: none;}
.jcarousel-prev {z-index: 3;display: none;}
#news-slider{background-color:#FFFFFF;padding:20px 0;}
#news-slider img{border:none;height:254px;width:307px;}
</style>
<div id="news-slider">
<ul class="jcarousel-skin-tango" id="mycarousel">
<li><a href="#" target="_blank"><img height="254" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz3ky9N7ZgpYO3pl3SuTHM7Ghk6tDlYJ3JhCit2IuLvaqtHNP8NwcIL-KLHoeNoHybclh5LrKB3tu3ntBFgWdUMwiL0tgvdEdBkZUopMAmsdbG3cCbJM8zE8MTH2FNyu6k6i-sQPaRLfQ4/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" width="307" /></a></li>
<li><a href="#" target="_blank"><img height="254" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw7R6yrNBr4rf1k2NwrlBQQJwrhJ0VezzDkhQZbeU4Q3tjXkD6uKMwLgvEofz0gHyP1gnESS2U7SmNVcQhV3mrspnl9rt5JDKl8xZn654DNhO1ju6VQ6wia4rFuJeeG-2IycwCHhmjcrO8/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" width="307" /></a></li>
<li><a href="#" target="_blank"><img height="254" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrlzGLkljTcujl1qOoDb0OirjTyf6iO8cSiknrS9AHOoeBR8VGueQVbeKVrLhg_O3FlSHv8_UVqu9An4Qej3qHzRRPfCihIWWajFlCYp8l4ad5IeMX_w2eWv3ZeHLPucxV290fEf7xlHWq/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" width="307" /></a></li>
<li><a href="#" target="_blank"><img height="254" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho0oKDKvrxjQK23N5ANJB7mjmmRby-7l-dLP66Mjqa7RQ4u_sLoMoeFekiV4mbWEyK8N1IJ1Ck_LUsPcKGtaqzixWtz_4C52odKV7O_eSTrf96BhtEVi1IGNKX_eflZw7ILyP9K9bdXThw/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" width="307" /></a></li>
<li><a href="#" target="_blank"><img height="254" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCMvVXiRRkCXQqt4PiMp011TikNHhcmt4Fl51woeEVjjf_wYJV9bDBzxqktsEUo6QR12rEY5pQ026GjI3WMT9i-zgi8ocV0uNLkSKQce13QqCNu9Q2L4KeEx45FKV7Lr7JASpi_9cfJVQL/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" width="307" /></a></li>
</ul>
</div>
<div class="clear"></div>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/jquery.jcarousel.pack.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/jquery-ui-personalized-1.5.2.packed.js" type="text/javascript"></script>
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#mycarousel').jcarousel({
wrap:"both",
scroll:2,
animation:"slow"
});
function mycarousel_initCallback(carousel) {
jQuery('#featured-next-button').bind('click', function() {
carousel.next();
return false;
});
jQuery('#featured-prev-button').bind('click', function() {
carousel.prev();
return false;
});
jQuery('.button-nav span').bind('click', function() {
carousel.scroll(jQuery.jcarousel.intval(jQuery(this).text()));
return false;
});
};
jQuery('#feature-carousel').jcarousel({
wrap:"both",
scroll:1,
auto:10,
initCallback: mycarousel_initCallback,
buttonNextHTML: null,
buttonPrevHTML: null
});
});
</script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
.jcarousel-skin-tango .jcarousel-container {-moz-border-radius: 10px;}
.jcarousel-skin-tango .jcarousel-container-horizontal {width: 941px;margin: 0 auto;padding:0 20px;}
.jcarousel-skin-tango .jcarousel-clip-horizontal {width: 941px;height: 254px;}
.jcarousel-skin-tango .jcarousel-item {width: 307px;height: 254px;}
.jcarousel-skin-tango .jcarousel-item-horizontal {margin-right: 10px;}
.jcarousel-skin-tango .jcarousel-item-placeholder {background: #fff;color: #000;}
.jcarousel-skin-tango .jcarousel-next-horizontal {
background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYN646AjRzPyj1esrMb2fw_TyB32GIOXYCaQ3fgfgfnv6NWY8tjZHf8YXm7gQaKIgeXM73hYMUtY3X2K-JObHQ25jSl7TtYH_3UpCipU0A-ykwfRvtePyVUXVR96oUBZkNk4hGmgdqwDMM/s1600/image-slider-button.png) no-repeat scroll -46px 0;
cursor:pointer;
height:254px;
right:20px;
position:absolute;
top:0;
width:46px;
}
.jcarousel-skin-tango .jcarousel-prev-horizontal {
background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYN646AjRzPyj1esrMb2fw_TyB32GIOXYCaQ3fgfgfnv6NWY8tjZHf8YXm7gQaKIgeXM73hYMUtY3X2K-JObHQ25jSl7TtYH_3UpCipU0A-ykwfRvtePyVUXVR96oUBZkNk4hGmgdqwDMM/s1600/image-slider-button.png) no-repeat scroll 0 0;
cursor:pointer;
height:254px;
left:20px;
position:absolute;
top:0;
width:46px;
}
.jcarousel-container {position: relative;}
.jcarousel-clip {z-index: 2;padding: 0;margin: 0;overflow: hidden;position: relative;}
.jcarousel-list {z-index: 1;overflow: hidden;position: relative;top: 0;left: 0;margin: 0;padding: 0;}
.jcarousel-list li,.jcarousel-item {float: left;list-style: none;width: 75px;height: 75px;}
.jcarousel-next {z-index: 3;display: none;}
.jcarousel-prev {z-index: 3;display: none;}
#news-slider{background-color:#FFFFFF;padding:20px 0;}
#news-slider img{border:none;height:254px;width:307px;}
</style>
<div id="news-slider">
<ul class="jcarousel-skin-tango" id="mycarousel">
<li><a href="#" target="_blank"><img height="254" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz3ky9N7ZgpYO3pl3SuTHM7Ghk6tDlYJ3JhCit2IuLvaqtHNP8NwcIL-KLHoeNoHybclh5LrKB3tu3ntBFgWdUMwiL0tgvdEdBkZUopMAmsdbG3cCbJM8zE8MTH2FNyu6k6i-sQPaRLfQ4/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" width="307" /></a></li>
<li><a href="#" target="_blank"><img height="254" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw7R6yrNBr4rf1k2NwrlBQQJwrhJ0VezzDkhQZbeU4Q3tjXkD6uKMwLgvEofz0gHyP1gnESS2U7SmNVcQhV3mrspnl9rt5JDKl8xZn654DNhO1ju6VQ6wia4rFuJeeG-2IycwCHhmjcrO8/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" width="307" /></a></li>
<li><a href="#" target="_blank"><img height="254" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrlzGLkljTcujl1qOoDb0OirjTyf6iO8cSiknrS9AHOoeBR8VGueQVbeKVrLhg_O3FlSHv8_UVqu9An4Qej3qHzRRPfCihIWWajFlCYp8l4ad5IeMX_w2eWv3ZeHLPucxV290fEf7xlHWq/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" width="307" /></a></li>
<li><a href="#" target="_blank"><img height="254" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho0oKDKvrxjQK23N5ANJB7mjmmRby-7l-dLP66Mjqa7RQ4u_sLoMoeFekiV4mbWEyK8N1IJ1Ck_LUsPcKGtaqzixWtz_4C52odKV7O_eSTrf96BhtEVi1IGNKX_eflZw7ILyP9K9bdXThw/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" width="307" /></a></li>
<li><a href="#" target="_blank"><img height="254" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCMvVXiRRkCXQqt4PiMp011TikNHhcmt4Fl51woeEVjjf_wYJV9bDBzxqktsEUo6QR12rEY5pQ026GjI3WMT9i-zgi8ocV0uNLkSKQce13QqCNu9Q2L4KeEx45FKV7Lr7JASpi_9cfJVQL/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" width="307" /></a></li>
</ul>
</div>
<div class="clear"></div>
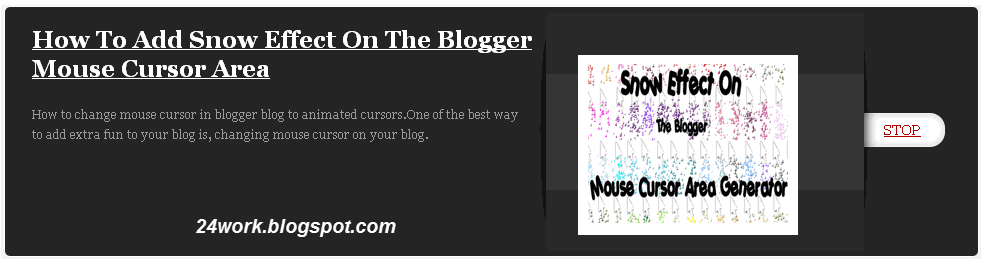
How To Create JQuery Featured Content Slideshow

1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://code.jquery.com/jquery-1.10.2.js" type="text/javascript"/></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-01.js" type="text/javascript"></script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
ul.slideshow {
list-style:none;
width:600px;
height:240px;
overflow:hidden;
position:relative;
margin:0;
padding:0;
font-family:Arial,Helvetica,Trebuchet MS,Verdana;
;
}
ul.slideshow li {
position:absolute;
left:0;
right:0;
}
ul.slideshow li.show {
z-index:500;
}
ul img {
width:600px;
height:240px;
border:none;
}
#slideshow-caption {
width:600px;
height:70px;
position:absolute;
bottom:0;
left:0;
color:#fff;
background:#000;
z-index:500;
}
#slideshow-caption .slideshow-caption-container {
padding:5px 10px;
z-index:1000;
}
#slideshow-caption h3 {
margin:0;
padding:0;
font-size:16px;
}
#slideshow-caption p {
margin:5px 0 0 0;
padding:0;
}
</style>
<ul class="slideshow">
<li><a href="#" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhO2oRr9UeYtqjkADXgaziNT9TjhE-Q_cIS-AOv9ATfT7Z1zs4IxWtu68ZcKXqNOL_gDE4qoho14OwCTAJ2TXFDsI0JZsAB2-ZhOa0GxMpobNoeYI4bP_XbBiwsKfJdEQA5FFhkAQEoo50W/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" title="This is featured post 1 title" alt="Replace This Text With Your Featured Post 1 Description." /></a></li>
<li><a href="#" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-45lQ79rybGUW5s7ZgObE4fsY53RxjDjYK4CD1Z0OhB3YlYjPdRW1IayKKwsqajIF6euMmS-F4b2zDh-G7pGc1s3mYDuKErwNvFhukxgKUiKTmdbhI1i1f6TIHQHLlb-CKSKjpv_2RfmQ/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" title="This is featured post 2 title" alt="Replace This Text With Your Featured Post 2 Description." /></a></li>
<li><a href="#" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbwk3UoIQ8dxcPFl8YLv7jEM3v8fZAR1DDJ5th-QihjFk2H7WpS_KoT2kT__eXhXMPmLh53ZaoVplJutPSzbE8y_xVAWy-MFtv3Nk-7aBbqTOVXXohdOFENPg38eV9yMsp-Wy8NHjjTeVe/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" title="This is featured post 3 title" alt="Replace This Text With Your Featured Post 3 Description." /></a></li>
<li><a href="#" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1GCeCMu97QieMM2I4kmZRNpeDSczAR1IKAMxz7Pwwr55aNIRTxqR1dpq3EYmlY_RgFXKPw7KxJ4sxItgmjA12gR6KxglGTAbXNFnsGSUIn5m5Ds9uCd18FYioxPE1LQdY7bgq_Z2fvTPp/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" title="This is featured post 4 title" alt="Replace This Text With Your Featured Post 4 Description." /></a></li>
<li><a href="#" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCm4L_JM795J65q-DMkebUQj2DRNEVscN6Z4Mjkuq9geXAD2VlKszVixzuNZHMNtn8h9fxiJk6Qdw3jPfF5819WoLe7Ob8w7KV_-LN0qtVNb8NS9MLFV2KJ5Gxe2ajhK6Wobx9URyUL-DZ/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" title="This is featured post 5 title" alt="Replace This Text With Your Featured Post 5 Description." /></a></li>
</ul>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-01.js" type="text/javascript"></script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
ul.slideshow {
list-style:none;
width:600px;
height:240px;
overflow:hidden;
position:relative;
margin:0;
padding:0;
font-family:Arial,Helvetica,Trebuchet MS,Verdana;
;
}
ul.slideshow li {
position:absolute;
left:0;
right:0;
}
ul.slideshow li.show {
z-index:500;
}
ul img {
width:600px;
height:240px;
border:none;
}
#slideshow-caption {
width:600px;
height:70px;
position:absolute;
bottom:0;
left:0;
color:#fff;
background:#000;
z-index:500;
}
#slideshow-caption .slideshow-caption-container {
padding:5px 10px;
z-index:1000;
}
#slideshow-caption h3 {
margin:0;
padding:0;
font-size:16px;
}
#slideshow-caption p {
margin:5px 0 0 0;
padding:0;
}
</style>
<ul class="slideshow">
<li><a href="#" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhO2oRr9UeYtqjkADXgaziNT9TjhE-Q_cIS-AOv9ATfT7Z1zs4IxWtu68ZcKXqNOL_gDE4qoho14OwCTAJ2TXFDsI0JZsAB2-ZhOa0GxMpobNoeYI4bP_XbBiwsKfJdEQA5FFhkAQEoo50W/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" title="This is featured post 1 title" alt="Replace This Text With Your Featured Post 1 Description." /></a></li>
<li><a href="#" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-45lQ79rybGUW5s7ZgObE4fsY53RxjDjYK4CD1Z0OhB3YlYjPdRW1IayKKwsqajIF6euMmS-F4b2zDh-G7pGc1s3mYDuKErwNvFhukxgKUiKTmdbhI1i1f6TIHQHLlb-CKSKjpv_2RfmQ/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" title="This is featured post 2 title" alt="Replace This Text With Your Featured Post 2 Description." /></a></li>
<li><a href="#" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbwk3UoIQ8dxcPFl8YLv7jEM3v8fZAR1DDJ5th-QihjFk2H7WpS_KoT2kT__eXhXMPmLh53ZaoVplJutPSzbE8y_xVAWy-MFtv3Nk-7aBbqTOVXXohdOFENPg38eV9yMsp-Wy8NHjjTeVe/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" title="This is featured post 3 title" alt="Replace This Text With Your Featured Post 3 Description." /></a></li>
<li><a href="#" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1GCeCMu97QieMM2I4kmZRNpeDSczAR1IKAMxz7Pwwr55aNIRTxqR1dpq3EYmlY_RgFXKPw7KxJ4sxItgmjA12gR6KxglGTAbXNFnsGSUIn5m5Ds9uCd18FYioxPE1LQdY7bgq_Z2fvTPp/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" title="This is featured post 4 title" alt="Replace This Text With Your Featured Post 4 Description." /></a></li>
<li><a href="#" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCm4L_JM795J65q-DMkebUQj2DRNEVscN6Z4Mjkuq9geXAD2VlKszVixzuNZHMNtn8h9fxiJk6Qdw3jPfF5819WoLe7Ob8w7KV_-LN0qtVNb8NS9MLFV2KJ5Gxe2ajhK6Wobx9URyUL-DZ/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" title="This is featured post 5 title" alt="Replace This Text With Your Featured Post 5 Description." /></a></li>
</ul>
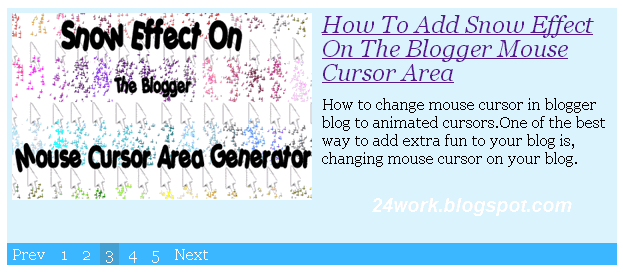
How To Add jQuery Featured Post Slider to blogger

1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://code.jquery.com/jquery-1.10.2.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-02.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-03.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
$('#tabzine> ul').tabs({ fx: { height: 'toggle', opacity: 'toggle' } });
});
//]]>
</script>
<script type="text/javascript">
if (window.jstiming) window.jstiming.load.tick('headEnd');
</script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#glidercontent{
margin:5px 0 0px 12px;
}
.glidecontentwrapper{
position: relative;
width: 629px;
height:300px;
overflow: hidden;
margin:0px 0px 0px 0px;
padding:0px 0px;
background:#fff;
}
.glidecontent{
position:absolute;
padding:0px 5px 0px 5px;
width:610px;
color:#555;
margin:0px 5px;
height:100%;
overflow:hidden;
float:left;
background:#fff;
}
.glidim{
float:left;
}
.glidim img{
margin:0px 5px 5px 0px;
padding:7px 7px;
}
.glidecontent h2{
margin:0px 0px 0px 0px;
padding:5px 0px;
font-size:24px;
line-height:24px;
font-weight:bold;
overflow:hidden;
font-family: Georgia,Century gothic,Arial,Tahoma,sans-serif;
}
.glidecontent h2 a:link, .glidecontent h2 a:visited{
color:#303843;
}
.glidecontent p{
margin:0px 0px 0px 0px;
padding:5px 0px;
font-size:14px;
line-height:22px;
overflow:hidden;
font-family: Georgia,Century gothic,Arial,Tahoma,sans-serif;
color:#696d70;
}
.glidebot{
width:630px;
height:18px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2-uMZj8lTTcrZ5zcXN2cdJO9KQOuuB2nsCHOII1qVQ5ppljblfTX9an2z95J-qgzeaGe1PZOUYGkaRaO-6i_KnjQ8_Xywi7SlUnh3QCXZfYEynrcAckZUbKQGW1nqD-C7tQj0T6ztSw3t/) center no-repeat;
margin:0px 0px 5px 12px ;
padding:0px 0px;
float:left;
}
.gnav{ /*style for DIV used to contain toggler links. */
width: 100px;
height:50px;
z-index:150;
float:right;
padding-right:25px;
}
.glidecontenttoggler{ /*style for DIV used to contain toggler links. */
height:35px;
z-index:150;
width: 650px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjnS587Q2XhNEOvByJ4P9v1Lum1k6xautlRZ1uAzxyCkB0ANQZhpa7YEVYejMvwcfharMPVGxyzDbbQ8FrmDN81ixXGaqlnUlefSbptYFEQZyex52vieX_17LZUojL58DTOXn_BtXWIfD9B/) no-repeat;
}
.glidecontenttoggler a{ /*style for every navigational link within toggler */
display: -moz-inline-box;
display: inline-block;
color: #2e6ab1;
font-weight: bold;
text-decoration: none;
}
.glidecontenttoggler a.selected{ /*style for selected page's toggler link. ".selected" class auto generated! */
background: #E4EFFA;
color: black;
}
.glidecontenttoggler a:hover{
background: #E4EFFA;
color: black;
}
.glidecontenttoggler a.toc{ /*style for individual toggler links (page 1, page 2, etc). ".toc" class auto generated! */
}
.glidecontenttoggler a.prev{ /*style for "prev" and "next" toggler links. ".prev" and ".next" classes auto generated! */
top:9px;
right:25px;
position:absolute;
display:block;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0oy43fIPB9e82H_fjG5xTP1joNprdgcUFCBC5BgDK8oC4iospsine82OPfQ3Cmb1ZREozedqpXT-Zc2J2RFOeSKwIvakwxjV8IlEPLzgW841nb1fi2JW7i7Vf9yiT5AuSDVlqBwjjQBq0/) left no-repeat;
width:50px;
height:17px;
}
.glidecontenttoggler a.next {
float:right;
display:block;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEBARqdk44HdmdMhCvuOWZX4QfM006jZqC2RjaQksksh4naSPVAjERvFEqhl_i_WqLZ7ryOmyC4SweTnxrG7AsIX_YU3pXNxdLgNOPt9gSoXCSaoyxRger7viXEdPYsu4Uw1Dd_V10gIPD/) right no-repeat;
width:20px;
height:17px;
position:absolute;
top:9px;
right:15px;
}
</style>
<div id="content">
<script type="text/javascript">
featuredcontentglider.init({
gliderid: "glidercontent",
contentclass: "glidecontent",
togglerid: "togglebox",
remotecontent: "",
selected: 0,
persiststate: true,
speed: 500,
direction: "leftright",
autorotate: true,
autorotateconfig: [10000, 1] //if auto rotate enabled, set [milliseconds_btw_rotations, cycles_before_stopping]
})
</script>
<!-- Glider Content -->
<div id="glidercontent" class="glidecontentwrapper">
<div id="togglebox" class="glidecontenttoggler">
<a class="prev" href="#"></a>
<a class="next" href="#"></a>
</div>
<div id="glidecontent1" class="glidecontent1 section"><div id="HTML98" class="widget HTML">
<div class="widget-content">
<div class="glidecontent">
<h2><a href="#" target="_blank">This is featured post 1 title</a></h2>
<p>Replace This Text With Your Featured Post 1 Description.</p>
</div>
<div class="glidecontent">
<h2><a href="#" target="_blank">This is featured post 2 title</a></h2>
<p>Replace This Text With Your Featured Post 2 Description.</p>
</div>
<div class="glidecontent">
<h2><a href="#" target="_blank">This is featured post 3 title</a></h2>
<p>Replace This Text With Your Featured Post 3 Description.</p>
</div>
<div class="glidecontent">
<h2><a href="#" target="_blank">This is featured post 4 title</a></h2>
<p>Replace This Text With Your Featured Post 4 Description.</p>
</div>
<div class="glidecontent">
<h2><a href="#" target="_blank">This is featured post 5 title</a></h2>
<p>Replace This Text With Your Featured Post 5 Description.</p>
</div>
</div>
</div></div>
</div>
<!-- /Glider Content -->
<div class="glidebot"></div>
<div class="clear"></div></div>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-02.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-03.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
$('#tabzine> ul').tabs({ fx: { height: 'toggle', opacity: 'toggle' } });
});
//]]>
</script>
<script type="text/javascript">
if (window.jstiming) window.jstiming.load.tick('headEnd');
</script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#glidercontent{
margin:5px 0 0px 12px;
}
.glidecontentwrapper{
position: relative;
width: 629px;
height:300px;
overflow: hidden;
margin:0px 0px 0px 0px;
padding:0px 0px;
background:#fff;
}
.glidecontent{
position:absolute;
padding:0px 5px 0px 5px;
width:610px;
color:#555;
margin:0px 5px;
height:100%;
overflow:hidden;
float:left;
background:#fff;
}
.glidim{
float:left;
}
.glidim img{
margin:0px 5px 5px 0px;
padding:7px 7px;
}
.glidecontent h2{
margin:0px 0px 0px 0px;
padding:5px 0px;
font-size:24px;
line-height:24px;
font-weight:bold;
overflow:hidden;
font-family: Georgia,Century gothic,Arial,Tahoma,sans-serif;
}
.glidecontent h2 a:link, .glidecontent h2 a:visited{
color:#303843;
}
.glidecontent p{
margin:0px 0px 0px 0px;
padding:5px 0px;
font-size:14px;
line-height:22px;
overflow:hidden;
font-family: Georgia,Century gothic,Arial,Tahoma,sans-serif;
color:#696d70;
}
.glidebot{
width:630px;
height:18px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2-uMZj8lTTcrZ5zcXN2cdJO9KQOuuB2nsCHOII1qVQ5ppljblfTX9an2z95J-qgzeaGe1PZOUYGkaRaO-6i_KnjQ8_Xywi7SlUnh3QCXZfYEynrcAckZUbKQGW1nqD-C7tQj0T6ztSw3t/) center no-repeat;
margin:0px 0px 5px 12px ;
padding:0px 0px;
float:left;
}
.gnav{ /*style for DIV used to contain toggler links. */
width: 100px;
height:50px;
z-index:150;
float:right;
padding-right:25px;
}
.glidecontenttoggler{ /*style for DIV used to contain toggler links. */
height:35px;
z-index:150;
width: 650px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjnS587Q2XhNEOvByJ4P9v1Lum1k6xautlRZ1uAzxyCkB0ANQZhpa7YEVYejMvwcfharMPVGxyzDbbQ8FrmDN81ixXGaqlnUlefSbptYFEQZyex52vieX_17LZUojL58DTOXn_BtXWIfD9B/) no-repeat;
}
.glidecontenttoggler a{ /*style for every navigational link within toggler */
display: -moz-inline-box;
display: inline-block;
color: #2e6ab1;
font-weight: bold;
text-decoration: none;
}
.glidecontenttoggler a.selected{ /*style for selected page's toggler link. ".selected" class auto generated! */
background: #E4EFFA;
color: black;
}
.glidecontenttoggler a:hover{
background: #E4EFFA;
color: black;
}
.glidecontenttoggler a.toc{ /*style for individual toggler links (page 1, page 2, etc). ".toc" class auto generated! */
}
.glidecontenttoggler a.prev{ /*style for "prev" and "next" toggler links. ".prev" and ".next" classes auto generated! */
top:9px;
right:25px;
position:absolute;
display:block;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0oy43fIPB9e82H_fjG5xTP1joNprdgcUFCBC5BgDK8oC4iospsine82OPfQ3Cmb1ZREozedqpXT-Zc2J2RFOeSKwIvakwxjV8IlEPLzgW841nb1fi2JW7i7Vf9yiT5AuSDVlqBwjjQBq0/) left no-repeat;
width:50px;
height:17px;
}
.glidecontenttoggler a.next {
float:right;
display:block;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEBARqdk44HdmdMhCvuOWZX4QfM006jZqC2RjaQksksh4naSPVAjERvFEqhl_i_WqLZ7ryOmyC4SweTnxrG7AsIX_YU3pXNxdLgNOPt9gSoXCSaoyxRger7viXEdPYsu4Uw1Dd_V10gIPD/) right no-repeat;
width:20px;
height:17px;
position:absolute;
top:9px;
right:15px;
}
</style>
<div id="content">
<script type="text/javascript">
featuredcontentglider.init({
gliderid: "glidercontent",
contentclass: "glidecontent",
togglerid: "togglebox",
remotecontent: "",
selected: 0,
persiststate: true,
speed: 500,
direction: "leftright",
autorotate: true,
autorotateconfig: [10000, 1] //if auto rotate enabled, set [milliseconds_btw_rotations, cycles_before_stopping]
})
</script>
<!-- Glider Content -->
<div id="glidercontent" class="glidecontentwrapper">
<div id="togglebox" class="glidecontenttoggler">
<a class="prev" href="#"></a>
<a class="next" href="#"></a>
</div>
<div id="glidecontent1" class="glidecontent1 section"><div id="HTML98" class="widget HTML">
<div class="widget-content">
<div class="glidecontent">
<h2><a href="#" target="_blank">This is featured post 1 title</a></h2>
<p>Replace This Text With Your Featured Post 1 Description.</p>
</div>
<div class="glidecontent">
<h2><a href="#" target="_blank">This is featured post 2 title</a></h2>
<p>Replace This Text With Your Featured Post 2 Description.</p>
</div>
<div class="glidecontent">
<h2><a href="#" target="_blank">This is featured post 3 title</a></h2>
<p>Replace This Text With Your Featured Post 3 Description.</p>
</div>
<div class="glidecontent">
<h2><a href="#" target="_blank">This is featured post 4 title</a></h2>
<p>Replace This Text With Your Featured Post 4 Description.</p>
</div>
<div class="glidecontent">
<h2><a href="#" target="_blank">This is featured post 5 title</a></h2>
<p>Replace This Text With Your Featured Post 5 Description.</p>
</div>
</div>
</div></div>
</div>
<!-- /Glider Content -->
<div class="glidebot"></div>
<div class="clear"></div></div>
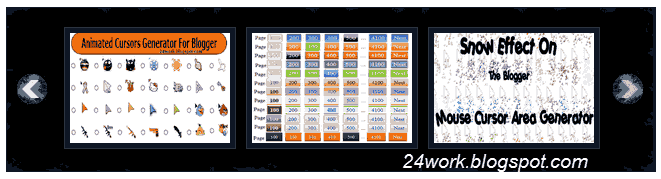
How To Add jQuery Images Slider to Blogger

1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://code.jquery.com/jquery-1.10.2.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-04.js" type="text/javascript"></script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#myslides{
background:#2c3133;
}
.stepcarousel{
position: relative; /*leave this value alone*/
overflow: scroll; /*leave this value alone*/
width: 95%; /*Width of Carousel Viewer itself*/
height: 165px; /*Height should enough to fit largest content's height*/
margin: 0px 14px 5px 14px;
background:#2c3133;
}
.stepcarousel .belt{
position: absolute; /*leave this value alone*/
left: 0;
top: 0;
}
.stepcarousel .panel{
float: left; /*leave this value alone*/
overflow: hidden; /*clip content that go outside dimensions of holding panel DIV*/
margin: 10px 17px ; /*margin around each panel*/
width:220px; /*Width of each panel holding each content. If removed, widths should be individually defined on each content DIV then. */
background:#202325;
height:140px;
border:1px solid #393f42;
}
.stepcarousel .panel p{
text-align: left; /*leave this value alone*/
overflow: hidden; /*clip content that go outside dimensions of holding panel DIV*/
margin: 5px 5px ; /*margin around each panel*/
}
.stepcarousel .panel h2{
text-align: left; /*leave this value alone*/
height:20px;
overflow: hidden; /*clip content that go outside dimensions of holding panel DIV*/
margin: 2px 5px ; /*margin around each panel*/
font-size:16px;
font-weight:bold;
text-align:center;
font-family:Georgia,century gothic,Arial,verdana, sans-serif;
}
.stepcarousel .panel img{
float: left; /*leave this value alone*/
background:#040404; /*clip content that go outside dimensions of holding panel DIV*/
margin: 10px 10px 10px 10px; /*margin around each panel*/
padding:0px 0px;
}
</style>
<div id="myslides">
<script type="text/javascript">
stepcarousel.setup({
galleryid: 'mygallery', //id of carousel DIV
beltclass: 'belt', //class of inner "belt" DIV containing all the panel DIVs
panelclass: 'panel', //class of panel DIVs each holding content
panelbehavior: {speed:500, wraparound:true, persist:true},
defaultbuttons: {enable: true, moveby: 2, leftnav: ['https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRsCxRDQ-S9mCBhP7m0FwtUB1l-gz-gSJleE5Wt0P_LKOTQ3wBYC4_mIdgFuGIH3LlqBTf7inH5J_nQQgeYjZrmKAL7azyM7br7G2-b9F5ioaZywW3rPyD4-fBg11McdHymXuP1PYT8n9n/', -14, 60], rightnav: ['https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnPxrueSO_APfYO3hXQ50WKS_nhjViN4_cfiG56syjTd1ux-N_iO6S5opfxJYqKtO0KGzNVhR3J37mvsuR2eSgKtAFsOVZVVOUNvNCYhWEjfbcXm8D8RodJQR4ihEhxtKA2c8RZL2SadjY/', 0, 60]},
statusvars: ['statusA', 'statusB', 'statusC'], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: ['external'] //content setting ['inline'] or ['external', 'path_to_external_file']
})
</script>
<div id="mygallery" class="stepcarousel">
<div class="belt">
<div class="panel">
<a href="#" target="_blank" title="This is featured post 1 title">
<img alt="" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz3ky9N7ZgpYO3pl3SuTHM7Ghk6tDlYJ3JhCit2IuLvaqtHNP8NwcIL-KLHoeNoHybclh5LrKB3tu3ntBFgWdUMwiL0tgvdEdBkZUopMAmsdbG3cCbJM8zE8MTH2FNyu6k6i-sQPaRLfQ4/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" target="_blank" title="This is featured post 2 title">
<img alt="" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw7R6yrNBr4rf1k2NwrlBQQJwrhJ0VezzDkhQZbeU4Q3tjXkD6uKMwLgvEofz0gHyP1gnESS2U7SmNVcQhV3mrspnl9rt5JDKl8xZn654DNhO1ju6VQ6wia4rFuJeeG-2IycwCHhmjcrO8/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" target="_blank" title="This is featured post 3 title">
<img alt="" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrlzGLkljTcujl1qOoDb0OirjTyf6iO8cSiknrS9AHOoeBR8VGueQVbeKVrLhg_O3FlSHv8_UVqu9An4Qej3qHzRRPfCihIWWajFlCYp8l4ad5IeMX_w2eWv3ZeHLPucxV290fEf7xlHWq/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" target="_blank" title="This is featured post 4 title">
<img alt="" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho0oKDKvrxjQK23N5ANJB7mjmmRby-7l-dLP66Mjqa7RQ4u_sLoMoeFekiV4mbWEyK8N1IJ1Ck_LUsPcKGtaqzixWtz_4C52odKV7O_eSTrf96BhtEVi1IGNKX_eflZw7ILyP9K9bdXThw/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="This is featured post 5 title">
<img alt="" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCMvVXiRRkCXQqt4PiMp011TikNHhcmt4Fl51woeEVjjf_wYJV9bDBzxqktsEUo6QR12rEY5pQ026GjI3WMT9i-zgi8ocV0uNLkSKQce13QqCNu9Q2L4KeEx45FKV7Lr7JASpi_9cfJVQL/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" height="120"/>
</a>
</div>
</div>
</div>
</div>
<div class="clear"></div>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-04.js" type="text/javascript"></script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#myslides{
background:#2c3133;
}
.stepcarousel{
position: relative; /*leave this value alone*/
overflow: scroll; /*leave this value alone*/
width: 95%; /*Width of Carousel Viewer itself*/
height: 165px; /*Height should enough to fit largest content's height*/
margin: 0px 14px 5px 14px;
background:#2c3133;
}
.stepcarousel .belt{
position: absolute; /*leave this value alone*/
left: 0;
top: 0;
}
.stepcarousel .panel{
float: left; /*leave this value alone*/
overflow: hidden; /*clip content that go outside dimensions of holding panel DIV*/
margin: 10px 17px ; /*margin around each panel*/
width:220px; /*Width of each panel holding each content. If removed, widths should be individually defined on each content DIV then. */
background:#202325;
height:140px;
border:1px solid #393f42;
}
.stepcarousel .panel p{
text-align: left; /*leave this value alone*/
overflow: hidden; /*clip content that go outside dimensions of holding panel DIV*/
margin: 5px 5px ; /*margin around each panel*/
}
.stepcarousel .panel h2{
text-align: left; /*leave this value alone*/
height:20px;
overflow: hidden; /*clip content that go outside dimensions of holding panel DIV*/
margin: 2px 5px ; /*margin around each panel*/
font-size:16px;
font-weight:bold;
text-align:center;
font-family:Georgia,century gothic,Arial,verdana, sans-serif;
}
.stepcarousel .panel img{
float: left; /*leave this value alone*/
background:#040404; /*clip content that go outside dimensions of holding panel DIV*/
margin: 10px 10px 10px 10px; /*margin around each panel*/
padding:0px 0px;
}
</style>
<div id="myslides">
<script type="text/javascript">
stepcarousel.setup({
galleryid: 'mygallery', //id of carousel DIV
beltclass: 'belt', //class of inner "belt" DIV containing all the panel DIVs
panelclass: 'panel', //class of panel DIVs each holding content
panelbehavior: {speed:500, wraparound:true, persist:true},
defaultbuttons: {enable: true, moveby: 2, leftnav: ['https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRsCxRDQ-S9mCBhP7m0FwtUB1l-gz-gSJleE5Wt0P_LKOTQ3wBYC4_mIdgFuGIH3LlqBTf7inH5J_nQQgeYjZrmKAL7azyM7br7G2-b9F5ioaZywW3rPyD4-fBg11McdHymXuP1PYT8n9n/', -14, 60], rightnav: ['https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnPxrueSO_APfYO3hXQ50WKS_nhjViN4_cfiG56syjTd1ux-N_iO6S5opfxJYqKtO0KGzNVhR3J37mvsuR2eSgKtAFsOVZVVOUNvNCYhWEjfbcXm8D8RodJQR4ihEhxtKA2c8RZL2SadjY/', 0, 60]},
statusvars: ['statusA', 'statusB', 'statusC'], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: ['external'] //content setting ['inline'] or ['external', 'path_to_external_file']
})
</script>
<div id="mygallery" class="stepcarousel">
<div class="belt">
<div class="panel">
<a href="#" target="_blank" title="This is featured post 1 title">
<img alt="" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz3ky9N7ZgpYO3pl3SuTHM7Ghk6tDlYJ3JhCit2IuLvaqtHNP8NwcIL-KLHoeNoHybclh5LrKB3tu3ntBFgWdUMwiL0tgvdEdBkZUopMAmsdbG3cCbJM8zE8MTH2FNyu6k6i-sQPaRLfQ4/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" target="_blank" title="This is featured post 2 title">
<img alt="" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw7R6yrNBr4rf1k2NwrlBQQJwrhJ0VezzDkhQZbeU4Q3tjXkD6uKMwLgvEofz0gHyP1gnESS2U7SmNVcQhV3mrspnl9rt5JDKl8xZn654DNhO1ju6VQ6wia4rFuJeeG-2IycwCHhmjcrO8/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" target="_blank" title="This is featured post 3 title">
<img alt="" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrlzGLkljTcujl1qOoDb0OirjTyf6iO8cSiknrS9AHOoeBR8VGueQVbeKVrLhg_O3FlSHv8_UVqu9An4Qej3qHzRRPfCihIWWajFlCYp8l4ad5IeMX_w2eWv3ZeHLPucxV290fEf7xlHWq/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" target="_blank" title="This is featured post 4 title">
<img alt="" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho0oKDKvrxjQK23N5ANJB7mjmmRby-7l-dLP66Mjqa7RQ4u_sLoMoeFekiV4mbWEyK8N1IJ1Ck_LUsPcKGtaqzixWtz_4C52odKV7O_eSTrf96BhtEVi1IGNKX_eflZw7ILyP9K9bdXThw/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="This is featured post 5 title">
<img alt="" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCMvVXiRRkCXQqt4PiMp011TikNHhcmt4Fl51woeEVjjf_wYJV9bDBzxqktsEUo6QR12rEY5pQ026GjI3WMT9i-zgi8ocV0uNLkSKQce13QqCNu9Q2L4KeEx45FKV7Lr7JASpi_9cfJVQL/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" height="120"/>
</a>
</div>
</div>
</div>
</div>
<div class="clear"></div>
How To Add MooTools Featured Content Slider to blogger

1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/mootools-slider.svn.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-05.js" type="text/javascript"></script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#slider-stage{width:100%; overflow:auto; overflow-x:hidden; overflow-y:hidden; height:200px; margin:0 auto; border:2px solid #000000; background-color:#000000; }
#slider-buttons{float:left; width:100%; margin:0 auto; border:2px solid #000000; color:#ffffff; font-weight:bold; background-color:#000000;filter:alpha(opacity=60);opacity:0.6;}
#slider-list{width:4500px; border:0; margin:0; padding:0; left:400px;}
#slider-list li{
list-style:none;
margin:0;
padding:0;
border:0;
margin-right:4px;
padding:4px;
background:#DEDEDE;
float:left;
width:200px;
height:200px;
}
</style>
<div id="slider-stage">
<ul id="slider-list">
<li id="l1"><a href="#" target="_blank" title="This is featured post 1 title">
<img alt="" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz3ky9N7ZgpYO3pl3SuTHM7Ghk6tDlYJ3JhCit2IuLvaqtHNP8NwcIL-KLHoeNoHybclh5LrKB3tu3ntBFgWdUMwiL0tgvdEdBkZUopMAmsdbG3cCbJM8zE8MTH2FNyu6k6i-sQPaRLfQ4/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" height="200"/></a></li>
<li id="l2"><a href="#" target="_blank" title="This is featured post 2 title">
<img alt="" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw7R6yrNBr4rf1k2NwrlBQQJwrhJ0VezzDkhQZbeU4Q3tjXkD6uKMwLgvEofz0gHyP1gnESS2U7SmNVcQhV3mrspnl9rt5JDKl8xZn654DNhO1ju6VQ6wia4rFuJeeG-2IycwCHhmjcrO8/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" height="200"/></a></li>
<li id="l3"><a href="#" target="_blank" title="This is featured post 3 title">
<img alt="" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrlzGLkljTcujl1qOoDb0OirjTyf6iO8cSiknrS9AHOoeBR8VGueQVbeKVrLhg_O3FlSHv8_UVqu9An4Qej3qHzRRPfCihIWWajFlCYp8l4ad5IeMX_w2eWv3ZeHLPucxV290fEf7xlHWq/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" height="200"/></a></li>
<li id="l4"><a href="#" target="_blank" title="This is featured post 4 title">
<img alt="" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho0oKDKvrxjQK23N5ANJB7mjmmRby-7l-dLP66Mjqa7RQ4u_sLoMoeFekiV4mbWEyK8N1IJ1Ck_LUsPcKGtaqzixWtz_4C52odKV7O_eSTrf96BhtEVi1IGNKX_eflZw7ILyP9K9bdXThw/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" height="200"/></a></li>
<li id="l5"><a href="#" title="This is featured post 5 title">
<img alt="" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCMvVXiRRkCXQqt4PiMp011TikNHhcmt4Fl51woeEVjjf_wYJV9bDBzxqktsEUo6QR12rEY5pQ026GjI3WMT9i-zgi8ocV0uNLkSKQce13QqCNu9Q2L4KeEx45FKV7Lr7JASpi_9cfJVQL/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" height="200"/></a></li>
</ul>
</div>
<div id="slider-buttons">
<a id="previous" href="#">Previous</a> | <a id="next" href="#">Next</a>
</div>
<div class="clear"></div>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-05.js" type="text/javascript"></script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#slider-stage{width:100%; overflow:auto; overflow-x:hidden; overflow-y:hidden; height:200px; margin:0 auto; border:2px solid #000000; background-color:#000000; }
#slider-buttons{float:left; width:100%; margin:0 auto; border:2px solid #000000; color:#ffffff; font-weight:bold; background-color:#000000;filter:alpha(opacity=60);opacity:0.6;}
#slider-list{width:4500px; border:0; margin:0; padding:0; left:400px;}
#slider-list li{
list-style:none;
margin:0;
padding:0;
border:0;
margin-right:4px;
padding:4px;
background:#DEDEDE;
float:left;
width:200px;
height:200px;
}
</style>
<div id="slider-stage">
<ul id="slider-list">
<li id="l1"><a href="#" target="_blank" title="This is featured post 1 title">
<img alt="" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz3ky9N7ZgpYO3pl3SuTHM7Ghk6tDlYJ3JhCit2IuLvaqtHNP8NwcIL-KLHoeNoHybclh5LrKB3tu3ntBFgWdUMwiL0tgvdEdBkZUopMAmsdbG3cCbJM8zE8MTH2FNyu6k6i-sQPaRLfQ4/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" height="200"/></a></li>
<li id="l2"><a href="#" target="_blank" title="This is featured post 2 title">
<img alt="" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw7R6yrNBr4rf1k2NwrlBQQJwrhJ0VezzDkhQZbeU4Q3tjXkD6uKMwLgvEofz0gHyP1gnESS2U7SmNVcQhV3mrspnl9rt5JDKl8xZn654DNhO1ju6VQ6wia4rFuJeeG-2IycwCHhmjcrO8/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" height="200"/></a></li>
<li id="l3"><a href="#" target="_blank" title="This is featured post 3 title">
<img alt="" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrlzGLkljTcujl1qOoDb0OirjTyf6iO8cSiknrS9AHOoeBR8VGueQVbeKVrLhg_O3FlSHv8_UVqu9An4Qej3qHzRRPfCihIWWajFlCYp8l4ad5IeMX_w2eWv3ZeHLPucxV290fEf7xlHWq/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" height="200"/></a></li>
<li id="l4"><a href="#" target="_blank" title="This is featured post 4 title">
<img alt="" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho0oKDKvrxjQK23N5ANJB7mjmmRby-7l-dLP66Mjqa7RQ4u_sLoMoeFekiV4mbWEyK8N1IJ1Ck_LUsPcKGtaqzixWtz_4C52odKV7O_eSTrf96BhtEVi1IGNKX_eflZw7ILyP9K9bdXThw/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" height="200"/></a></li>
<li id="l5"><a href="#" title="This is featured post 5 title">
<img alt="" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCMvVXiRRkCXQqt4PiMp011TikNHhcmt4Fl51woeEVjjf_wYJV9bDBzxqktsEUo6QR12rEY5pQ026GjI3WMT9i-zgi8ocV0uNLkSKQce13QqCNu9Q2L4KeEx45FKV7Lr7JASpi_9cfJVQL/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" height="200"/></a></li>
</ul>
</div>
<div id="slider-buttons">
<a id="previous" href="#">Previous</a> | <a id="next" href="#">Next</a>
</div>
<div class="clear"></div>
Excellent Content SlideShow Slider to Blogger / WebSite

1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/excellent-slideshow-compressed.js" type="text/javascript"></script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#slideshow {list-style:none; color:#fff}
#slideshow span {display:none}
#wrapper {width:506px; margin:50px auto; display:none}
#wrapper * {margin:0; padding:0}
#fullsize {position:relative; width:500px; height:300px; padding:2px; border:1px solid #ccc; background:#000}
#information {position:absolute; bottom:0; width:500px; height:0; background:#000; color:#fff; overflow:hidden; z-index:200; opacity:.7; filter:alpha(opacity=70)}
#information h3 {padding:4px 8px 3px; font-size:14px}
#information p {padding:0 8px 8px}
#image {width:500px}
#image img {position:absolute; z-index:25; width:auto}
.imgnav {position:absolute; width:25%; height:306px; cursor:pointer; z-index:150}
#imgprev {left:0; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAmtRW04PALs9Q2fKEj2NM96IU5vUObUJumTWF4CPwRqK_rqF0AtodBhkz6oSqrmzlbzGglG-qFp66LbsYSXgxo6Ht2140jUsaLBraIiOeOsgnQNZ1iT4kPuwvubnYMPqFuvgheSB5eOTC/) left center no-repeat}
#imgnext {right:0; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXqgzJf2XmXSGT76mgLZGWEmaMQBuXeES_X66RpHtUNK7WG2sLuFASqbD_-REjTlc56fqbrbEqvbCSGW409_Kzs-mq_3TwimTzDSH8Z4tG5pU5vQtIzWBIAO9yIcDYmfZV49A5Krxw_aGP/) right center no-repeat}
#imglink {position:absolute; height:306px; width:100%; z-index:100; opacity:.4; filter:alpha(opacity=40)}
.linkhover {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjayRpbLt10ePYdzuTVy4BuUkyKFZJhG07OmjQyFRN1ah37yjUae0Hho2jgBCBFB9e29HMX4wEIrNf8OvZl1YtF-4HdfNC2T-ouWhwf4X7_5hhI7J1IJN9tGJT2oVDbM0oSFbgsTnwXnSn7/) center center no-repeat}
#thumbnails {margin-top:15px}
#slideleft {float:left; width:20px; height:81px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHVPcMn_vMmWXcsBoNFeeaRHtQxueILu_MSG2A6T7gJplovJCpE1l5r6IkGIpAlwDTYnjggjGrNXDiAobHkJYECNFuTFQJb8DPI5ji02eTjr9U6A2cNnA4Is0ePZRLDuUTbgM8-Eca9bhX/) center center no-repeat; background-color:#222}
#slideleft:hover {background-color:#333}
#slideright {float:right; width:20px; height:81px; background:#222 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_2u1qStxPVn1W3irAGo2hrB4NaKRDJqHceTJU6zUio46lmSfxsqqEGVmmfpfTRa1DE0qjqDrXEbZMkdGWIBOiiKMVDogZ4DVa3pnSE9Dh2qxCnTXcb3yDPKLIcC08CA8EfgJhlGMBUILL/) center center no-repeat}
#slideright:hover {background-color:#333}
#slidearea {float:left; position:relative; width:456px; margin-left:5px; height:81px; overflow:hidden}
#slider {position:absolute; left:0; height:81px}
#slider img {cursor:pointer; border:1px solid #666; padding:2px}
</style>
<div style="float:left;">
<ul id="slideshow">
<li>
<h3>Enter Title 1 Here</h3>
<span>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiS6Utecy94AdxwdGOTcXAS3MYlwm8cwPMf6XvcvJ6xSIC18NsOdesph_zG2BG7-9dGQhGniqwex316gpkOJLUGFc83uDutrh_ORkkabGZyKmyRXuexYiIJYiFhhkfQS9ApiJLH5hRAHfa_/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png</span>
<p>Enter Description 1 Here.</p>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgGj_enno9HfhVAzlfXZ2mCfAXObaCzQkbk9_rkMxDbirC1OfnFownmskB8yjEQGGHymr6jNxb5UXkrzlMsVVZQKsbbR3EWJPlaSAsp-zIBmdNv5gjlR-XDh_aCx0rxBm-q7BywCzYICmSU/s1600/Change+Mouse+Cursor+Generator.png" alt="" /></a>
</li>
<li>
<h3>Enter Title 2 Here</h3>
<span>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqdoQ2fItNMeyyfy7D_R0uyYqAVHhHlrlEfVI7xgU3YRDpolP-CnFhjLmM-kXCh5nfxp3K1Pyrx6H37_G2vhSyu8Xi1I1MgXj7Uk3sUU_9gAVKzrLH6duy-9lOjtDJ0wCMk-DwhGlWFTa5/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png</span>
<p>Enter Description 2 Here.</p>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhlD6ZADOfnthd8XbvEWWuGFlBvx0gF84-JR_oUJNMZVciytMQaXtNd6_nHSXlD3tm-F8JXzUW6Zij0ZSEdtTKNs__VjXwKSQD2IhZPATZ7yjLKVa9dhgtREi2MHG1xkp0Koh33rIAieuX6/s1600/Numbered+Page+Navigation.png" alt="" />
</li>
<li>
<h3>Enter Title 3 Here</h3>
<span>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDPDkAJFGg6cxvJUBT9czaOkRMuIZzF8QbNiPjPlTb9Wf1as9uePnW0iJorN7m-Yoce6jumT-KlfrQXYhF75EF_ut2eoZdVhkXIm1dJ6J_oEzdn_vfpj15baPk0Gy9BQ-Vxmn3hchNsVSD/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png</span>
<p>Enter Description 3 Here.</p>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnphXuvD3DSEWnGyV2Nr6a-evEXRR0WC40mGVxOJioFJ2bcpPyU1x1cTaaSnk41S92-2eZo1UwFFuT0skwN_xfTi9p2-9VVgaOOPlEy7rx-ttfms5G7E8ze6jEC3mNUu-JjWQ-kW53G9yX/s1600/Snow+Cursor+Code+Generatort.png" alt="" /></a>
</li>
<li>
<h3>Enter Title 4 Here</h3>
<span>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhaXRsvm0mLWBYxYamg_iShp7O5QlzkwyQBUL_AouN9v7TIHWnV8dDIQ6R1EvIA2AOquXxDOs8loIfSnROVWM0Owkn0elD8g5p94Jpm7tQjWBXRNn_7pTIMMOFjY0DBMAgcZFzpS8utqcpk/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png</span>
<p>Enter Description 4 Here.</p>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJ7mG2z7MQoWT47-pwt-H3hB9u3o060SUgFz2ThgD23lInrccvhu0FFHImptLMbIozUc37rkN62mds3GvsCbmFZaeSi1s0g7C6usyPKOMmQ0aNDpQ4SKq9OUeKEqn7ISJmdFB_t9Rf358o/s1600/Blogger+Falling+Object+Generator.png" alt="" /></a>
</li>
<li>
<h3>Enter Title 5 Here</h3>
<span>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSKJgOVXdVPTOr2s639aQyAdredldUQ60U8XIa-6GLLHIXRj20x_hzEZA1UEeogPyo9y-PIfp7mFA7MjQAup4r8TLjvbfNWxxrXNCDAOBc9uyatGpap3EA9-RyvX4d8hyphenhyphenvLvnUIfa9Uyye/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png</span>
<p>Enter Description 5 Here.</p>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrh0hY1lklRzLdM0aRTfxHbZHp0NVxRa0YY93kJKN670q-G8jJLG9nAlnf9ZMtouQEQHy0uLOk_WQ71iO8GDE1IecYtTBcZXEP1To_5TGWeLL_7y1ALWv1e5imbIoSfhyr5eP0GapBTmX_/s1600/Animated+Flash+Clock.png" alt="" />
</li>
</ul>
<div id="wrapper">
<div id="fullsize">
<div id="imgprev" class="imgnav" title="Previous Image"></div>
<div id="imglink"></div>
<div id="imgnext" class="imgnav" title="Next Image"></div>
<div id="image"></div>
<div id="information">
<h3></h3>
<p></p>
</div>
</div>
<div id="thumbnails">
<div id="slideleft" title="Slide Left"></div>
<div id="slidearea">
<div id="slider"></div>
</div>
<div id="slideright" title="Slide Right"></div>
</div>
</div>
</div>
<script type='text/javascript'>
$('slideshow').style.display='none';
$('wrapper').style.display='block';
var slideshow=new TINY.slideshow("slideshow");
window.onload=function(){
slideshow.auto=true;
slideshow.speed=5;
slideshow.link="linkhover";
slideshow.info="information";
slideshow.thumbs="slider";
slideshow.left="slideleft";
slideshow.right="slideright";
slideshow.scrollSpeed=4;
slideshow.spacing=5;
slideshow.active="#fff";
slideshow.init("slideshow","image","imgprev","imgnext","imglink");
}
</script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#slideshow {list-style:none; color:#fff}
#slideshow span {display:none}
#wrapper {width:506px; margin:50px auto; display:none}
#wrapper * {margin:0; padding:0}
#fullsize {position:relative; width:500px; height:300px; padding:2px; border:1px solid #ccc; background:#000}
#information {position:absolute; bottom:0; width:500px; height:0; background:#000; color:#fff; overflow:hidden; z-index:200; opacity:.7; filter:alpha(opacity=70)}
#information h3 {padding:4px 8px 3px; font-size:14px}
#information p {padding:0 8px 8px}
#image {width:500px}
#image img {position:absolute; z-index:25; width:auto}
.imgnav {position:absolute; width:25%; height:306px; cursor:pointer; z-index:150}
#imgprev {left:0; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAmtRW04PALs9Q2fKEj2NM96IU5vUObUJumTWF4CPwRqK_rqF0AtodBhkz6oSqrmzlbzGglG-qFp66LbsYSXgxo6Ht2140jUsaLBraIiOeOsgnQNZ1iT4kPuwvubnYMPqFuvgheSB5eOTC/) left center no-repeat}
#imgnext {right:0; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXqgzJf2XmXSGT76mgLZGWEmaMQBuXeES_X66RpHtUNK7WG2sLuFASqbD_-REjTlc56fqbrbEqvbCSGW409_Kzs-mq_3TwimTzDSH8Z4tG5pU5vQtIzWBIAO9yIcDYmfZV49A5Krxw_aGP/) right center no-repeat}
#imglink {position:absolute; height:306px; width:100%; z-index:100; opacity:.4; filter:alpha(opacity=40)}
.linkhover {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjayRpbLt10ePYdzuTVy4BuUkyKFZJhG07OmjQyFRN1ah37yjUae0Hho2jgBCBFB9e29HMX4wEIrNf8OvZl1YtF-4HdfNC2T-ouWhwf4X7_5hhI7J1IJN9tGJT2oVDbM0oSFbgsTnwXnSn7/) center center no-repeat}
#thumbnails {margin-top:15px}
#slideleft {float:left; width:20px; height:81px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHVPcMn_vMmWXcsBoNFeeaRHtQxueILu_MSG2A6T7gJplovJCpE1l5r6IkGIpAlwDTYnjggjGrNXDiAobHkJYECNFuTFQJb8DPI5ji02eTjr9U6A2cNnA4Is0ePZRLDuUTbgM8-Eca9bhX/) center center no-repeat; background-color:#222}
#slideleft:hover {background-color:#333}
#slideright {float:right; width:20px; height:81px; background:#222 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_2u1qStxPVn1W3irAGo2hrB4NaKRDJqHceTJU6zUio46lmSfxsqqEGVmmfpfTRa1DE0qjqDrXEbZMkdGWIBOiiKMVDogZ4DVa3pnSE9Dh2qxCnTXcb3yDPKLIcC08CA8EfgJhlGMBUILL/) center center no-repeat}
#slideright:hover {background-color:#333}
#slidearea {float:left; position:relative; width:456px; margin-left:5px; height:81px; overflow:hidden}
#slider {position:absolute; left:0; height:81px}
#slider img {cursor:pointer; border:1px solid #666; padding:2px}
</style>
<div style="float:left;">
<ul id="slideshow">
<li>
<h3>Enter Title 1 Here</h3>
<span>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiS6Utecy94AdxwdGOTcXAS3MYlwm8cwPMf6XvcvJ6xSIC18NsOdesph_zG2BG7-9dGQhGniqwex316gpkOJLUGFc83uDutrh_ORkkabGZyKmyRXuexYiIJYiFhhkfQS9ApiJLH5hRAHfa_/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png</span>
<p>Enter Description 1 Here.</p>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgGj_enno9HfhVAzlfXZ2mCfAXObaCzQkbk9_rkMxDbirC1OfnFownmskB8yjEQGGHymr6jNxb5UXkrzlMsVVZQKsbbR3EWJPlaSAsp-zIBmdNv5gjlR-XDh_aCx0rxBm-q7BywCzYICmSU/s1600/Change+Mouse+Cursor+Generator.png" alt="" /></a>
</li>
<li>
<h3>Enter Title 2 Here</h3>
<span>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqdoQ2fItNMeyyfy7D_R0uyYqAVHhHlrlEfVI7xgU3YRDpolP-CnFhjLmM-kXCh5nfxp3K1Pyrx6H37_G2vhSyu8Xi1I1MgXj7Uk3sUU_9gAVKzrLH6duy-9lOjtDJ0wCMk-DwhGlWFTa5/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png</span>
<p>Enter Description 2 Here.</p>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhlD6ZADOfnthd8XbvEWWuGFlBvx0gF84-JR_oUJNMZVciytMQaXtNd6_nHSXlD3tm-F8JXzUW6Zij0ZSEdtTKNs__VjXwKSQD2IhZPATZ7yjLKVa9dhgtREi2MHG1xkp0Koh33rIAieuX6/s1600/Numbered+Page+Navigation.png" alt="" />
</li>
<li>
<h3>Enter Title 3 Here</h3>
<span>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDPDkAJFGg6cxvJUBT9czaOkRMuIZzF8QbNiPjPlTb9Wf1as9uePnW0iJorN7m-Yoce6jumT-KlfrQXYhF75EF_ut2eoZdVhkXIm1dJ6J_oEzdn_vfpj15baPk0Gy9BQ-Vxmn3hchNsVSD/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png</span>
<p>Enter Description 3 Here.</p>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnphXuvD3DSEWnGyV2Nr6a-evEXRR0WC40mGVxOJioFJ2bcpPyU1x1cTaaSnk41S92-2eZo1UwFFuT0skwN_xfTi9p2-9VVgaOOPlEy7rx-ttfms5G7E8ze6jEC3mNUu-JjWQ-kW53G9yX/s1600/Snow+Cursor+Code+Generatort.png" alt="" /></a>
</li>
<li>
<h3>Enter Title 4 Here</h3>
<span>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhaXRsvm0mLWBYxYamg_iShp7O5QlzkwyQBUL_AouN9v7TIHWnV8dDIQ6R1EvIA2AOquXxDOs8loIfSnROVWM0Owkn0elD8g5p94Jpm7tQjWBXRNn_7pTIMMOFjY0DBMAgcZFzpS8utqcpk/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png</span>
<p>Enter Description 4 Here.</p>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJ7mG2z7MQoWT47-pwt-H3hB9u3o060SUgFz2ThgD23lInrccvhu0FFHImptLMbIozUc37rkN62mds3GvsCbmFZaeSi1s0g7C6usyPKOMmQ0aNDpQ4SKq9OUeKEqn7ISJmdFB_t9Rf358o/s1600/Blogger+Falling+Object+Generator.png" alt="" /></a>
</li>
<li>
<h3>Enter Title 5 Here</h3>
<span>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSKJgOVXdVPTOr2s639aQyAdredldUQ60U8XIa-6GLLHIXRj20x_hzEZA1UEeogPyo9y-PIfp7mFA7MjQAup4r8TLjvbfNWxxrXNCDAOBc9uyatGpap3EA9-RyvX4d8hyphenhyphenvLvnUIfa9Uyye/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png</span>
<p>Enter Description 5 Here.</p>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrh0hY1lklRzLdM0aRTfxHbZHp0NVxRa0YY93kJKN670q-G8jJLG9nAlnf9ZMtouQEQHy0uLOk_WQ71iO8GDE1IecYtTBcZXEP1To_5TGWeLL_7y1ALWv1e5imbIoSfhyr5eP0GapBTmX_/s1600/Animated+Flash+Clock.png" alt="" />
</li>
</ul>
<div id="wrapper">
<div id="fullsize">
<div id="imgprev" class="imgnav" title="Previous Image"></div>
<div id="imglink"></div>
<div id="imgnext" class="imgnav" title="Next Image"></div>
<div id="image"></div>
<div id="information">
<h3></h3>
<p></p>
</div>
</div>
<div id="thumbnails">
<div id="slideleft" title="Slide Left"></div>
<div id="slidearea">
<div id="slider"></div>
</div>
<div id="slideright" title="Slide Right"></div>
</div>
</div>
</div>
<script type='text/javascript'>
$('slideshow').style.display='none';
$('wrapper').style.display='block';
var slideshow=new TINY.slideshow("slideshow");
window.onload=function(){
slideshow.auto=true;
slideshow.speed=5;
slideshow.link="linkhover";
slideshow.info="information";
slideshow.thumbs="slider";
slideshow.left="slideleft";
slideshow.right="slideright";
slideshow.scrollSpeed=4;
slideshow.spacing=5;
slideshow.active="#fff";
slideshow.init("slideshow","image","imgprev","imgnext","imglink");
}
</script>
Featured Images Slideshow Slider to Blogger / Websites

1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-06.js" type="text/javascript"></script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#slider4{
border: 2px solid #181818;
background: #ffffff;
margin-left: 9px;
}
#paginate-slider4{
border-color: #181818;
margin-left: 9px;
margin-top: 4px;
}
#paginate-slider4 a img{
width: 80px;
height: 60px;
border: 2px solid #181818;
margin-top: 5px;
}
#paginate-slider4 a img:hover, #paginate-slider4 a.selected img{
border: 2px solid #ffc04e;
}
.sliderwrapper{
position: relative; /*leave as is*/
overflow: hidden; /*leave as is*/
border: 10px solid navy;
width: 500px; /*width of featured content slider*/
height: 325px;
}
.sliderwrapper .contentdiv{
visibility: hidden; /*leave as is*/
position: absolute; /*leave as is*/
left: 0; /*leave as is*/
top: 0; /*leave as is*/
padding: 5px;
background: white;
width: 500px; /*width of content DIVs within slider. Total width should equal slider's inner width */
height: 100%;
filter:progid:DXImageTransform.Microsoft.alpha(opacity=100);
-moz-opacity: 1;
opacity: 1;
}
.pagination{
width: 500px; /*Width of pagination DIV. Total width should equal slider's outer width */
text-align: right;
background-color: #ffffff;
padding: 0px 5px;
}
.pagination a{
padding: 0 5px;
text-decoration: none;
color: #181818;
background: #ffffff;
}
.pagination a:hover, .pagination a.selected{
color: #181818;
background-color: #ffffff;
}
</style>
<div style="float:left;">
<div id="slider4" class="sliderwrapper">
<div style="background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiS6Utecy94AdxwdGOTcXAS3MYlwm8cwPMf6XvcvJ6xSIC18NsOdesph_zG2BG7-9dGQhGniqwex316gpkOJLUGFc83uDutrh_ORkkabGZyKmyRXuexYiIJYiFhhkfQS9ApiJLH5hRAHfa_/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png') center left no-repeat" class="contentdiv">
</div>
<div style="background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqdoQ2fItNMeyyfy7D_R0uyYqAVHhHlrlEfVI7xgU3YRDpolP-CnFhjLmM-kXCh5nfxp3K1Pyrx6H37_G2vhSyu8Xi1I1MgXj7Uk3sUU_9gAVKzrLH6duy-9lOjtDJ0wCMk-DwhGlWFTa5/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png') center left no-repeat" class="contentdiv">
</div>
<div style="background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDPDkAJFGg6cxvJUBT9czaOkRMuIZzF8QbNiPjPlTb9Wf1as9uePnW0iJorN7m-Yoce6jumT-KlfrQXYhF75EF_ut2eoZdVhkXIm1dJ6J_oEzdn_vfpj15baPk0Gy9BQ-Vxmn3hchNsVSD/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png') center left no-repeat" class="contentdiv">
</div>
<div style="background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhaXRsvm0mLWBYxYamg_iShp7O5QlzkwyQBUL_AouN9v7TIHWnV8dDIQ6R1EvIA2AOquXxDOs8loIfSnROVWM0Owkn0elD8g5p94Jpm7tQjWBXRNn_7pTIMMOFjY0DBMAgcZFzpS8utqcpk/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png') center left no-repeat" class="contentdiv">
</div>
<div style="background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSKJgOVXdVPTOr2s639aQyAdredldUQ60U8XIa-6GLLHIXRj20x_hzEZA1UEeogPyo9y-PIfp7mFA7MjQAup4r8TLjvbfNWxxrXNCDAOBc9uyatGpap3EA9-RyvX4d8hyphenhyphenvLvnUIfa9Uyye/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png') center left no-repeat" class="contentdiv">
</div>
</div>
<div id="paginate-slider4">
<a href="#" target="_blank" class="toc"><img alt="Image1" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgGj_enno9HfhVAzlfXZ2mCfAXObaCzQkbk9_rkMxDbirC1OfnFownmskB8yjEQGGHymr6jNxb5UXkrzlMsVVZQKsbbR3EWJPlaSAsp-zIBmdNv5gjlR-XDh_aCx0rxBm-q7BywCzYICmSU/s1600/Change+Mouse+Cursor+Generator.png"/></a>
<a href="#" target="_blank" class="toc"><img alt="Image2" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhlD6ZADOfnthd8XbvEWWuGFlBvx0gF84-JR_oUJNMZVciytMQaXtNd6_nHSXlD3tm-F8JXzUW6Zij0ZSEdtTKNs__VjXwKSQD2IhZPATZ7yjLKVa9dhgtREi2MHG1xkp0Koh33rIAieuX6/s1600/Numbered+Page+Navigation.png"/></a>
<a href="#" target="_blank" class="toc"><img alt="Image3" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnphXuvD3DSEWnGyV2Nr6a-evEXRR0WC40mGVxOJioFJ2bcpPyU1x1cTaaSnk41S92-2eZo1UwFFuT0skwN_xfTi9p2-9VVgaOOPlEy7rx-ttfms5G7E8ze6jEC3mNUu-JjWQ-kW53G9yX/s1600/Snow+Cursor+Code+Generatort.png"/></a>
<a href="#" target="_blank" class="toc"><img alt="Image4" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJ7mG2z7MQoWT47-pwt-H3hB9u3o060SUgFz2ThgD23lInrccvhu0FFHImptLMbIozUc37rkN62mds3GvsCbmFZaeSi1s0g7C6usyPKOMmQ0aNDpQ4SKq9OUeKEqn7ISJmdFB_t9Rf358o/s1600/Blogger+Falling+Object+Generator.png"/></a>
<a href="#" target="_blank" class="toc"><img alt="Image5" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrh0hY1lklRzLdM0aRTfxHbZHp0NVxRa0YY93kJKN670q-G8jJLG9nAlnf9ZMtouQEQHy0uLOk_WQ71iO8GDE1IecYtTBcZXEP1To_5TGWeLL_7y1ALWv1e5imbIoSfhyr5eP0GapBTmX_/s1600/Animated+Flash+Clock.png"/></a>
</div>
<script type="text/javascript">
featuredcontentslider.init({
id: "slider4", //id of main slider DIV
contentsource: ["inline", ""], //Valid values: ["inline", ""] or ["ajax", "path_to_file"]
toc: "markup", //Valid values: "#increment", "markup", ["label1", "label2", etc]
nextprev: ["", "Next"], //labels for "prev" and "next" links. Set to "" to hide.
revealtype: "mouseover", //Behavior of pagination links to reveal the slides: "click" or "mouseover"
enablefade: [true, 0.1], //[true/false, fadedegree]
autorotate: [true, 5000], //[true/false, pausetime]
onChange: function(previndex, curindex){ //event handler fired whenever script changes slide
//previndex holds index of last slide viewed b4 current (1=1st slide, 2nd=2nd etc)
//curindex holds index of currently shown slide (1=1st slide, 2nd=2nd etc)
}
})
</script>
</div>
<div class="clear"></div>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#slider4{
border: 2px solid #181818;
background: #ffffff;
margin-left: 9px;
}
#paginate-slider4{
border-color: #181818;
margin-left: 9px;
margin-top: 4px;
}
#paginate-slider4 a img{
width: 80px;
height: 60px;
border: 2px solid #181818;
margin-top: 5px;
}
#paginate-slider4 a img:hover, #paginate-slider4 a.selected img{
border: 2px solid #ffc04e;
}
.sliderwrapper{
position: relative; /*leave as is*/
overflow: hidden; /*leave as is*/
border: 10px solid navy;
width: 500px; /*width of featured content slider*/
height: 325px;
}
.sliderwrapper .contentdiv{
visibility: hidden; /*leave as is*/
position: absolute; /*leave as is*/
left: 0; /*leave as is*/
top: 0; /*leave as is*/
padding: 5px;
background: white;
width: 500px; /*width of content DIVs within slider. Total width should equal slider's inner width */
height: 100%;
filter:progid:DXImageTransform.Microsoft.alpha(opacity=100);
-moz-opacity: 1;
opacity: 1;
}
.pagination{
width: 500px; /*Width of pagination DIV. Total width should equal slider's outer width */
text-align: right;
background-color: #ffffff;
padding: 0px 5px;
}
.pagination a{
padding: 0 5px;
text-decoration: none;
color: #181818;
background: #ffffff;
}
.pagination a:hover, .pagination a.selected{
color: #181818;
background-color: #ffffff;
}
</style>
<div style="float:left;">
<div id="slider4" class="sliderwrapper">
<div style="background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiS6Utecy94AdxwdGOTcXAS3MYlwm8cwPMf6XvcvJ6xSIC18NsOdesph_zG2BG7-9dGQhGniqwex316gpkOJLUGFc83uDutrh_ORkkabGZyKmyRXuexYiIJYiFhhkfQS9ApiJLH5hRAHfa_/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png') center left no-repeat" class="contentdiv">
</div>
<div style="background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqdoQ2fItNMeyyfy7D_R0uyYqAVHhHlrlEfVI7xgU3YRDpolP-CnFhjLmM-kXCh5nfxp3K1Pyrx6H37_G2vhSyu8Xi1I1MgXj7Uk3sUU_9gAVKzrLH6duy-9lOjtDJ0wCMk-DwhGlWFTa5/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png') center left no-repeat" class="contentdiv">
</div>
<div style="background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDPDkAJFGg6cxvJUBT9czaOkRMuIZzF8QbNiPjPlTb9Wf1as9uePnW0iJorN7m-Yoce6jumT-KlfrQXYhF75EF_ut2eoZdVhkXIm1dJ6J_oEzdn_vfpj15baPk0Gy9BQ-Vxmn3hchNsVSD/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png') center left no-repeat" class="contentdiv">
</div>
<div style="background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhaXRsvm0mLWBYxYamg_iShp7O5QlzkwyQBUL_AouN9v7TIHWnV8dDIQ6R1EvIA2AOquXxDOs8loIfSnROVWM0Owkn0elD8g5p94Jpm7tQjWBXRNn_7pTIMMOFjY0DBMAgcZFzpS8utqcpk/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png') center left no-repeat" class="contentdiv">
</div>
<div style="background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSKJgOVXdVPTOr2s639aQyAdredldUQ60U8XIa-6GLLHIXRj20x_hzEZA1UEeogPyo9y-PIfp7mFA7MjQAup4r8TLjvbfNWxxrXNCDAOBc9uyatGpap3EA9-RyvX4d8hyphenhyphenvLvnUIfa9Uyye/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png') center left no-repeat" class="contentdiv">
</div>
</div>
<div id="paginate-slider4">
<a href="#" target="_blank" class="toc"><img alt="Image1" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgGj_enno9HfhVAzlfXZ2mCfAXObaCzQkbk9_rkMxDbirC1OfnFownmskB8yjEQGGHymr6jNxb5UXkrzlMsVVZQKsbbR3EWJPlaSAsp-zIBmdNv5gjlR-XDh_aCx0rxBm-q7BywCzYICmSU/s1600/Change+Mouse+Cursor+Generator.png"/></a>
<a href="#" target="_blank" class="toc"><img alt="Image2" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhlD6ZADOfnthd8XbvEWWuGFlBvx0gF84-JR_oUJNMZVciytMQaXtNd6_nHSXlD3tm-F8JXzUW6Zij0ZSEdtTKNs__VjXwKSQD2IhZPATZ7yjLKVa9dhgtREi2MHG1xkp0Koh33rIAieuX6/s1600/Numbered+Page+Navigation.png"/></a>
<a href="#" target="_blank" class="toc"><img alt="Image3" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnphXuvD3DSEWnGyV2Nr6a-evEXRR0WC40mGVxOJioFJ2bcpPyU1x1cTaaSnk41S92-2eZo1UwFFuT0skwN_xfTi9p2-9VVgaOOPlEy7rx-ttfms5G7E8ze6jEC3mNUu-JjWQ-kW53G9yX/s1600/Snow+Cursor+Code+Generatort.png"/></a>
<a href="#" target="_blank" class="toc"><img alt="Image4" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJ7mG2z7MQoWT47-pwt-H3hB9u3o060SUgFz2ThgD23lInrccvhu0FFHImptLMbIozUc37rkN62mds3GvsCbmFZaeSi1s0g7C6usyPKOMmQ0aNDpQ4SKq9OUeKEqn7ISJmdFB_t9Rf358o/s1600/Blogger+Falling+Object+Generator.png"/></a>
<a href="#" target="_blank" class="toc"><img alt="Image5" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrh0hY1lklRzLdM0aRTfxHbZHp0NVxRa0YY93kJKN670q-G8jJLG9nAlnf9ZMtouQEQHy0uLOk_WQ71iO8GDE1IecYtTBcZXEP1To_5TGWeLL_7y1ALWv1e5imbIoSfhyr5eP0GapBTmX_/s1600/Animated+Flash+Clock.png"/></a>
</div>
<script type="text/javascript">
featuredcontentslider.init({
id: "slider4", //id of main slider DIV
contentsource: ["inline", ""], //Valid values: ["inline", ""] or ["ajax", "path_to_file"]
toc: "markup", //Valid values: "#increment", "markup", ["label1", "label2", etc]
nextprev: ["", "Next"], //labels for "prev" and "next" links. Set to "" to hide.
revealtype: "mouseover", //Behavior of pagination links to reveal the slides: "click" or "mouseover"
enablefade: [true, 0.1], //[true/false, fadedegree]
autorotate: [true, 5000], //[true/false, pausetime]
onChange: function(previndex, curindex){ //event handler fired whenever script changes slide
//previndex holds index of last slide viewed b4 current (1=1st slide, 2nd=2nd etc)
//curindex holds index of currently shown slide (1=1st slide, 2nd=2nd etc)
}
})
</script>
</div>
<div class="clear"></div>
Smooth Jquery Featured Post Slideshow For Blogger

1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://code.jquery.com/jquery-1.10.2.js" type="text/javascript"/></script>
<script type="text/javascript">
$(document).ready(function() {
$('#s3slider').s3Slider({
timeOut: 4000
});
});
</script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-07.js" type="text/javascript"></script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#s3slider {
background:#000000;
border:1px solid #818e8f;
width: 550px;
height: 200px;
position: relative;
overflow: hidden;
}
#s3sliderContent {
width: 550px;
position: absolute;
top:-14px;
padding: 0px;
margin-left: 0;
}
.s3sliderImage {
float: left;
position: relative;
display: none;
}
.s3sliderImage span {
position: absolute;
left: 0;
font: 20px Trebuchet MS, sans-serif;
padding: 10px 0px;
width: 550px;
background-color: #000;
filter: alpha(opacity=80);
-moz-opacity: 0.8;
-khtml-opacity: 0.8;
opacity: 0.8;
color: #fff;
display: none;
bottom: 0;
text-align:center;
}
.clear {
clear: both;
}
</style>
<div id="s3slider">
<ul id="s3sliderContent">
<li class="s3sliderImage"><a href="#" target="_blank"><img style="width:550px;height:200px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhO2oRr9UeYtqjkADXgaziNT9TjhE-Q_cIS-AOv9ATfT7Z1zs4IxWtu68ZcKXqNOL_gDE4qoho14OwCTAJ2TXFDsI0JZsAB2-ZhOa0GxMpobNoeYI4bP_XbBiwsKfJdEQA5FFhkAQEoo50W/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" /><span>Title-of-Post-1</span></a></li>
<li class="s3sliderImage"><a href="#" target="_blank"><img style="width:550px;height:200px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-45lQ79rybGUW5s7ZgObE4fsY53RxjDjYK4CD1Z0OhB3YlYjPdRW1IayKKwsqajIF6euMmS-F4b2zDh-G7pGc1s3mYDuKErwNvFhukxgKUiKTmdbhI1i1f6TIHQHLlb-CKSKjpv_2RfmQ/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" /><span>Title-of-Post-2</span></a></li>
<li class="s3sliderImage"><a href="#" target="_blank"><img style="width:550px;height:200px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbwk3UoIQ8dxcPFl8YLv7jEM3v8fZAR1DDJ5th-QihjFk2H7WpS_KoT2kT__eXhXMPmLh53ZaoVplJutPSzbE8y_xVAWy-MFtv3Nk-7aBbqTOVXXohdOFENPg38eV9yMsp-Wy8NHjjTeVe/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" /><span>Title-of-Post-3</span></a></li>
<li class="s3sliderImage"><a href="#" target="_blank"><img style="width:550px;height:200px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1GCeCMu97QieMM2I4kmZRNpeDSczAR1IKAMxz7Pwwr55aNIRTxqR1dpq3EYmlY_RgFXKPw7KxJ4sxItgmjA12gR6KxglGTAbXNFnsGSUIn5m5Ds9uCd18FYioxPE1LQdY7bgq_Z2fvTPp/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" /><span>Title-of-Post-4</span></a></li>
<li class="s3sliderImage"><a href="#" target="_blank"><img style="width:550px;height:200px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCm4L_JM795J65q-DMkebUQj2DRNEVscN6Z4Mjkuq9geXAD2VlKszVixzuNZHMNtn8h9fxiJk6Qdw3jPfF5819WoLe7Ob8w7KV_-LN0qtVNb8NS9MLFV2KJ5Gxe2ajhK6Wobx9URyUL-DZ/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" /><span>Title-of-Post-5</span></a></li>
<li class="s3sliderImage"></li>
</ul>
</div>
<div class="clear"></div>
</div>
<script type="text/javascript">
$(document).ready(function() {
$('#s3slider').s3Slider({
timeOut: 4000
});
});
</script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-07.js" type="text/javascript"></script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#s3slider {
background:#000000;
border:1px solid #818e8f;
width: 550px;
height: 200px;
position: relative;
overflow: hidden;
}
#s3sliderContent {
width: 550px;
position: absolute;
top:-14px;
padding: 0px;
margin-left: 0;
}
.s3sliderImage {
float: left;
position: relative;
display: none;
}
.s3sliderImage span {
position: absolute;
left: 0;
font: 20px Trebuchet MS, sans-serif;
padding: 10px 0px;
width: 550px;
background-color: #000;
filter: alpha(opacity=80);
-moz-opacity: 0.8;
-khtml-opacity: 0.8;
opacity: 0.8;
color: #fff;
display: none;
bottom: 0;
text-align:center;
}
.clear {
clear: both;
}
</style>
<div id="s3slider">
<ul id="s3sliderContent">
<li class="s3sliderImage"><a href="#" target="_blank"><img style="width:550px;height:200px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhO2oRr9UeYtqjkADXgaziNT9TjhE-Q_cIS-AOv9ATfT7Z1zs4IxWtu68ZcKXqNOL_gDE4qoho14OwCTAJ2TXFDsI0JZsAB2-ZhOa0GxMpobNoeYI4bP_XbBiwsKfJdEQA5FFhkAQEoo50W/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" /><span>Title-of-Post-1</span></a></li>
<li class="s3sliderImage"><a href="#" target="_blank"><img style="width:550px;height:200px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-45lQ79rybGUW5s7ZgObE4fsY53RxjDjYK4CD1Z0OhB3YlYjPdRW1IayKKwsqajIF6euMmS-F4b2zDh-G7pGc1s3mYDuKErwNvFhukxgKUiKTmdbhI1i1f6TIHQHLlb-CKSKjpv_2RfmQ/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" /><span>Title-of-Post-2</span></a></li>
<li class="s3sliderImage"><a href="#" target="_blank"><img style="width:550px;height:200px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbwk3UoIQ8dxcPFl8YLv7jEM3v8fZAR1DDJ5th-QihjFk2H7WpS_KoT2kT__eXhXMPmLh53ZaoVplJutPSzbE8y_xVAWy-MFtv3Nk-7aBbqTOVXXohdOFENPg38eV9yMsp-Wy8NHjjTeVe/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" /><span>Title-of-Post-3</span></a></li>
<li class="s3sliderImage"><a href="#" target="_blank"><img style="width:550px;height:200px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1GCeCMu97QieMM2I4kmZRNpeDSczAR1IKAMxz7Pwwr55aNIRTxqR1dpq3EYmlY_RgFXKPw7KxJ4sxItgmjA12gR6KxglGTAbXNFnsGSUIn5m5Ds9uCd18FYioxPE1LQdY7bgq_Z2fvTPp/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" /><span>Title-of-Post-4</span></a></li>
<li class="s3sliderImage"><a href="#" target="_blank"><img style="width:550px;height:200px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCm4L_JM795J65q-DMkebUQj2DRNEVscN6Z4Mjkuq9geXAD2VlKszVixzuNZHMNtn8h9fxiJk6Qdw3jPfF5819WoLe7Ob8w7KV_-LN0qtVNb8NS9MLFV2KJ5Gxe2ajhK6Wobx9URyUL-DZ/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" /><span>Title-of-Post-5</span></a></li>
<li class="s3sliderImage"></li>
</ul>
</div>
<div class="clear"></div>
</div>
How To Add Featured Post Content Slider to Blogger

1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://code.jquery.com/jquery-1.10.2.js" type="text/javascript"/></script>
<script type="text/javascript">
//<![CDATA[
jQuery(document).ready(function() {
Cufon.replace('.blogname h2', { fontFamily: 'MankSans-Medium' });
Cufon.replace('.sidetitl,.blogname h1', { fontFamily: 'ChunkFive' });
});
//]]>
</script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-08.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-09.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-010.js" type="text/javascript"></script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#slidearea{
height: 230px;
overflow: hidden;
position: relative;
width:680px;
background:#242424;
}
#gallerycover{
overflow: hidden;
margin:0px 0px;
}
.mygallery{
overflow: hidden;
position:relative;
}
.mytext img{
position:absolute;
left:10px;
top:10px;
padding:5px;
background:#515252;
border:1px solid #5e5e5e;
}
.mytext{
position:relative;
margin:0px 0px;
height:200px;
width:680px;
float:left;
display:inline;
line-height:20px;
color:#c4c4c4;
font-family: Tahoma,Georgia,century gothic,Verdana, sans-serif;
}
.mytext ul li{
height:200px;
}
.mytext a:link, .mytext a:visited {
color:#fff;
}
.mytext h2 {
font: 18px Georgia,century gothic,Verdana, sans-serif;
margin:15px 0px 5px 310px;
font-weight:normal;
width:350px;
height:24px;
overflow:hidden;
}
.mytext p {
width:350px;
margin:0px 0px 5px 310px;
color:#6f6f6f;
}
.mytext h2 a:link, .mytext h2 a:visited {
color:#fff;
}
.slnav{
padding:3px 0px;
background:#000;
}
.prev{
float:left;
width:24px;
height:24px;
z-index:200;
margin-left:5px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-mFyl8aCzRDVgKSKmJeR80-ryv95rp5wihRuG7ys7wIDLVkIslEoi1yqJPHuxL3wOhcTCaoeddG2BXxLqjT-xxoG_aRc-k0h2HYSUSSqb_7AV3Y56WwM_U7cJ7EEvkJexNQTkAXJiTk6d/);
}
.next{
float:right;
width:24px;
height:24px;
z-index:200;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2vkRkfeQTynbknnjTtTmKwULJOkeUTUAsU4rbV9pzZSM90L1sQOVBQgpCfS71pSZ2f7o8GtTLJIqrzkbJxLpSPW8CX-5KrWRwTC42GqmZc3sHiFwbOBLIK3NsTR_1QAf7gCsaelsC12LX/);
display:block;
}
</style>
<script type="text/javascript">
var $jx = jQuery.noConflict();
$jx(function() {
$jx(".mygallery").jCarouselLite({
btnNext: ".next",
btnPrev: ".prev",
visible: 1,
easing: "backout",
speed: 1000
});
});
</script>
<div id="slidearea">
<div id="gallerycover">
<div class="mygallery">
<ul>
<li>
<div class="mytext">
<h2><a href="#" target="_blank">Title-of-Post-1</a></h2>
<p>Slide 1 Description [...]</p>
<img alt="" width="270" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz3ky9N7ZgpYO3pl3SuTHM7Ghk6tDlYJ3JhCit2IuLvaqtHNP8NwcIL-KLHoeNoHybclh5LrKB3tu3ntBFgWdUMwiL0tgvdEdBkZUopMAmsdbG3cCbJM8zE8MTH2FNyu6k6i-sQPaRLfQ4/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" height="170"/>
</div>
</li>
<li>
<div class="mytext">
<h2><a href="#" target="_blank">Title-of-Post-2</a></h2>
<p>Slide 2 Description [...]</p>
<img alt="" width="270" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw7R6yrNBr4rf1k2NwrlBQQJwrhJ0VezzDkhQZbeU4Q3tjXkD6uKMwLgvEofz0gHyP1gnESS2U7SmNVcQhV3mrspnl9rt5JDKl8xZn654DNhO1ju6VQ6wia4rFuJeeG-2IycwCHhmjcrO8/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" height="170"/>
</div>
</li>
<li>
<div class="mytext">
<h2><a href="#" target="_blank">Title-of-Post-3</a></h2>
<p>Slide 3 Description [...]</p>
<img alt="" width="270" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrlzGLkljTcujl1qOoDb0OirjTyf6iO8cSiknrS9AHOoeBR8VGueQVbeKVrLhg_O3FlSHv8_UVqu9An4Qej3qHzRRPfCihIWWajFlCYp8l4ad5IeMX_w2eWv3ZeHLPucxV290fEf7xlHWq/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" height="170"/>
</div>
</li>
<li>
<div class="mytext">
<h2><a href="#" target="_blank">Title-of-Post-4</a></h2>
<p>Slide 4 Description [...]</p>
<img alt="" width="270" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho0oKDKvrxjQK23N5ANJB7mjmmRby-7l-dLP66Mjqa7RQ4u_sLoMoeFekiV4mbWEyK8N1IJ1Ck_LUsPcKGtaqzixWtz_4C52odKV7O_eSTrf96BhtEVi1IGNKX_eflZw7ILyP9K9bdXThw/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" height="170"/>
</div>
</li>
<li>
<div class="mytext">
<h2><a href="#" target="_blank">Title-of-Post-5</a></h2>
<p>Slide 5 Description [...]</p>
<img alt="" width="270" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCMvVXiRRkCXQqt4PiMp011TikNHhcmt4Fl51woeEVjjf_wYJV9bDBzxqktsEUo6QR12rEY5pQ026GjI3WMT9i-zgi8ocV0uNLkSKQce13QqCNu9Q2L4KeEx45FKV7Lr7JASpi_9cfJVQL/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" height="170"/>
</div>
</li>
</ul>
<div class="clear"></div>
</div>
</div>
<div class="slnav">
<a href="#" class="prev"></a>
<a href="#" class="next"></a>
<div class="clear"></div>
</div>
</div>
<div class="clear"></div>
<script type="text/javascript">
//<![CDATA[
jQuery(document).ready(function() {
Cufon.replace('.blogname h2', { fontFamily: 'MankSans-Medium' });
Cufon.replace('.sidetitl,.blogname h1', { fontFamily: 'ChunkFive' });
});
//]]>
</script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-08.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-09.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-010.js" type="text/javascript"></script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#slidearea{
height: 230px;
overflow: hidden;
position: relative;
width:680px;
background:#242424;
}
#gallerycover{
overflow: hidden;
margin:0px 0px;
}
.mygallery{
overflow: hidden;
position:relative;
}
.mytext img{
position:absolute;
left:10px;
top:10px;
padding:5px;
background:#515252;
border:1px solid #5e5e5e;
}
.mytext{
position:relative;
margin:0px 0px;
height:200px;
width:680px;
float:left;
display:inline;
line-height:20px;
color:#c4c4c4;
font-family: Tahoma,Georgia,century gothic,Verdana, sans-serif;
}
.mytext ul li{
height:200px;
}
.mytext a:link, .mytext a:visited {
color:#fff;
}
.mytext h2 {
font: 18px Georgia,century gothic,Verdana, sans-serif;
margin:15px 0px 5px 310px;
font-weight:normal;
width:350px;
height:24px;
overflow:hidden;
}
.mytext p {
width:350px;
margin:0px 0px 5px 310px;
color:#6f6f6f;
}
.mytext h2 a:link, .mytext h2 a:visited {
color:#fff;
}
.slnav{
padding:3px 0px;
background:#000;
}
.prev{
float:left;
width:24px;
height:24px;
z-index:200;
margin-left:5px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-mFyl8aCzRDVgKSKmJeR80-ryv95rp5wihRuG7ys7wIDLVkIslEoi1yqJPHuxL3wOhcTCaoeddG2BXxLqjT-xxoG_aRc-k0h2HYSUSSqb_7AV3Y56WwM_U7cJ7EEvkJexNQTkAXJiTk6d/);
}
.next{
float:right;
width:24px;
height:24px;
z-index:200;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2vkRkfeQTynbknnjTtTmKwULJOkeUTUAsU4rbV9pzZSM90L1sQOVBQgpCfS71pSZ2f7o8GtTLJIqrzkbJxLpSPW8CX-5KrWRwTC42GqmZc3sHiFwbOBLIK3NsTR_1QAf7gCsaelsC12LX/);
display:block;
}
</style>
<script type="text/javascript">
var $jx = jQuery.noConflict();
$jx(function() {
$jx(".mygallery").jCarouselLite({
btnNext: ".next",
btnPrev: ".prev",
visible: 1,
easing: "backout",
speed: 1000
});
});
</script>
<div id="slidearea">
<div id="gallerycover">
<div class="mygallery">
<ul>
<li>
<div class="mytext">
<h2><a href="#" target="_blank">Title-of-Post-1</a></h2>
<p>Slide 1 Description [...]</p>
<img alt="" width="270" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz3ky9N7ZgpYO3pl3SuTHM7Ghk6tDlYJ3JhCit2IuLvaqtHNP8NwcIL-KLHoeNoHybclh5LrKB3tu3ntBFgWdUMwiL0tgvdEdBkZUopMAmsdbG3cCbJM8zE8MTH2FNyu6k6i-sQPaRLfQ4/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" height="170"/>
</div>
</li>
<li>
<div class="mytext">
<h2><a href="#" target="_blank">Title-of-Post-2</a></h2>
<p>Slide 2 Description [...]</p>
<img alt="" width="270" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw7R6yrNBr4rf1k2NwrlBQQJwrhJ0VezzDkhQZbeU4Q3tjXkD6uKMwLgvEofz0gHyP1gnESS2U7SmNVcQhV3mrspnl9rt5JDKl8xZn654DNhO1ju6VQ6wia4rFuJeeG-2IycwCHhmjcrO8/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" height="170"/>
</div>
</li>
<li>
<div class="mytext">
<h2><a href="#" target="_blank">Title-of-Post-3</a></h2>
<p>Slide 3 Description [...]</p>
<img alt="" width="270" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrlzGLkljTcujl1qOoDb0OirjTyf6iO8cSiknrS9AHOoeBR8VGueQVbeKVrLhg_O3FlSHv8_UVqu9An4Qej3qHzRRPfCihIWWajFlCYp8l4ad5IeMX_w2eWv3ZeHLPucxV290fEf7xlHWq/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" height="170"/>
</div>
</li>
<li>
<div class="mytext">
<h2><a href="#" target="_blank">Title-of-Post-4</a></h2>
<p>Slide 4 Description [...]</p>
<img alt="" width="270" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho0oKDKvrxjQK23N5ANJB7mjmmRby-7l-dLP66Mjqa7RQ4u_sLoMoeFekiV4mbWEyK8N1IJ1Ck_LUsPcKGtaqzixWtz_4C52odKV7O_eSTrf96BhtEVi1IGNKX_eflZw7ILyP9K9bdXThw/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" height="170"/>
</div>
</li>
<li>
<div class="mytext">
<h2><a href="#" target="_blank">Title-of-Post-5</a></h2>
<p>Slide 5 Description [...]</p>
<img alt="" width="270" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCMvVXiRRkCXQqt4PiMp011TikNHhcmt4Fl51woeEVjjf_wYJV9bDBzxqktsEUo6QR12rEY5pQ026GjI3WMT9i-zgi8ocV0uNLkSKQce13QqCNu9Q2L4KeEx45FKV7Lr7JASpi_9cfJVQL/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" height="170"/>
</div>
</li>
</ul>
<div class="clear"></div>
</div>
</div>
<div class="slnav">
<a href="#" class="prev"></a>
<a href="#" class="next"></a>
<div class="clear"></div>
</div>
</div>
<div class="clear"></div>
How To Add Mootools Recent Post Slider to blogger

1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script type="text/javascript"> var thumbnail_mode = "no-float" ; summary_noimg = 430; summary_img = 340; img_thumb_height = 100; img_thumb_width = 180;
</script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-011.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-012.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-013.js" type="text/javascript"></script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
div#featabout { width: 635px; border-bottom: 1px solid; }
div#featabout-wrapper { margin: 0 auto; padding: 22px 0; width: 635px; height: 235px; }
div#featabout div.featured { float: left; width: 640px; }
div#featabout div.featured div.top { height: 15px; }
div#featabout div.featured div.mid { padding: 0 15px; }
div#featabout div.featured div.mid div#featured { border: 1px solid; }
div#featabout div.featured div.bot { height: 15px; }
div#featabout div.about { float: right; width: 328px; }
div#featabout div.about div.top { height: 15px; }
div#featabout div.about div.mid { padding: 0 15px; height: 224px; }
div#featabout div.about div.bot { height: 15px; }
div#featabout div.ab-box h2 { display: block; margin: 0; padding: 0 0 8px 0; font-size: 12px;
font-family: Georgia, 'Times New Roman', serif;
text-transform: uppercase;
}
div#featabout div.ab-box div.interior { padding: 8px 0; }
div#featabout div.ab-box div.interior p { display: block; margin: 0; padding: 0; }
div#featabout div.ab-box-author div.interior { padding: 8px 0 16px 0; min-height: 60px; }
div#featabout div.ab-box-author div.interior img { padding: 3px; border: 1px solid; float: left; margin: 0 5px 0 0; }
div#featabout div.ab-box-burner div.interior { padding: 8px 0 8px 65px; }
div#featabout div.ab-box-burner div.interior p { display: block; margin: 0; padding: 0; line-height: 28px; }
div#featabout div.ab-box-burner div.interior span { display: block; height: 21px; margin: 0 0 0 0; padding: 6px 0 0 0; }
div#featabout div.ab-box-burner div.interior span input { width: 191px; padding: 0 5px; border: 0; }
div#featabout {
background: #ffffff url('') repeat-x scroll left top;
border-bottom: none;
}
div#featabout div.featured { background: transparent url('') repeat-y scroll left top; }
div#featabout div.featured div.top { background: transparent url('') no-repeat scroll left top; }
div#featabout div.featured div.mid div#featured { border-color: #000; }
div#featabout div.featured div.bot { background: transparent url('') no-repeat scroll left bottom; }
div#featured h2 {
font-family: Georgia, 'Times New Roman', sans-serif; font-size: 24px;
line-height: 30px; font-weight: normal;
}
div#featured p {
font-family: Arial, Helvetica, sans-serif; font-size: 13px;
}
div#featabout div.about { color: #999; background: transparent url('') repeat-y scroll left top; }
div#featabout div.about div.top { background: transparent url('') no-repeat scroll left top; }
div#featabout div.about div.bot { background: transparent url('') no-repeat scroll left bottom; }
div#featabout div.ab-box h2 { color: #e1e1c7; background: transparent url('') repeat-x scroll left bottom; }
div#featabout div.ab-box-burner div.interior { color: #999; background: transparent url('') no-repeat scroll 0px 8px; }
div#featabout div.ab-box-burner div.interior span { background: transparent url('') left top no-repeat; }
div#featabout div.ab-box-burner div.interior span input { background: transparent none; color: #666; }
#flickrGallery
{
width: 500px;
height: 334px;
}
#myGallery img.thumbnail, #myGallerySet img.thumbnail
{
display: none;
}
.jdGallery
{
overflow: hidden;
position: relative;
}
.jdGallery img
{
border: 0;
margin: 0;
}
.jdGallery .slideElement
{
width: 100%;
height: 100%;
background-color: #000;
background-repeat: no-repeat;
background-position: center center;
background-image: url('');
}
.jdGallery .loadingElement
{
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background-color: #000;
background-repeat: no-repeat;
background-position: center center;
background-image: url('');
}
* html .jdGallery .slideInfoZone
{
bottom: -1px;
}
.jdGallery .slideInfoZone h2
{
padding: 0;
font-size: 14px;
margin: 0;
margin: 2px 5px;
font-weight: bold;
color: #FFFFFF;
bacground: transparent;
}
.jdGallery .slideInfoZone ul {
list-style:none;
margin:0 0 0;
padding:0 0 0;
color: #FFFFFF;
}
.jdGallery .slideInfoZone li {
list-style:none;
margin:0 0 0;
padding:0 0 0;
color: #FFFFFF;
}
.jdGallery .slideInfoZone p
{
padding: 0;
font-size: 11px;
margin: 2px 5px;
color: #FFFFFF;
}
.jdGallery div.carouselContainer
{
position: absolute;
height: 135px;
width: 100%;
z-index: 10;
margin: 0px;
left: 0;
top: 0;
}
.jdGallery a.carouselBtn
{
position: absolute;
bottom: 0;
right: 30px;
height: 20px;
/*width: 100px; background: url('') no-repeat;*/
text-align: center;
padding: 0 10px;
font-size: 13px;
background: #000;
color: #fff;
cursor: pointer;
}
.jdGallery .carousel
{
position: absolute;
width: 100%;
margin: 0px;
left: 0;
top: 0;
height: 115px;
background: #000;
color: #fff;
text-indent: 0;
overflow: hidden;
}
.jdExtCarousel
{
overflow: hidden;
position: relative;
}
.jdGallery .carousel .carouselWrapper, .jdExtCarousel .carouselWrapper
{
position: absolute;
width: 100%;
height: 78px;
top: 10px;
left: 0;
overflow: hidden;
}
.jdGallery .carousel .carouselInner, .jdExtCarousel .carouselInner
{
position: relative;
}
.jdGallery .carousel .carouselInner .thumbnail, .jdExtCarousel .carouselInner .thumbnail
{
cursor: pointer;
background: #000;
background-position: center center;
float: left;
border: solid 1px #fff;
}
.jdGallery .wall .thumbnail, .jdExtCarousel .wall .thumbnail
{
margin-bottom: 10px;
}
.jdGallery .carousel .label, .jdExtCarousel .label
{
font-size: 13px;
position: absolute;
bottom: 5px;
left: 10px;
padding: 0;
margin: 0;
}
.jdGallery .carousel .wallButton, .jdExtCarousel .wallButton
{
font-size: 10px;
position: absolute;
bottom: 5px;
right: 10px;
padding: 1px 2px;
margin: 0;
background: #222;
border: 1px solid #888;
cursor: pointer;
}
.jdGallery .carousel .label .number, .jdExtCarousel .label .number
{
color: #b5b5b5;
}
.jdGallery a, .jdGallery a:hover
{
font-size: 100%;
text-decoration: none;
color: #fff;
}
.jdGallery a.right, .jdGallery a.left
{
position: absolute;
height: 99%;
width: 25%;
cursor: pointer;
z-index:10;
filter:alpha(opacity=20);
-moz-opacity:0.2;
-khtml-opacity: 0.2;
opacity: 0.2;
}
* html .jdGallery a.right, * html .jdGallery a.left
{
filter:alpha(opacity=50);
}
.jdGallery a.right:hover, .jdGallery a.left:hover
{
filter:alpha(opacity=80);
-moz-opacity:0.8;
-khtml-opacity: 0.8;
opacity: 0.8;
}
.jdGallery a.left
{
left: 0;
top: 0;
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDQpfQpw_bCGxVz3W6DJCFC8xF-ZuACubtSmIhkUuBADNW7LukXnJDQx9u4wj34Ui3V_NH9nDHXVmvRJjwPdPiZoPq4Y_1YFI8whsy7pS2egEGg6FalCnIe3Cx8fo3YeNeHDL2UKAs7FBl/s1600/fleche1.png') no-repeat center left;
}
* html .jdGallery a.left { background: url('') no-repeat center left; }
.jdGallery a.right
{
right: 0;
top: 0;
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvG9TFCe1IAj8Pp0Ks3KFTwZDhKYj3TThCVXWo5ojk_ktF77ZvZBXkUYNU8npx55uPrWV8d-_BMO6dunGQNJsatuctzJ2UQSKDOGNzyGqpBzGqNbvm6mgLDOyzuxuZFTEDTMbsYld8qcPe/s1600/fleche2.png') no-repeat center right;
}
* html .jdGallery a.right { background: url('') no-repeat center right; }
.jdGallery a.open
{
left: 0;
top: 0;
width: 100%;
height: 100%;
}
.withArrows a.open
{
position: absolute;
top: 0;
left: 25%;
height: 99%;
width: 50%;
cursor: pointer;
z-index: 10;
background: none;
-moz-opacity:0.8;
-khtml-opacity: 0.8;
opacity: 0.8;
}
.withArrows a.open:hover { background: url('') no-repeat center center; }
* html .withArrows a.open:hover { background: url('') no-repeat center center;
filter:alpha(opacity=80); }
/* Gallery Sets */
.jdGallery a.gallerySelectorBtn
{
z-index: 15;
position: absolute;
top: 0;
left: 30px;
height: 20px;
/*width: 100px; background: url('') no-repeat;*/
text-align: center;
padding: 0 10px;
font-size: 13px;
background: #000;
color: #fff;
cursor: pointer;
opacity: .4;
-moz-opacity: .4;
-khtml-opacity: 0.4;
filter:alpha(opacity=40);
}
.jdGallery .gallerySelector
{
z-index: 20;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
background: #000;
}
.jdGallery .gallerySelector h2
{
margin: 0;
padding: 10px 20px 10px 20px;
font-size: 20px;
line-height: 30px;
color: #fff;
}
.jdGallery .gallerySelector .gallerySelectorWrapper
{
overflow: hidden;
}
.jdGallery .gallerySelector .gallerySelectorInner div.galleryButton
{
margin-left: 10px;
margin-top: 10px;
border: 1px solid #888;
padding: 5px;
height: 40px;
color: #fff;
cursor: pointer;
float: left;
}
.jdGallery .gallerySelector .gallerySelectorInner div.hover
{
background: #000;
}
.jdGallery .gallerySelector .gallerySelectorInner div.galleryButton div.preview
{
background: #000;
background-position: center center;
float: left;
border: none;
width: 40px;
height: 40px;
margin-right: 5px;
}
.jdGallery .gallerySelector .gallerySelectorInner div.galleryButton h3
{
margin: 0;
padding: 0;
font-size: 12px;
font-weight: normal;
}
.jdGallery .gallerySelector .gallerySelectorInner div.galleryButton p.info
{
margin: 0;
padding: 0;
font-size: 12px;
font-weight: normal;
color: #aaa;
}
.extra div.box { width: 310px; padding: 0px; margin:0;}
.extra div.box-popular { float: left; }
.extra div.box-recent { float: right; }
</style>
<div id="featabout">
<div id="featabout-wrapper">
<div class="featured">
<div class="top"></div>
<div class="mid">
<div id="featured">
<style>
#myGallery, #myGallerySet, #flickrGallery {
width: 606px;
height: 220px;
z-index:5;
border: 1px solid #000;
overflow:hidden;
}
.jdGallery .slideInfoZone
{
position: absolute;
z-index: 10;
width: 100%;
margin: 0px;
left: 0;
bottom: 0;
height: 80px;
background: #000;
color: #fff;
text-indent: 0;
overflow: hidden;
}
</style>
<script type="text/javascript">
function startGallery() {
var myGallery = new gallery($('myGallery'), {
timed: true
});
}
window.addEvent('domready',startGallery);
</script>
<div id="myGallery">
<div class="imageElement">
<h2><a href="#" target="_blank">Title-of-Post-1</a></h2>
<p>Slide 1 Description [...]</p>
<a class="open" href="TITLE-OF-THE-SLIDE 1" target="_blank" title="How to change mouse cursor in blogger blog to animated cursors"></a>
<img class="full" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7A6FYrJK6Mv28zO8w4lmsgr_ZrqILeusQJWFExhLvzzS2wZhN8d5ssAXeh20pXYs9nSFZG-xtnfg1NrK6qjxAuZqQoy2baYSvzcrrsIEsAwemxf2E-lLE7AizvY2TRpa9WCN-xkaM747t/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png"/>
<img class="thumbnail" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-YSAYKSziDNv_jONPJlzmvj6NHBuJEpCjvZeAXLrswTX7jgYkHzZo4M5__4LGej3MPJSSvgx22GmAr3wUxl4wZ7f4VLmizb1nT80V8Zn9WtNxyzSNxg_ySspM1pDcLOFL148kBK58e4AC/s1600/Change+Mouse+Cursor+Generator.png"/>
</div>
<div class="imageElement">
<h2><a href="#" target="_blank">Title-of-Post-2</a></h2>
<p>Slide 2 Description [...]</p>
<a class="open" href="#" target="_blank" title="TITLE-OF-THE-SLIDE 2"></a>
<img class="full" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJ53xZYlqb1nb-DoYvrI5dF7c_VLtQe_jil4U3MWsd9t_I5KY1eYs6JmwjYbbOeUJfHchec3jW6qc1hBDg5X_5_PUcceeE2MhuyaXQqPHyNI91WGGVQMmg2sXjoJ_r_5qFCdlIwCJYp778/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png"/>
<img class="thumbnail" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfFH3m-607_g_LpYgZEA3u1Or3NNcXkQhatFxRp56bwLlOdoSuLTpZgJ0fuU5pIlwppzz1DNhnGdS0yAB8WlwKIOqXwn9AdcX-JUKRSVgTbFKJy0_-P_kuKReBTA6ml8p_a8C_nwc2lv5v/s1600/Numbered+Page+Navigation.png"/>
</div>
<div class="imageElement">
<h2><a href="#" target="_blank">Title-of-Post-3</a></h2>
<p>Slide 3 Description [...]</p>
<a class="open" href="#" target="_blank" title="TITLE-OF-THE-SLIDE 3"></a>
<img class="full" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgP9PiGcAlYhkesFrL67cVlM2jr-gjZkw5c3NKJQ4GhuFc6SazZdjPW2WIPb106AO0xRvgDbtGTg5bq59eo4KcUaDrUIVgOC83tXIO3c8E4HtWhOtZaO4OtuWw_uAxVA0OSxxkoRFemfzwI/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png"/>
<img class="thumbnail" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8tY72OH0EZ9cf0JDrN_gSnavIH_n0LUgMeqAa1rAflefbmEE7HwGdKvcI9oAvJf6OiOfgw-z7CiB4K38Ps-iTseurDYP4bZRVMuR9FEXpDIPyez5h9CBqziMeSnNvX5tdHTfIdWsetz2f/s1600/Snow+Cursor+Code+Generatort.png"/>
</div>
<div class="imageElement">
<h2><a href="#" target="_blank">Title-of-Post-4</a></h2>
<p>Slide 4 Description [...]</p>
<a class="open" href="#" target="_blank" title="TITLE-OF-THE-SLIDE 4"></a>
<img class="full" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsA8Kor6T8CQbyP_AEsc6VYq9dyU6BfgAtusdBvLRdhVLPSw-T3KUjwtS3PguEtcSX_InDxctO8pF5OJX5lmUYmUvmjAQpufc7X6BllAXMfFlWSFioSLMDWRBTjQM222CVHMMVkvxFCDfd/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png"/>
<img class="thumbnail" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYGDJuRrGsfK0-Yh3P906zP9-VMEcZyEtTMWsJwgiendsZq6fZlZs2zS2ZL8SHzD_kBlmDhrlo50Q28Sfveq83wDe2sm4GA4KP_4qDJE6BQRssZd4vSDAl2KhpM_Awt6Z01oW1O3filf8c/s1600/Blogger+Falling+Object+Generator.png"/>
</div>
<div class="imageElement">
<h2><a href="#" target="_blank">Title-of-Post-5</a></h2>
<p>Slide 5 Description [...]</p>
<a class="open" href="#" target="_blank" title="TITLE-OF-THE-SLIDE 5"></a>
<img class="full" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwQ-H5J-YF0tUXWFH8sgA9Ubs-vyQbteIKRSqfdxsEulHQKpbvbIc81tpBqbXGSpL_kWFuk2wJ_L-Zcv4v3MLFYaQv5hgfmXBFYJcvkFZwgKQMhAaP9qmVYRpHJ7KMQSGV_pYKfWpYe6kZ/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png"/>
<img class="thumbnail" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhh5hyXq5JKq_u01EnxAK2wkhxZcF0AtLunaDEVcOjkuHFE68Smi_xzPVO6-V4aS9tc9dxzKAHDcpyK4eBlklULJHP_6hcBmLCsJyttjXvrWua3mvgDhNT0Cx9-9EAynUi8UrikLxY2seLO/s1600/Animated+Flash+Clock.png"/>
</div>
</div>
</div>
</div></div></div></div>
</script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-011.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-012.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-013.js" type="text/javascript"></script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
div#featabout { width: 635px; border-bottom: 1px solid; }
div#featabout-wrapper { margin: 0 auto; padding: 22px 0; width: 635px; height: 235px; }
div#featabout div.featured { float: left; width: 640px; }
div#featabout div.featured div.top { height: 15px; }
div#featabout div.featured div.mid { padding: 0 15px; }
div#featabout div.featured div.mid div#featured { border: 1px solid; }
div#featabout div.featured div.bot { height: 15px; }
div#featabout div.about { float: right; width: 328px; }
div#featabout div.about div.top { height: 15px; }
div#featabout div.about div.mid { padding: 0 15px; height: 224px; }
div#featabout div.about div.bot { height: 15px; }
div#featabout div.ab-box h2 { display: block; margin: 0; padding: 0 0 8px 0; font-size: 12px;
font-family: Georgia, 'Times New Roman', serif;
text-transform: uppercase;
}
div#featabout div.ab-box div.interior { padding: 8px 0; }
div#featabout div.ab-box div.interior p { display: block; margin: 0; padding: 0; }
div#featabout div.ab-box-author div.interior { padding: 8px 0 16px 0; min-height: 60px; }
div#featabout div.ab-box-author div.interior img { padding: 3px; border: 1px solid; float: left; margin: 0 5px 0 0; }
div#featabout div.ab-box-burner div.interior { padding: 8px 0 8px 65px; }
div#featabout div.ab-box-burner div.interior p { display: block; margin: 0; padding: 0; line-height: 28px; }
div#featabout div.ab-box-burner div.interior span { display: block; height: 21px; margin: 0 0 0 0; padding: 6px 0 0 0; }
div#featabout div.ab-box-burner div.interior span input { width: 191px; padding: 0 5px; border: 0; }
div#featabout {
background: #ffffff url('') repeat-x scroll left top;
border-bottom: none;
}
div#featabout div.featured { background: transparent url('') repeat-y scroll left top; }
div#featabout div.featured div.top { background: transparent url('') no-repeat scroll left top; }
div#featabout div.featured div.mid div#featured { border-color: #000; }
div#featabout div.featured div.bot { background: transparent url('') no-repeat scroll left bottom; }
div#featured h2 {
font-family: Georgia, 'Times New Roman', sans-serif; font-size: 24px;
line-height: 30px; font-weight: normal;
}
div#featured p {
font-family: Arial, Helvetica, sans-serif; font-size: 13px;
}
div#featabout div.about { color: #999; background: transparent url('') repeat-y scroll left top; }
div#featabout div.about div.top { background: transparent url('') no-repeat scroll left top; }
div#featabout div.about div.bot { background: transparent url('') no-repeat scroll left bottom; }
div#featabout div.ab-box h2 { color: #e1e1c7; background: transparent url('') repeat-x scroll left bottom; }
div#featabout div.ab-box-burner div.interior { color: #999; background: transparent url('') no-repeat scroll 0px 8px; }
div#featabout div.ab-box-burner div.interior span { background: transparent url('') left top no-repeat; }
div#featabout div.ab-box-burner div.interior span input { background: transparent none; color: #666; }
#flickrGallery
{
width: 500px;
height: 334px;
}
#myGallery img.thumbnail, #myGallerySet img.thumbnail
{
display: none;
}
.jdGallery
{
overflow: hidden;
position: relative;
}
.jdGallery img
{
border: 0;
margin: 0;
}
.jdGallery .slideElement
{
width: 100%;
height: 100%;
background-color: #000;
background-repeat: no-repeat;
background-position: center center;
background-image: url('');
}
.jdGallery .loadingElement
{
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background-color: #000;
background-repeat: no-repeat;
background-position: center center;
background-image: url('');
}
* html .jdGallery .slideInfoZone
{
bottom: -1px;
}
.jdGallery .slideInfoZone h2
{
padding: 0;
font-size: 14px;
margin: 0;
margin: 2px 5px;
font-weight: bold;
color: #FFFFFF;
bacground: transparent;
}
.jdGallery .slideInfoZone ul {
list-style:none;
margin:0 0 0;
padding:0 0 0;
color: #FFFFFF;
}
.jdGallery .slideInfoZone li {
list-style:none;
margin:0 0 0;
padding:0 0 0;
color: #FFFFFF;
}
.jdGallery .slideInfoZone p
{
padding: 0;
font-size: 11px;
margin: 2px 5px;
color: #FFFFFF;
}
.jdGallery div.carouselContainer
{
position: absolute;
height: 135px;
width: 100%;
z-index: 10;
margin: 0px;
left: 0;
top: 0;
}
.jdGallery a.carouselBtn
{
position: absolute;
bottom: 0;
right: 30px;
height: 20px;
/*width: 100px; background: url('') no-repeat;*/
text-align: center;
padding: 0 10px;
font-size: 13px;
background: #000;
color: #fff;
cursor: pointer;
}
.jdGallery .carousel
{
position: absolute;
width: 100%;
margin: 0px;
left: 0;
top: 0;
height: 115px;
background: #000;
color: #fff;
text-indent: 0;
overflow: hidden;
}
.jdExtCarousel
{
overflow: hidden;
position: relative;
}
.jdGallery .carousel .carouselWrapper, .jdExtCarousel .carouselWrapper
{
position: absolute;
width: 100%;
height: 78px;
top: 10px;
left: 0;
overflow: hidden;
}
.jdGallery .carousel .carouselInner, .jdExtCarousel .carouselInner
{
position: relative;
}
.jdGallery .carousel .carouselInner .thumbnail, .jdExtCarousel .carouselInner .thumbnail
{
cursor: pointer;
background: #000;
background-position: center center;
float: left;
border: solid 1px #fff;
}
.jdGallery .wall .thumbnail, .jdExtCarousel .wall .thumbnail
{
margin-bottom: 10px;
}
.jdGallery .carousel .label, .jdExtCarousel .label
{
font-size: 13px;
position: absolute;
bottom: 5px;
left: 10px;
padding: 0;
margin: 0;
}
.jdGallery .carousel .wallButton, .jdExtCarousel .wallButton
{
font-size: 10px;
position: absolute;
bottom: 5px;
right: 10px;
padding: 1px 2px;
margin: 0;
background: #222;
border: 1px solid #888;
cursor: pointer;
}
.jdGallery .carousel .label .number, .jdExtCarousel .label .number
{
color: #b5b5b5;
}
.jdGallery a, .jdGallery a:hover
{
font-size: 100%;
text-decoration: none;
color: #fff;
}
.jdGallery a.right, .jdGallery a.left
{
position: absolute;
height: 99%;
width: 25%;
cursor: pointer;
z-index:10;
filter:alpha(opacity=20);
-moz-opacity:0.2;
-khtml-opacity: 0.2;
opacity: 0.2;
}
* html .jdGallery a.right, * html .jdGallery a.left
{
filter:alpha(opacity=50);
}
.jdGallery a.right:hover, .jdGallery a.left:hover
{
filter:alpha(opacity=80);
-moz-opacity:0.8;
-khtml-opacity: 0.8;
opacity: 0.8;
}
.jdGallery a.left
{
left: 0;
top: 0;
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDQpfQpw_bCGxVz3W6DJCFC8xF-ZuACubtSmIhkUuBADNW7LukXnJDQx9u4wj34Ui3V_NH9nDHXVmvRJjwPdPiZoPq4Y_1YFI8whsy7pS2egEGg6FalCnIe3Cx8fo3YeNeHDL2UKAs7FBl/s1600/fleche1.png') no-repeat center left;
}
* html .jdGallery a.left { background: url('') no-repeat center left; }
.jdGallery a.right
{
right: 0;
top: 0;
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvG9TFCe1IAj8Pp0Ks3KFTwZDhKYj3TThCVXWo5ojk_ktF77ZvZBXkUYNU8npx55uPrWV8d-_BMO6dunGQNJsatuctzJ2UQSKDOGNzyGqpBzGqNbvm6mgLDOyzuxuZFTEDTMbsYld8qcPe/s1600/fleche2.png') no-repeat center right;
}
* html .jdGallery a.right { background: url('') no-repeat center right; }
.jdGallery a.open
{
left: 0;
top: 0;
width: 100%;
height: 100%;
}
.withArrows a.open
{
position: absolute;
top: 0;
left: 25%;
height: 99%;
width: 50%;
cursor: pointer;
z-index: 10;
background: none;
-moz-opacity:0.8;
-khtml-opacity: 0.8;
opacity: 0.8;
}
.withArrows a.open:hover { background: url('') no-repeat center center; }
* html .withArrows a.open:hover { background: url('') no-repeat center center;
filter:alpha(opacity=80); }
/* Gallery Sets */
.jdGallery a.gallerySelectorBtn
{
z-index: 15;
position: absolute;
top: 0;
left: 30px;
height: 20px;
/*width: 100px; background: url('') no-repeat;*/
text-align: center;
padding: 0 10px;
font-size: 13px;
background: #000;
color: #fff;
cursor: pointer;
opacity: .4;
-moz-opacity: .4;
-khtml-opacity: 0.4;
filter:alpha(opacity=40);
}
.jdGallery .gallerySelector
{
z-index: 20;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
background: #000;
}
.jdGallery .gallerySelector h2
{
margin: 0;
padding: 10px 20px 10px 20px;
font-size: 20px;
line-height: 30px;
color: #fff;
}
.jdGallery .gallerySelector .gallerySelectorWrapper
{
overflow: hidden;
}
.jdGallery .gallerySelector .gallerySelectorInner div.galleryButton
{
margin-left: 10px;
margin-top: 10px;
border: 1px solid #888;
padding: 5px;
height: 40px;
color: #fff;
cursor: pointer;
float: left;
}
.jdGallery .gallerySelector .gallerySelectorInner div.hover
{
background: #000;
}
.jdGallery .gallerySelector .gallerySelectorInner div.galleryButton div.preview
{
background: #000;
background-position: center center;
float: left;
border: none;
width: 40px;
height: 40px;
margin-right: 5px;
}
.jdGallery .gallerySelector .gallerySelectorInner div.galleryButton h3
{
margin: 0;
padding: 0;
font-size: 12px;
font-weight: normal;
}
.jdGallery .gallerySelector .gallerySelectorInner div.galleryButton p.info
{
margin: 0;
padding: 0;
font-size: 12px;
font-weight: normal;
color: #aaa;
}
.extra div.box { width: 310px; padding: 0px; margin:0;}
.extra div.box-popular { float: left; }
.extra div.box-recent { float: right; }
</style>
<div id="featabout">
<div id="featabout-wrapper">
<div class="featured">
<div class="top"></div>
<div class="mid">
<div id="featured">
<style>
#myGallery, #myGallerySet, #flickrGallery {
width: 606px;
height: 220px;
z-index:5;
border: 1px solid #000;
overflow:hidden;
}
.jdGallery .slideInfoZone
{
position: absolute;
z-index: 10;
width: 100%;
margin: 0px;
left: 0;
bottom: 0;
height: 80px;
background: #000;
color: #fff;
text-indent: 0;
overflow: hidden;
}
</style>
<script type="text/javascript">
function startGallery() {
var myGallery = new gallery($('myGallery'), {
timed: true
});
}
window.addEvent('domready',startGallery);
</script>
<div id="myGallery">
<div class="imageElement">
<h2><a href="#" target="_blank">Title-of-Post-1</a></h2>
<p>Slide 1 Description [...]</p>
<a class="open" href="TITLE-OF-THE-SLIDE 1" target="_blank" title="How to change mouse cursor in blogger blog to animated cursors"></a>
<img class="full" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7A6FYrJK6Mv28zO8w4lmsgr_ZrqILeusQJWFExhLvzzS2wZhN8d5ssAXeh20pXYs9nSFZG-xtnfg1NrK6qjxAuZqQoy2baYSvzcrrsIEsAwemxf2E-lLE7AizvY2TRpa9WCN-xkaM747t/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png"/>
<img class="thumbnail" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-YSAYKSziDNv_jONPJlzmvj6NHBuJEpCjvZeAXLrswTX7jgYkHzZo4M5__4LGej3MPJSSvgx22GmAr3wUxl4wZ7f4VLmizb1nT80V8Zn9WtNxyzSNxg_ySspM1pDcLOFL148kBK58e4AC/s1600/Change+Mouse+Cursor+Generator.png"/>
</div>
<div class="imageElement">
<h2><a href="#" target="_blank">Title-of-Post-2</a></h2>
<p>Slide 2 Description [...]</p>
<a class="open" href="#" target="_blank" title="TITLE-OF-THE-SLIDE 2"></a>
<img class="full" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJ53xZYlqb1nb-DoYvrI5dF7c_VLtQe_jil4U3MWsd9t_I5KY1eYs6JmwjYbbOeUJfHchec3jW6qc1hBDg5X_5_PUcceeE2MhuyaXQqPHyNI91WGGVQMmg2sXjoJ_r_5qFCdlIwCJYp778/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png"/>
<img class="thumbnail" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfFH3m-607_g_LpYgZEA3u1Or3NNcXkQhatFxRp56bwLlOdoSuLTpZgJ0fuU5pIlwppzz1DNhnGdS0yAB8WlwKIOqXwn9AdcX-JUKRSVgTbFKJy0_-P_kuKReBTA6ml8p_a8C_nwc2lv5v/s1600/Numbered+Page+Navigation.png"/>
</div>
<div class="imageElement">
<h2><a href="#" target="_blank">Title-of-Post-3</a></h2>
<p>Slide 3 Description [...]</p>
<a class="open" href="#" target="_blank" title="TITLE-OF-THE-SLIDE 3"></a>
<img class="full" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgP9PiGcAlYhkesFrL67cVlM2jr-gjZkw5c3NKJQ4GhuFc6SazZdjPW2WIPb106AO0xRvgDbtGTg5bq59eo4KcUaDrUIVgOC83tXIO3c8E4HtWhOtZaO4OtuWw_uAxVA0OSxxkoRFemfzwI/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png"/>
<img class="thumbnail" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8tY72OH0EZ9cf0JDrN_gSnavIH_n0LUgMeqAa1rAflefbmEE7HwGdKvcI9oAvJf6OiOfgw-z7CiB4K38Ps-iTseurDYP4bZRVMuR9FEXpDIPyez5h9CBqziMeSnNvX5tdHTfIdWsetz2f/s1600/Snow+Cursor+Code+Generatort.png"/>
</div>
<div class="imageElement">
<h2><a href="#" target="_blank">Title-of-Post-4</a></h2>
<p>Slide 4 Description [...]</p>
<a class="open" href="#" target="_blank" title="TITLE-OF-THE-SLIDE 4"></a>
<img class="full" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsA8Kor6T8CQbyP_AEsc6VYq9dyU6BfgAtusdBvLRdhVLPSw-T3KUjwtS3PguEtcSX_InDxctO8pF5OJX5lmUYmUvmjAQpufc7X6BllAXMfFlWSFioSLMDWRBTjQM222CVHMMVkvxFCDfd/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png"/>
<img class="thumbnail" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYGDJuRrGsfK0-Yh3P906zP9-VMEcZyEtTMWsJwgiendsZq6fZlZs2zS2ZL8SHzD_kBlmDhrlo50Q28Sfveq83wDe2sm4GA4KP_4qDJE6BQRssZd4vSDAl2KhpM_Awt6Z01oW1O3filf8c/s1600/Blogger+Falling+Object+Generator.png"/>
</div>
<div class="imageElement">
<h2><a href="#" target="_blank">Title-of-Post-5</a></h2>
<p>Slide 5 Description [...]</p>
<a class="open" href="#" target="_blank" title="TITLE-OF-THE-SLIDE 5"></a>
<img class="full" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwQ-H5J-YF0tUXWFH8sgA9Ubs-vyQbteIKRSqfdxsEulHQKpbvbIc81tpBqbXGSpL_kWFuk2wJ_L-Zcv4v3MLFYaQv5hgfmXBFYJcvkFZwgKQMhAaP9qmVYRpHJ7KMQSGV_pYKfWpYe6kZ/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png"/>
<img class="thumbnail" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhh5hyXq5JKq_u01EnxAK2wkhxZcF0AtLunaDEVcOjkuHFE68Smi_xzPVO6-V4aS9tc9dxzKAHDcpyK4eBlklULJHP_6hcBmLCsJyttjXvrWua3mvgDhNT0Cx9-9EAynUi8UrikLxY2seLO/s1600/Animated+Flash+Clock.png"/>
</div>
</div>
</div>
</div></div></div></div>
How To Add jQuery Featured Content Slideshow to Blogger

1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://code.jquery.com/jquery-1.10.2.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-015.js" type="text/javascript"></script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<script type="text/javascript">
$(document).ready(
function(){
$('#news').innerfade({
animationtype: 'slide',
speed: 750,
timeout: 2000,
type: 'random',
containerheight: '1em'
});
$('ul#portfolio').innerfade({
speed: 1000,
timeout: 5000,
type: 'sequence',
containerheight: '220px'
});
$('.fade').innerfade({
speed: 1000,
timeout: 6000,
type: 'random_start',
containerheight: '1.5em'
});
$('.adi').innerfade({
speed: 'slow',
timeout: 5000,
type: 'random',
containerheight: '150px'
});
});
</script>
<ul id="portfolio" style="list-style-type:none;">
<li><a href="#" target="_blank"><img height="254" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz3ky9N7ZgpYO3pl3SuTHM7Ghk6tDlYJ3JhCit2IuLvaqtHNP8NwcIL-KLHoeNoHybclh5LrKB3tu3ntBFgWdUMwiL0tgvdEdBkZUopMAmsdbG3cCbJM8zE8MTH2FNyu6k6i-sQPaRLfQ4/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" width="307" /></a></li>
<li><a href="#" target="_blank"><img height="254" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw7R6yrNBr4rf1k2NwrlBQQJwrhJ0VezzDkhQZbeU4Q3tjXkD6uKMwLgvEofz0gHyP1gnESS2U7SmNVcQhV3mrspnl9rt5JDKl8xZn654DNhO1ju6VQ6wia4rFuJeeG-2IycwCHhmjcrO8/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" width="307" /></a></li>
<li><a href="#" target="_blank"><img height="254" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrlzGLkljTcujl1qOoDb0OirjTyf6iO8cSiknrS9AHOoeBR8VGueQVbeKVrLhg_O3FlSHv8_UVqu9An4Qej3qHzRRPfCihIWWajFlCYp8l4ad5IeMX_w2eWv3ZeHLPucxV290fEf7xlHWq/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" width="307" /></a></li>
<li><a href="#" target="_blank"><img height="254" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho0oKDKvrxjQK23N5ANJB7mjmmRby-7l-dLP66Mjqa7RQ4u_sLoMoeFekiV4mbWEyK8N1IJ1Ck_LUsPcKGtaqzixWtz_4C52odKV7O_eSTrf96BhtEVi1IGNKX_eflZw7ILyP9K9bdXThw/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" width="307" /></a></li>
<li><a href="#" target="_blank"><img height="254" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCMvVXiRRkCXQqt4PiMp011TikNHhcmt4Fl51woeEVjjf_wYJV9bDBzxqktsEUo6QR12rEY5pQ026GjI3WMT9i-zgi8ocV0uNLkSKQce13QqCNu9Q2L4KeEx45FKV7Lr7JASpi_9cfJVQL/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" width="307" /></a></li>
</ul>
<div class="clear"></div>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-015.js" type="text/javascript"></script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<script type="text/javascript">
$(document).ready(
function(){
$('#news').innerfade({
animationtype: 'slide',
speed: 750,
timeout: 2000,
type: 'random',
containerheight: '1em'
});
$('ul#portfolio').innerfade({
speed: 1000,
timeout: 5000,
type: 'sequence',
containerheight: '220px'
});
$('.fade').innerfade({
speed: 1000,
timeout: 6000,
type: 'random_start',
containerheight: '1.5em'
});
$('.adi').innerfade({
speed: 'slow',
timeout: 5000,
type: 'random',
containerheight: '150px'
});
});
</script>
<ul id="portfolio" style="list-style-type:none;">
<li><a href="#" target="_blank"><img height="254" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz3ky9N7ZgpYO3pl3SuTHM7Ghk6tDlYJ3JhCit2IuLvaqtHNP8NwcIL-KLHoeNoHybclh5LrKB3tu3ntBFgWdUMwiL0tgvdEdBkZUopMAmsdbG3cCbJM8zE8MTH2FNyu6k6i-sQPaRLfQ4/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" width="307" /></a></li>
<li><a href="#" target="_blank"><img height="254" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw7R6yrNBr4rf1k2NwrlBQQJwrhJ0VezzDkhQZbeU4Q3tjXkD6uKMwLgvEofz0gHyP1gnESS2U7SmNVcQhV3mrspnl9rt5JDKl8xZn654DNhO1ju6VQ6wia4rFuJeeG-2IycwCHhmjcrO8/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" width="307" /></a></li>
<li><a href="#" target="_blank"><img height="254" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrlzGLkljTcujl1qOoDb0OirjTyf6iO8cSiknrS9AHOoeBR8VGueQVbeKVrLhg_O3FlSHv8_UVqu9An4Qej3qHzRRPfCihIWWajFlCYp8l4ad5IeMX_w2eWv3ZeHLPucxV290fEf7xlHWq/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" width="307" /></a></li>
<li><a href="#" target="_blank"><img height="254" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho0oKDKvrxjQK23N5ANJB7mjmmRby-7l-dLP66Mjqa7RQ4u_sLoMoeFekiV4mbWEyK8N1IJ1Ck_LUsPcKGtaqzixWtz_4C52odKV7O_eSTrf96BhtEVi1IGNKX_eflZw7ILyP9K9bdXThw/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" width="307" /></a></li>
<li><a href="#" target="_blank"><img height="254" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCMvVXiRRkCXQqt4PiMp011TikNHhcmt4Fl51woeEVjjf_wYJV9bDBzxqktsEUo6QR12rEY5pQ026GjI3WMT9i-zgi8ocV0uNLkSKQce13QqCNu9Q2L4KeEx45FKV7Lr7JASpi_9cfJVQL/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" width="307" /></a></li>
</ul>
<div class="clear"></div>
How To Add jQuery Featured Content Slider to Blogger

1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-016.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-017.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-018.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-019.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$(".glidecontent").hover(function() {
$(this).children(".glidemeta").animate({opacity: "show"}, "slow");
}, function() {
$(this).children(".glidemeta").animate({opacity: "hide"}, "fast");
});
});
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
$('#tabzine> ul').tabs({ fx: { height: 'toggle', opacity: 'toggle' } });
});
//]]>
</script>
<script type="text/javascript">
jQuery(function(){
jQuery('ul.sf-menu').superfish();
});
</script>
<script type="text/javascript">
featuredcontentglider.init({
gliderid: "glidercontent",
contentclass: "glidecontent",
togglerid: "togglebox",
remotecontent: "",
selected: 1,
persiststate: true,
speed: 300,
direction: "leftright",
autorotate: true,
autorotateconfig: [10000, 1] //if auto rotate enabled, set [milliseconds_btw_rotations, cycles_before_stopping]
})
</script>
<script type="text/javascript">
if (window.jstiming) window.jstiming.load.tick('headEnd');
</script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#glidercontent{
margin:0px 0 5px 0px;
font-family:Georgia,Century gothic, Arial,Tahoma,sans-serif;
}
.glidecontentwrapper{
position: relative; /* Do not change this value */
width: 670px;
height: 300px; /* Set height to be able to contain height of largest content shown*/
overflow: hidden;
margin:0px 0px 0px 0px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0Zxccjp5tNbckI6iSJ_96r94lsonYKRhsoULAhWMmHIyQEDlizRCNQF2DL61Ok2TmEWuPquIy1VNq6QiOAI8itOzr5SVhyphenhyphenXTFeB9IGVI7jn9n6KQEXEOd645rmxO6VNMV129xn8ngux54/) repeat-y;
}
.glidecontent{ /*style for each glide content DIV within wrapper.*/
position:absolute; /* Do not change this value */
padding:0px 10px 0px 10px;
width:640px;
color:#fff;
margin:0px 0px;
height: 230px;
background:#ec03d9 url() no -repeat;
overflow:hidden;
float:left;
}
.glidemeta h2{
margin:5px 0px 5px 0px;
padding:5px 0px;
font-size:18px;
font-weight:bold;
}
.glidemeta h2 a:link, .glidemeta h2 a:visited{
color:#fff;
}
.glidemeta{
height: 80px;
width: 650px;
padding:0px 5px 5px 5px;
position:absolute;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdzwgw64Qflr6QRmZRrp6hDJs7e6XOeo2He-lUrB8HYRD5W7G9cMBJGLMx-fubG8Zy7l8iTaOi4Omzrbc4YfnYEt5shEvnVzoqJ4itCzrBSsC2B4id_kyDARU1hV_RSlCjuje2PgIg9H2O/);
top:164px;
line-height:14px;
color: #fff;
font-size:12px;
overflow: hidden;
display:none;
border-top:1px solid #000;
}
.gnav{ /*style for DIV used to contain toggler links. */
width: 100px;
height:50px;
z-index:150;
float:right;
padding-right:25px;
}
.glidecontenttoggler{ /*style for DIV used to contain toggler links. */
height:38px;
z-index:150;
width: 670px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWNkL-RkrQoNbjlYdotuFJCE485axIt0jlLmBYF8WVesshyC_HrjpGZGzaqusuTFWksds5tHTPD0v3699a5_G3S4nMEf5FT2iIPTFS6slMlRZBLlmbN8IEPEYbeZaCi9gzA70Zmb5ziWvh/);
}
.glidecontenttoggler a{ /*style for every navigational link within toggler */
display: -moz-inline-box;
display: inline-block;
color: #2e6ab1;
font-weight: bold;
text-decoration: none;
}
.glidecontenttoggler a.selected{ /*style for selected page's toggler link. ".selected" class auto generated! */
background: #E4EFFA;
color: black;
}
.glidecontenttoggler a:hover{
background: #E4EFFA;
color: black;
}
.glidecontenttoggler a.toc{ /*style for individual toggler links (page 1, page 2, etc). ".toc" class auto generated! */
}
.glidecontenttoggler a.prev{ /*style for "prev" and "next" toggler links. ".prev" and ".next" classes auto generated! */
top:6px;
right:35px;
position:absolute;
display:block;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjuCG-YuxfuAQJ4yWksamyREGx9WPvQX8JBYomLKHztJzpRD_f-xKr5hlS9-PCMrPLYhnlExpZu7kLCstY4Jzm3tCcvrYfk0mjxvTxsO-9AWJYQKw6krWZ2yZ5YZECHpRE0-a6KIlfsQ6m/) bottom;
width:36px;
height:25px;
}
.glidecontenttoggler a.next {
float:right;
display:block;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhx_-jIXsCOI1Uq1axN_kgq_6wKrfWu-b8U1ZZ9-c9uEvDfhJALhmbfk4A_NcrLA0Bssb2qQ46fK_N-bN9v4voE6_V5fLvwq8RKUT4NdpHza_72U2eSqAu09KsUkOp7oOEqgk_Pdia3oeqW/) bottom;
width:36px;
height:25px;
position:absolute;
top:6px;
right:5px;
}
</style>
<div id="glidercontent" class="glidecontentwrapper">
<div id="togglebox" class="glidecontenttoggler">
<a class="prev" href="#"></a>
<a class="next" href="#"></a>
</div>
<div class="glidecontent">
<div class="glidemeta">
<h2><a href="#" target="_blank" title="LINK-TITLE-HERE" target="_blank">POST-TITLE-HERE</a></h2>
POST-DESCRIPTION-HERE</div>
<a href="#" target="_blank" title="LINK-TITLE-HERE" target="_blank">
<img alt="IMAGE-TITLE-HERE" width="650" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7A6FYrJK6Mv28zO8w4lmsgr_ZrqILeusQJWFExhLvzzS2wZhN8d5ssAXeh20pXYs9nSFZG-xtnfg1NrK6qjxAuZqQoy2baYSvzcrrsIEsAwemxf2E-lLE7AizvY2TRpa9WCN-xkaM747t/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" height="250"/></a>
</div>
<div class="glidecontent">
<div class="glidemeta">
<h2><a href="#" target="_blank" title="LINK-TITLE-HERE" target="_blank">POST-TITLE-HERE</a></h2>
POST-DESCRIPTION-HERE</div>
<a href="#" target="_blank" title="LINK-TITLE-HERE" target="_blank">
<img alt="IMAGE-TITLE-HERE" width="650" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJ53xZYlqb1nb-DoYvrI5dF7c_VLtQe_jil4U3MWsd9t_I5KY1eYs6JmwjYbbOeUJfHchec3jW6qc1hBDg5X_5_PUcceeE2MhuyaXQqPHyNI91WGGVQMmg2sXjoJ_r_5qFCdlIwCJYp778/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" height="250"/></a>
</div>
<div class="glidecontent">
<div class="glidemeta">
<h2><a href="#" target="_blank" title="LINK-TITLE-HERE" target="_blank">POST-TITLE-HERE</a></h2>
POST-DESCRIPTION-HERE</div>
<a href="#" target="_blank" title="LINK-TITLE-HERE" target="_blank">
<img alt="IMAGE-TITLE-HERE" width="650" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgP9PiGcAlYhkesFrL67cVlM2jr-gjZkw5c3NKJQ4GhuFc6SazZdjPW2WIPb106AO0xRvgDbtGTg5bq59eo4KcUaDrUIVgOC83tXIO3c8E4HtWhOtZaO4OtuWw_uAxVA0OSxxkoRFemfzwI/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" height="250"/></a>
</div>
<div class="glidecontent">
<div class="glidemeta">
<h2><a href="#" target="_blank" title="LINK-TITLE-HERE" target="_blank">POST-TITLE-HERE</a></h2>
POST-DESCRIPTION-HERE</div>
<a href="#" target="_blank" title="LINK-TITLE-HERE" target="_blank">
<img alt="IMAGE-TITLE-HERE" width="650" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsA8Kor6T8CQbyP_AEsc6VYq9dyU6BfgAtusdBvLRdhVLPSw-T3KUjwtS3PguEtcSX_InDxctO8pF5OJX5lmUYmUvmjAQpufc7X6BllAXMfFlWSFioSLMDWRBTjQM222CVHMMVkvxFCDfd/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" height="250"/></a>
</div>
<div class="glidecontent">
<div class="glidemeta">
<h2><a href="#" target="_blank" title="LINK-TITLE-HERE" target="_blank">POST-TITLE-HERE</a></h2>
POST-DESCRIPTION-HERE</div>
<a href="#" target="_blank" title="LINK-TITLE-HERE" target="_blank">
<img alt="IMAGE-TITLE-HERE" width="650" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwQ-H5J-YF0tUXWFH8sgA9Ubs-vyQbteIKRSqfdxsEulHQKpbvbIc81tpBqbXGSpL_kWFuk2wJ_L-Zcv4v3MLFYaQv5hgfmXBFYJcvkFZwgKQMhAaP9qmVYRpHJ7KMQSGV_pYKfWpYe6kZ/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" height="250"/></a>
</div>
</div>
<div class="clear"></div>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-016.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-017.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-018.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-019.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$(".glidecontent").hover(function() {
$(this).children(".glidemeta").animate({opacity: "show"}, "slow");
}, function() {
$(this).children(".glidemeta").animate({opacity: "hide"}, "fast");
});
});
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
$('#tabzine> ul').tabs({ fx: { height: 'toggle', opacity: 'toggle' } });
});
//]]>
</script>
<script type="text/javascript">
jQuery(function(){
jQuery('ul.sf-menu').superfish();
});
</script>
<script type="text/javascript">
featuredcontentglider.init({
gliderid: "glidercontent",
contentclass: "glidecontent",
togglerid: "togglebox",
remotecontent: "",
selected: 1,
persiststate: true,
speed: 300,
direction: "leftright",
autorotate: true,
autorotateconfig: [10000, 1] //if auto rotate enabled, set [milliseconds_btw_rotations, cycles_before_stopping]
})
</script>
<script type="text/javascript">
if (window.jstiming) window.jstiming.load.tick('headEnd');
</script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#glidercontent{
margin:0px 0 5px 0px;
font-family:Georgia,Century gothic, Arial,Tahoma,sans-serif;
}
.glidecontentwrapper{
position: relative; /* Do not change this value */
width: 670px;
height: 300px; /* Set height to be able to contain height of largest content shown*/
overflow: hidden;
margin:0px 0px 0px 0px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0Zxccjp5tNbckI6iSJ_96r94lsonYKRhsoULAhWMmHIyQEDlizRCNQF2DL61Ok2TmEWuPquIy1VNq6QiOAI8itOzr5SVhyphenhyphenXTFeB9IGVI7jn9n6KQEXEOd645rmxO6VNMV129xn8ngux54/) repeat-y;
}
.glidecontent{ /*style for each glide content DIV within wrapper.*/
position:absolute; /* Do not change this value */
padding:0px 10px 0px 10px;
width:640px;
color:#fff;
margin:0px 0px;
height: 230px;
background:#ec03d9 url() no -repeat;
overflow:hidden;
float:left;
}
.glidemeta h2{
margin:5px 0px 5px 0px;
padding:5px 0px;
font-size:18px;
font-weight:bold;
}
.glidemeta h2 a:link, .glidemeta h2 a:visited{
color:#fff;
}
.glidemeta{
height: 80px;
width: 650px;
padding:0px 5px 5px 5px;
position:absolute;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdzwgw64Qflr6QRmZRrp6hDJs7e6XOeo2He-lUrB8HYRD5W7G9cMBJGLMx-fubG8Zy7l8iTaOi4Omzrbc4YfnYEt5shEvnVzoqJ4itCzrBSsC2B4id_kyDARU1hV_RSlCjuje2PgIg9H2O/);
top:164px;
line-height:14px;
color: #fff;
font-size:12px;
overflow: hidden;
display:none;
border-top:1px solid #000;
}
.gnav{ /*style for DIV used to contain toggler links. */
width: 100px;
height:50px;
z-index:150;
float:right;
padding-right:25px;
}
.glidecontenttoggler{ /*style for DIV used to contain toggler links. */
height:38px;
z-index:150;
width: 670px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWNkL-RkrQoNbjlYdotuFJCE485axIt0jlLmBYF8WVesshyC_HrjpGZGzaqusuTFWksds5tHTPD0v3699a5_G3S4nMEf5FT2iIPTFS6slMlRZBLlmbN8IEPEYbeZaCi9gzA70Zmb5ziWvh/);
}
.glidecontenttoggler a{ /*style for every navigational link within toggler */
display: -moz-inline-box;
display: inline-block;
color: #2e6ab1;
font-weight: bold;
text-decoration: none;
}
.glidecontenttoggler a.selected{ /*style for selected page's toggler link. ".selected" class auto generated! */
background: #E4EFFA;
color: black;
}
.glidecontenttoggler a:hover{
background: #E4EFFA;
color: black;
}
.glidecontenttoggler a.toc{ /*style for individual toggler links (page 1, page 2, etc). ".toc" class auto generated! */
}
.glidecontenttoggler a.prev{ /*style for "prev" and "next" toggler links. ".prev" and ".next" classes auto generated! */
top:6px;
right:35px;
position:absolute;
display:block;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjuCG-YuxfuAQJ4yWksamyREGx9WPvQX8JBYomLKHztJzpRD_f-xKr5hlS9-PCMrPLYhnlExpZu7kLCstY4Jzm3tCcvrYfk0mjxvTxsO-9AWJYQKw6krWZ2yZ5YZECHpRE0-a6KIlfsQ6m/) bottom;
width:36px;
height:25px;
}
.glidecontenttoggler a.next {
float:right;
display:block;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhx_-jIXsCOI1Uq1axN_kgq_6wKrfWu-b8U1ZZ9-c9uEvDfhJALhmbfk4A_NcrLA0Bssb2qQ46fK_N-bN9v4voE6_V5fLvwq8RKUT4NdpHza_72U2eSqAu09KsUkOp7oOEqgk_Pdia3oeqW/) bottom;
width:36px;
height:25px;
position:absolute;
top:6px;
right:5px;
}
</style>
<div id="glidercontent" class="glidecontentwrapper">
<div id="togglebox" class="glidecontenttoggler">
<a class="prev" href="#"></a>
<a class="next" href="#"></a>
</div>
<div class="glidecontent">
<div class="glidemeta">
<h2><a href="#" target="_blank" title="LINK-TITLE-HERE" target="_blank">POST-TITLE-HERE</a></h2>
POST-DESCRIPTION-HERE</div>
<a href="#" target="_blank" title="LINK-TITLE-HERE" target="_blank">
<img alt="IMAGE-TITLE-HERE" width="650" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7A6FYrJK6Mv28zO8w4lmsgr_ZrqILeusQJWFExhLvzzS2wZhN8d5ssAXeh20pXYs9nSFZG-xtnfg1NrK6qjxAuZqQoy2baYSvzcrrsIEsAwemxf2E-lLE7AizvY2TRpa9WCN-xkaM747t/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" height="250"/></a>
</div>
<div class="glidecontent">
<div class="glidemeta">
<h2><a href="#" target="_blank" title="LINK-TITLE-HERE" target="_blank">POST-TITLE-HERE</a></h2>
POST-DESCRIPTION-HERE</div>
<a href="#" target="_blank" title="LINK-TITLE-HERE" target="_blank">
<img alt="IMAGE-TITLE-HERE" width="650" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJ53xZYlqb1nb-DoYvrI5dF7c_VLtQe_jil4U3MWsd9t_I5KY1eYs6JmwjYbbOeUJfHchec3jW6qc1hBDg5X_5_PUcceeE2MhuyaXQqPHyNI91WGGVQMmg2sXjoJ_r_5qFCdlIwCJYp778/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" height="250"/></a>
</div>
<div class="glidecontent">
<div class="glidemeta">
<h2><a href="#" target="_blank" title="LINK-TITLE-HERE" target="_blank">POST-TITLE-HERE</a></h2>
POST-DESCRIPTION-HERE</div>
<a href="#" target="_blank" title="LINK-TITLE-HERE" target="_blank">
<img alt="IMAGE-TITLE-HERE" width="650" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgP9PiGcAlYhkesFrL67cVlM2jr-gjZkw5c3NKJQ4GhuFc6SazZdjPW2WIPb106AO0xRvgDbtGTg5bq59eo4KcUaDrUIVgOC83tXIO3c8E4HtWhOtZaO4OtuWw_uAxVA0OSxxkoRFemfzwI/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" height="250"/></a>
</div>
<div class="glidecontent">
<div class="glidemeta">
<h2><a href="#" target="_blank" title="LINK-TITLE-HERE" target="_blank">POST-TITLE-HERE</a></h2>
POST-DESCRIPTION-HERE</div>
<a href="#" target="_blank" title="LINK-TITLE-HERE" target="_blank">
<img alt="IMAGE-TITLE-HERE" width="650" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsA8Kor6T8CQbyP_AEsc6VYq9dyU6BfgAtusdBvLRdhVLPSw-T3KUjwtS3PguEtcSX_InDxctO8pF5OJX5lmUYmUvmjAQpufc7X6BllAXMfFlWSFioSLMDWRBTjQM222CVHMMVkvxFCDfd/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" height="250"/></a>
</div>
<div class="glidecontent">
<div class="glidemeta">
<h2><a href="#" target="_blank" title="LINK-TITLE-HERE" target="_blank">POST-TITLE-HERE</a></h2>
POST-DESCRIPTION-HERE</div>
<a href="#" target="_blank" title="LINK-TITLE-HERE" target="_blank">
<img alt="IMAGE-TITLE-HERE" width="650" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwQ-H5J-YF0tUXWFH8sgA9Ubs-vyQbteIKRSqfdxsEulHQKpbvbIc81tpBqbXGSpL_kWFuk2wJ_L-Zcv4v3MLFYaQv5hgfmXBFYJcvkFZwgKQMhAaP9qmVYRpHJ7KMQSGV_pYKfWpYe6kZ/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" height="250"/></a>
</div>
</div>
<div class="clear"></div>
How To Add Featured Auto Content Slider to Blogger

1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-020.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-021.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-022.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-023.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
jQuery(document).ready(function() {
Cufon.replace('#blog-title,.postleft h2,.title h2', { fontFamily: 'Liberation Serif' });
});
//]]>
</script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#slidearea{
height: 250px;
overflow: hidden;
position: relative;
width:670px;
margin-bottom:10px;
background:#373737;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
float:left;
display:inline;
}
#gallerycover{
overflow: hidden;
margin:15px ;
height: 220px;
}
.mygallery{
overflow: hidden;
position:relative;
}
.mytext img{
position:absolute;
left:0px;
top:0px;
width:635px;
height:220px;
}
.mytext a img {
border:none;
}
.mytext{
position:relative;
width:635px;
height: 220px;
float:left;
display:inline;
float:left;
color:#c4c4c4;
background:#4F4B40;
border:1px solid #CFC4A8;
}
.inpost{
position:absolute;
bottom:10px;
left:10px;
width:620px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijFqfmhKAm6o8jpdodkHg5mifbaZ7VEFowqMXaci7eNkxSx3pw7tZ-1UY4jHdwENzKLAH5PgzFHSP8JK2-nVAWa-Bq2DlC-L5BuAhwXU2HXYUSCxSRjnOcpRiZkFl0Ib24aW0r3KJF9CIp/);
}
.inpost p{
margin:5px;
font-size:12px;
font-family:"Segoe UI";,Calibri,"Myriad Pro",Myriad,"Trebuchet MS";,Helvetica,Arial,sans-serif;
}
.mytext h2 {
padding:5px 10px;
color:#fff;
font-size: 16px ;
}
.mytext h2 a:link,.mytext h2 a:visited{
color:#e9dbd5;
}
</style>
<script type="text/javascript">
var $jx = jQuery.noConflict();
$jx(function() {
$jx(".mygallery").jCarouselLite({
btnNext: ".nextb",
btnPrev: ".prevb",
visible: 1,
speed: 1500,
auto:5000,
mouseWheel: true,
easing: "backout"
});
});
</script>
<div id="slidearea">
<div id="gallerycover">
<div class="mygallery">
<ul>
<!-- Slide-1 Code Start -->
<li>
<div class="mytext">
<a href="#" target="_blank"><img alt="" width="512" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiS6Utecy94AdxwdGOTcXAS3MYlwm8cwPMf6XvcvJ6xSIC18NsOdesph_zG2BG7-9dGQhGniqwex316gpkOJLUGFc83uDutrh_ORkkabGZyKmyRXuexYiIJYiFhhkfQS9ApiJLH5hRAHfa_/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" height="176"/></a>
<div class="inpost">
<p> POST-DESCRIPTION-HERE [...] </p>
</div>
</div>
</li>
<!-- Slide-1 Code End -->
<!-- Slide-2 Code Start -->
<li>
<div class="mytext">
<a href="#" target="_blank"><img alt="" width="512" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqdoQ2fItNMeyyfy7D_R0uyYqAVHhHlrlEfVI7xgU3YRDpolP-CnFhjLmM-kXCh5nfxp3K1Pyrx6H37_G2vhSyu8Xi1I1MgXj7Uk3sUU_9gAVKzrLH6duy-9lOjtDJ0wCMk-DwhGlWFTa5/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" height="176"/></a>
<div class="inpost">
<p>POST-DESCRIPTION-HERE [...] </p>
</div>
</div>
</li>
<!-- Slide-2 Code End -->
<!-- Slide-3 Code Start -->
<li>
<div class="mytext">
<a href="#" target="_blank"><img alt="" width="512" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDPDkAJFGg6cxvJUBT9czaOkRMuIZzF8QbNiPjPlTb9Wf1as9uePnW0iJorN7m-Yoce6jumT-KlfrQXYhF75EF_ut2eoZdVhkXIm1dJ6J_oEzdn_vfpj15baPk0Gy9BQ-Vxmn3hchNsVSD/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" height="176"/></a>
<div class="inpost">
<p>POST-DESCRIPTION-HERE [...] </p>
</div>
</div>
</li>
<!-- Slide-3 Code End -->
<!-- Slide-4 Code Start -->
<li>
<div class="mytext">
<a href="#" target="_blank"><img alt="" width="512" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhaXRsvm0mLWBYxYamg_iShp7O5QlzkwyQBUL_AouN9v7TIHWnV8dDIQ6R1EvIA2AOquXxDOs8loIfSnROVWM0Owkn0elD8g5p94Jpm7tQjWBXRNn_7pTIMMOFjY0DBMAgcZFzpS8utqcpk/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" height="176"/></a>
<div class="inpost">
<p>POST-DESCRIPTION-HERE [...] </p>
</div>
</div>
</li>
<!-- Slide-4 Code End -->
<!-- Slide-5 Code Start -->
<li>
<div class="mytext">
<a href="#" target="_blank"><img alt="" width="512" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSKJgOVXdVPTOr2s639aQyAdredldUQ60U8XIa-6GLLHIXRj20x_hzEZA1UEeogPyo9y-PIfp7mFA7MjQAup4r8TLjvbfNWxxrXNCDAOBc9uyatGpap3EA9-RyvX4d8hyphenhyphenvLvnUIfa9Uyye/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" height="176"/></a>
<div class="inpost">
<p>POST-DESCRIPTION-HERE [...] </p>
</div>
</div>
</li>
<!-- Slide-5 Code End -->
</ul>
<div class="clear"></div>
</div>
</div>
</div>
<div class="clear"></div>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-020.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-021.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-022.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-023.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
jQuery(document).ready(function() {
Cufon.replace('#blog-title,.postleft h2,.title h2', { fontFamily: 'Liberation Serif' });
});
//]]>
</script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#slidearea{
height: 250px;
overflow: hidden;
position: relative;
width:670px;
margin-bottom:10px;
background:#373737;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
float:left;
display:inline;
}
#gallerycover{
overflow: hidden;
margin:15px ;
height: 220px;
}
.mygallery{
overflow: hidden;
position:relative;
}
.mytext img{
position:absolute;
left:0px;
top:0px;
width:635px;
height:220px;
}
.mytext a img {
border:none;
}
.mytext{
position:relative;
width:635px;
height: 220px;
float:left;
display:inline;
float:left;
color:#c4c4c4;
background:#4F4B40;
border:1px solid #CFC4A8;
}
.inpost{
position:absolute;
bottom:10px;
left:10px;
width:620px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijFqfmhKAm6o8jpdodkHg5mifbaZ7VEFowqMXaci7eNkxSx3pw7tZ-1UY4jHdwENzKLAH5PgzFHSP8JK2-nVAWa-Bq2DlC-L5BuAhwXU2HXYUSCxSRjnOcpRiZkFl0Ib24aW0r3KJF9CIp/);
}
.inpost p{
margin:5px;
font-size:12px;
font-family:"Segoe UI";,Calibri,"Myriad Pro",Myriad,"Trebuchet MS";,Helvetica,Arial,sans-serif;
}
.mytext h2 {
padding:5px 10px;
color:#fff;
font-size: 16px ;
}
.mytext h2 a:link,.mytext h2 a:visited{
color:#e9dbd5;
}
</style>
<script type="text/javascript">
var $jx = jQuery.noConflict();
$jx(function() {
$jx(".mygallery").jCarouselLite({
btnNext: ".nextb",
btnPrev: ".prevb",
visible: 1,
speed: 1500,
auto:5000,
mouseWheel: true,
easing: "backout"
});
});
</script>
<div id="slidearea">
<div id="gallerycover">
<div class="mygallery">
<ul>
<!-- Slide-1 Code Start -->
<li>
<div class="mytext">
<a href="#" target="_blank"><img alt="" width="512" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiS6Utecy94AdxwdGOTcXAS3MYlwm8cwPMf6XvcvJ6xSIC18NsOdesph_zG2BG7-9dGQhGniqwex316gpkOJLUGFc83uDutrh_ORkkabGZyKmyRXuexYiIJYiFhhkfQS9ApiJLH5hRAHfa_/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" height="176"/></a>
<div class="inpost">
<p> POST-DESCRIPTION-HERE [...] </p>
</div>
</div>
</li>
<!-- Slide-1 Code End -->
<!-- Slide-2 Code Start -->
<li>
<div class="mytext">
<a href="#" target="_blank"><img alt="" width="512" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqdoQ2fItNMeyyfy7D_R0uyYqAVHhHlrlEfVI7xgU3YRDpolP-CnFhjLmM-kXCh5nfxp3K1Pyrx6H37_G2vhSyu8Xi1I1MgXj7Uk3sUU_9gAVKzrLH6duy-9lOjtDJ0wCMk-DwhGlWFTa5/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" height="176"/></a>
<div class="inpost">
<p>POST-DESCRIPTION-HERE [...] </p>
</div>
</div>
</li>
<!-- Slide-2 Code End -->
<!-- Slide-3 Code Start -->
<li>
<div class="mytext">
<a href="#" target="_blank"><img alt="" width="512" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDPDkAJFGg6cxvJUBT9czaOkRMuIZzF8QbNiPjPlTb9Wf1as9uePnW0iJorN7m-Yoce6jumT-KlfrQXYhF75EF_ut2eoZdVhkXIm1dJ6J_oEzdn_vfpj15baPk0Gy9BQ-Vxmn3hchNsVSD/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" height="176"/></a>
<div class="inpost">
<p>POST-DESCRIPTION-HERE [...] </p>
</div>
</div>
</li>
<!-- Slide-3 Code End -->
<!-- Slide-4 Code Start -->
<li>
<div class="mytext">
<a href="#" target="_blank"><img alt="" width="512" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhaXRsvm0mLWBYxYamg_iShp7O5QlzkwyQBUL_AouN9v7TIHWnV8dDIQ6R1EvIA2AOquXxDOs8loIfSnROVWM0Owkn0elD8g5p94Jpm7tQjWBXRNn_7pTIMMOFjY0DBMAgcZFzpS8utqcpk/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" height="176"/></a>
<div class="inpost">
<p>POST-DESCRIPTION-HERE [...] </p>
</div>
</div>
</li>
<!-- Slide-4 Code End -->
<!-- Slide-5 Code Start -->
<li>
<div class="mytext">
<a href="#" target="_blank"><img alt="" width="512" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSKJgOVXdVPTOr2s639aQyAdredldUQ60U8XIa-6GLLHIXRj20x_hzEZA1UEeogPyo9y-PIfp7mFA7MjQAup4r8TLjvbfNWxxrXNCDAOBc9uyatGpap3EA9-RyvX4d8hyphenhyphenvLvnUIfa9Uyye/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" height="176"/></a>
<div class="inpost">
<p>POST-DESCRIPTION-HERE [...] </p>
</div>
</div>
</li>
<!-- Slide-5 Code End -->
</ul>
<div class="clear"></div>
</div>
</div>
</div>
<div class="clear"></div>
Add Beautiful jQuery Auto Playing Featured Content Image Slider to Blogger

1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/yourjavascript-56841175202.js" type="text/javascript"></script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
*{
margin:0;
padding:0;
}
html{
height:100%;
}
a img{
border:0;
}
div.wrap{
width:540px;
margin:0 auto;
text-align:left;
}
div#top div#nav{
float:left;
clear:both;
width:540px;
height:52px;
margin:22px 0 0;
background:url url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTdU9oPx0c-583MpBLRzxfex1axRFptyHiArDCuOHvV72BC2wrcvMy1QKcBZC4bL6T8rOA-mnnIZ1kW5965CyTyiNTBvEEkIB426sxOn_YpA9pVSjtX6ZnulgacfunKGaXaOyFjeeds35q/s1600/navbgq.png) 0 0 no-repeat;
}
div#top div#nav ul{
float:left;
width:700px;
height:52px;
list-style-type:none;
}
div#nav ul li{
float:left;
height:52px;
}
div#nav ul li a{
border:0;
height:52px;
display:block;
line-height:52px;
text-indent:-9999px;
}
div#header{
margin:-1px 0 0;
}
div#video-header{
height:683px;
margin:-1px 0 0;
}
div#header div#slide-holder{
z-index:40;
width:540px;
height:299px;
position:absolute;
}
div#header div#slide-holder div#slide-runner{
top:9px;
left:9px;
width:540px;
height:278px;
overflow:hidden;
position:absolute;
}
div#header div#slide-holder img{
margin:0;
display:none;
position:absolute;
}
div#header div#slide-holder div#slide-controls{
left:0;
bottom:228px;
width:540px;
height:46px;
display:none;
position:absolute;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtpPLn2ao_jl88rI9rvWKoJuX4aS6dQNoK999opqFcx_YPlg6bEaIDMc6XC1WhJHEO8SXssJtWl7VE1H3fMzqSimArHoqMl9THvGyvoyOzUBTOdjUWhbt7PMf7qvVvp7Jes2W3Mi7-Ec1w/s1600/slidebg.png) 0 0;
}
div#header div#slide-holder div#slide-controls p.text{
float:left;
color:#fff;
display:inline;
font-size:10px;
line-height:16px;
margin:15px 0 0 20px;
text-transform:uppercase;
}
div#header div#slide-holder div#slide-controls p#slide-nav{
float:right;
height:24px;
display:inline;
margin:11px 15px 0 0;
}
div#header div#slide-holder div#slide-controls p#slide-nav a{
float:left;
width:24px;
height:24px;
display:inline;
font-size:11px;
margin:0 5px 0 0;
line-height:24px;
font-weight:bold;
text-align:center;
text-decoration:none;
background-position:0 0;
background-repeat:no-repeat;
color:#fff;
}
div#header div#slide-holder div#slide-controls p#slide-nav a.on{
background-position:0 -24px;
}
div#header div#slide-holder div#slide-controls p#slide-nav a{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEglXXz2k16dMWAM7Jh-QvRp1RUBsvpbj1KfHN0dIOKKaUzHJ6PVy3N3HykbhoujmIiwZ3XK6BkiDMNFfaZ7D9DcbGhwXSShbv2amDmiFG5_INCW86uT5xIkwlkOaT0ZdpUWgIO5lYcVACEe/s1600/sildenav.png);}
div#nav ul li a{background:url(images/nav.png) no-repeat;}
</style>
<div style="float:left;">
<div id="header"><div class="wrap">
<div id="slide-holder">
<div id="slide-runner">
<a href="#"><img id="slide-img-1" src="http://img338.imageshack.us/img338/9756/naturephotoc.png" class="slide" alt="" /></a>
<a href="#"><img id="slide-img-2" src="http://img145.imageshack.us/img145/7564/naturephoto2.png" class="slide" alt="" /></a>
<a href="#"><img id="slide-img-3" src="http://img31.imageshack.us/img31/5550/naturephoto3.png" class="slide" alt="Your image title here" /></a>
<a href="Your Post Link Here"><img id="slide-img-4" src="http://img34.imageshack.us/img34/2006/naturephoto4.png" class="slide" alt="" /></a>
<a href="#"><img id="slide-img-5" src="http://img130.imageshack.us/img130/4637/naturephoto5.png" class="slide" alt="" /></a>
<a href="#"><img id="slide-img-6" src="http://img820.imageshack.us/img820/3824/naturephoto6.png" class="slide" alt="" /></a>
<div id="slide-controls">
<p id="slide-client" class="text"><strong>post: </strong><span></span></p>
<p id="slide-desc" class="text"></p>
<p id="slide-nav"></p>
</div>
</div>
<!--content featured gallery here -->
</div>
<script type="text/javascript">
if(!window.slider) var slider={};slider.data=[{"id":"slide-img-1","client":"nature beauty","desc":"nature beauty photography"},{"id":"slide-img-2","client":"nature beauty","desc":"add your description here"},{"id":"slide-img-3","client":"nature beauty","desc":"add your description here"},{"id":"slide-img-4","client":"nature beauty","desc":"add your description here"},{"id":"slide-img-5","client":"nature beauty","desc":"add your description here"},{"id":"slide-img-6","client":"nature beauty","desc":"add your description here"},{"id":"slide-img-7","client":"nature beauty","desc":"add your description here"}];
</script></div></div></div>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/yourjavascript-56841175202.js" type="text/javascript"></script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
*{
margin:0;
padding:0;
}
html{
height:100%;
}
a img{
border:0;
}
div.wrap{
width:540px;
margin:0 auto;
text-align:left;
}
div#top div#nav{
float:left;
clear:both;
width:540px;
height:52px;
margin:22px 0 0;
background:url url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTdU9oPx0c-583MpBLRzxfex1axRFptyHiArDCuOHvV72BC2wrcvMy1QKcBZC4bL6T8rOA-mnnIZ1kW5965CyTyiNTBvEEkIB426sxOn_YpA9pVSjtX6ZnulgacfunKGaXaOyFjeeds35q/s1600/navbgq.png) 0 0 no-repeat;
}
div#top div#nav ul{
float:left;
width:700px;
height:52px;
list-style-type:none;
}
div#nav ul li{
float:left;
height:52px;
}
div#nav ul li a{
border:0;
height:52px;
display:block;
line-height:52px;
text-indent:-9999px;
}
div#header{
margin:-1px 0 0;
}
div#video-header{
height:683px;
margin:-1px 0 0;
}
div#header div#slide-holder{
z-index:40;
width:540px;
height:299px;
position:absolute;
}
div#header div#slide-holder div#slide-runner{
top:9px;
left:9px;
width:540px;
height:278px;
overflow:hidden;
position:absolute;
}
div#header div#slide-holder img{
margin:0;
display:none;
position:absolute;
}
div#header div#slide-holder div#slide-controls{
left:0;
bottom:228px;
width:540px;
height:46px;
display:none;
position:absolute;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtpPLn2ao_jl88rI9rvWKoJuX4aS6dQNoK999opqFcx_YPlg6bEaIDMc6XC1WhJHEO8SXssJtWl7VE1H3fMzqSimArHoqMl9THvGyvoyOzUBTOdjUWhbt7PMf7qvVvp7Jes2W3Mi7-Ec1w/s1600/slidebg.png) 0 0;
}
div#header div#slide-holder div#slide-controls p.text{
float:left;
color:#fff;
display:inline;
font-size:10px;
line-height:16px;
margin:15px 0 0 20px;
text-transform:uppercase;
}
div#header div#slide-holder div#slide-controls p#slide-nav{
float:right;
height:24px;
display:inline;
margin:11px 15px 0 0;
}
div#header div#slide-holder div#slide-controls p#slide-nav a{
float:left;
width:24px;
height:24px;
display:inline;
font-size:11px;
margin:0 5px 0 0;
line-height:24px;
font-weight:bold;
text-align:center;
text-decoration:none;
background-position:0 0;
background-repeat:no-repeat;
color:#fff;
}
div#header div#slide-holder div#slide-controls p#slide-nav a.on{
background-position:0 -24px;
}
div#header div#slide-holder div#slide-controls p#slide-nav a{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEglXXz2k16dMWAM7Jh-QvRp1RUBsvpbj1KfHN0dIOKKaUzHJ6PVy3N3HykbhoujmIiwZ3XK6BkiDMNFfaZ7D9DcbGhwXSShbv2amDmiFG5_INCW86uT5xIkwlkOaT0ZdpUWgIO5lYcVACEe/s1600/sildenav.png);}
div#nav ul li a{background:url(images/nav.png) no-repeat;}
</style>
<div style="float:left;">
<div id="header"><div class="wrap">
<div id="slide-holder">
<div id="slide-runner">
<a href="#"><img id="slide-img-1" src="http://img338.imageshack.us/img338/9756/naturephotoc.png" class="slide" alt="" /></a>
<a href="#"><img id="slide-img-2" src="http://img145.imageshack.us/img145/7564/naturephoto2.png" class="slide" alt="" /></a>
<a href="#"><img id="slide-img-3" src="http://img31.imageshack.us/img31/5550/naturephoto3.png" class="slide" alt="Your image title here" /></a>
<a href="Your Post Link Here"><img id="slide-img-4" src="http://img34.imageshack.us/img34/2006/naturephoto4.png" class="slide" alt="" /></a>
<a href="#"><img id="slide-img-5" src="http://img130.imageshack.us/img130/4637/naturephoto5.png" class="slide" alt="" /></a>
<a href="#"><img id="slide-img-6" src="http://img820.imageshack.us/img820/3824/naturephoto6.png" class="slide" alt="" /></a>
<div id="slide-controls">
<p id="slide-client" class="text"><strong>post: </strong><span></span></p>
<p id="slide-desc" class="text"></p>
<p id="slide-nav"></p>
</div>
</div>
<!--content featured gallery here -->
</div>
<script type="text/javascript">
if(!window.slider) var slider={};slider.data=[{"id":"slide-img-1","client":"nature beauty","desc":"nature beauty photography"},{"id":"slide-img-2","client":"nature beauty","desc":"add your description here"},{"id":"slide-img-3","client":"nature beauty","desc":"add your description here"},{"id":"slide-img-4","client":"nature beauty","desc":"add your description here"},{"id":"slide-img-5","client":"nature beauty","desc":"add your description here"},{"id":"slide-img-6","client":"nature beauty","desc":"add your description here"},{"id":"slide-img-7","client":"nature beauty","desc":"add your description here"}];
</script></div></div></div>
Adding jQuery Posts Slider To Blogger Blog

1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/zinmag-primus-slider-01.js" type="text/javascript"></script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#slider {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrdHLei624QgxqjMqG1yInn97c-FjoJlcNQkRxWaNbdPBjlvxmhO8BYQgzoSBIi50JzUVQuq3XhqYvOIZO0P5RqLwF6ObO718tnJYuJs7hWeh7AlK0wyWr_jV8pyGOTT7aPENNaFQP-pTS/s1600/Adding+A+jQuery+Posts+Slider+To+Blogger+Blog.png);
height: 254px;
width: 983px;
overflow: hidden;
position: relative;
margin: 5px 0;
}
#mover {
width: auto;
position:absolute;
overflow:hidden;
}
.slide {
padding: 20px 0px;
width: 1000px;
float: left;
position: relative;
height:200px;
}
.slide h2 {
font-family:georgia, Helvetica, Sans-Serif;
font-size: 24px;
position: absolute;
top: 20px;
left: 1px;
color: #ac0000;
padding:0px 0px 0px 30px;
margin:0px 0px;
width:500px;
overflow:hidden;
}
.slide h2 a:link, .slide h2 a:visited {
color:#fff;
background-color: transparent;
}
.slide h2 a:hover {
color: #ddd;
background-color: transparent;
}
.slide p {
color: #999;
position: absolute;
top: 100px;
left: 1px;
font-size: 12px;
font-family:georgia, Helvetica, Sans-Serif;
line-height: 20px;
width: 500px;
padding:0px 0px 0px 30px;
margin:0px 0px;
}
.slide img {
position: absolute;
top: 20px;
left: 577px;
background:#fff;
padding:10px 10px;
}
#slider-stopper {
position: absolute;
font-family: Georgia, Helvetica, Sans-Serif;
top: 113px;
right: 55px;
color: #AC0000;
padding: 3px 8px;
font-size: 14px;
text-transform: uppercase;
z-index: 1000;
}
</style>
<!-- Slider -->
<div id="slider">
<div id="mover">
<div class="slide">
<h2><a href="#" target="_blank">LINK-TITLE-HERE</a></h2>
<p>POST-DESCRIPTION-HERE [...] </p>
<img alt="" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz3ky9N7ZgpYO3pl3SuTHM7Ghk6tDlYJ3JhCit2IuLvaqtHNP8NwcIL-KLHoeNoHybclh5LrKB3tu3ntBFgWdUMwiL0tgvdEdBkZUopMAmsdbG3cCbJM8zE8MTH2FNyu6k6i-sQPaRLfQ4/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" height="160"/>
</div>
<div class="slide">
<h2><a href="#" target="_blank">LINK-TITLE-HERE</a></h2>
<p>POST-DESCRIPTION-HERE [...] </p>
<img alt="" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw7R6yrNBr4rf1k2NwrlBQQJwrhJ0VezzDkhQZbeU4Q3tjXkD6uKMwLgvEofz0gHyP1gnESS2U7SmNVcQhV3mrspnl9rt5JDKl8xZn654DNhO1ju6VQ6wia4rFuJeeG-2IycwCHhmjcrO8/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" height="160"/>
</div>
<div class="slide">
<h2><a href="#" target="_blank">LINK-TITLE-HERE</a></h2>
<p>POST-DESCRIPTION-HERE [...] </p>
<img alt="" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrlzGLkljTcujl1qOoDb0OirjTyf6iO8cSiknrS9AHOoeBR8VGueQVbeKVrLhg_O3FlSHv8_UVqu9An4Qej3qHzRRPfCihIWWajFlCYp8l4ad5IeMX_w2eWv3ZeHLPucxV290fEf7xlHWq/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" height="160"/>
</div>
<div class="slide">
<h2><a href="#" target="_blank">LINK-TITLE-HERE</a></h2>
<p>POST-DESCRIPTION-HERE [...]</p>
<img alt="" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho0oKDKvrxjQK23N5ANJB7mjmmRby-7l-dLP66Mjqa7RQ4u_sLoMoeFekiV4mbWEyK8N1IJ1Ck_LUsPcKGtaqzixWtz_4C52odKV7O_eSTrf96BhtEVi1IGNKX_eflZw7ILyP9K9bdXThw/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" height="160"/>
</div>
<div class="slide">
<h2><a href="#" target="_blank">LINK-TITLE-HERE</a></h2>
<p>POST-DESCRIPTION-HERE [...]</p>
<img alt="" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCMvVXiRRkCXQqt4PiMp011TikNHhcmt4Fl51woeEVjjf_wYJV9bDBzxqktsEUo6QR12rEY5pQ026GjI3WMT9i-zgi8ocV0uNLkSKQce13QqCNu9Q2L4KeEx45FKV7Lr7JASpi_9cfJVQL/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" height="160"/>
</div>
</div>
<!-- /Mover -->
</div>
<!-- /Slider -->
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/zinmag-primus-slider-01.js" type="text/javascript"></script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#slider {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrdHLei624QgxqjMqG1yInn97c-FjoJlcNQkRxWaNbdPBjlvxmhO8BYQgzoSBIi50JzUVQuq3XhqYvOIZO0P5RqLwF6ObO718tnJYuJs7hWeh7AlK0wyWr_jV8pyGOTT7aPENNaFQP-pTS/s1600/Adding+A+jQuery+Posts+Slider+To+Blogger+Blog.png);
height: 254px;
width: 983px;
overflow: hidden;
position: relative;
margin: 5px 0;
}
#mover {
width: auto;
position:absolute;
overflow:hidden;
}
.slide {
padding: 20px 0px;
width: 1000px;
float: left;
position: relative;
height:200px;
}
.slide h2 {
font-family:georgia, Helvetica, Sans-Serif;
font-size: 24px;
position: absolute;
top: 20px;
left: 1px;
color: #ac0000;
padding:0px 0px 0px 30px;
margin:0px 0px;
width:500px;
overflow:hidden;
}
.slide h2 a:link, .slide h2 a:visited {
color:#fff;
background-color: transparent;
}
.slide h2 a:hover {
color: #ddd;
background-color: transparent;
}
.slide p {
color: #999;
position: absolute;
top: 100px;
left: 1px;
font-size: 12px;
font-family:georgia, Helvetica, Sans-Serif;
line-height: 20px;
width: 500px;
padding:0px 0px 0px 30px;
margin:0px 0px;
}
.slide img {
position: absolute;
top: 20px;
left: 577px;
background:#fff;
padding:10px 10px;
}
#slider-stopper {
position: absolute;
font-family: Georgia, Helvetica, Sans-Serif;
top: 113px;
right: 55px;
color: #AC0000;
padding: 3px 8px;
font-size: 14px;
text-transform: uppercase;
z-index: 1000;
}
</style>
<!-- Slider -->
<div id="slider">
<div id="mover">
<div class="slide">
<h2><a href="#" target="_blank">LINK-TITLE-HERE</a></h2>
<p>POST-DESCRIPTION-HERE [...] </p>
<img alt="" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz3ky9N7ZgpYO3pl3SuTHM7Ghk6tDlYJ3JhCit2IuLvaqtHNP8NwcIL-KLHoeNoHybclh5LrKB3tu3ntBFgWdUMwiL0tgvdEdBkZUopMAmsdbG3cCbJM8zE8MTH2FNyu6k6i-sQPaRLfQ4/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" height="160"/>
</div>
<div class="slide">
<h2><a href="#" target="_blank">LINK-TITLE-HERE</a></h2>
<p>POST-DESCRIPTION-HERE [...] </p>
<img alt="" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw7R6yrNBr4rf1k2NwrlBQQJwrhJ0VezzDkhQZbeU4Q3tjXkD6uKMwLgvEofz0gHyP1gnESS2U7SmNVcQhV3mrspnl9rt5JDKl8xZn654DNhO1ju6VQ6wia4rFuJeeG-2IycwCHhmjcrO8/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" height="160"/>
</div>
<div class="slide">
<h2><a href="#" target="_blank">LINK-TITLE-HERE</a></h2>
<p>POST-DESCRIPTION-HERE [...] </p>
<img alt="" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrlzGLkljTcujl1qOoDb0OirjTyf6iO8cSiknrS9AHOoeBR8VGueQVbeKVrLhg_O3FlSHv8_UVqu9An4Qej3qHzRRPfCihIWWajFlCYp8l4ad5IeMX_w2eWv3ZeHLPucxV290fEf7xlHWq/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" height="160"/>
</div>
<div class="slide">
<h2><a href="#" target="_blank">LINK-TITLE-HERE</a></h2>
<p>POST-DESCRIPTION-HERE [...]</p>
<img alt="" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho0oKDKvrxjQK23N5ANJB7mjmmRby-7l-dLP66Mjqa7RQ4u_sLoMoeFekiV4mbWEyK8N1IJ1Ck_LUsPcKGtaqzixWtz_4C52odKV7O_eSTrf96BhtEVi1IGNKX_eflZw7ILyP9K9bdXThw/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" height="160"/>
</div>
<div class="slide">
<h2><a href="#" target="_blank">LINK-TITLE-HERE</a></h2>
<p>POST-DESCRIPTION-HERE [...]</p>
<img alt="" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCMvVXiRRkCXQqt4PiMp011TikNHhcmt4Fl51woeEVjjf_wYJV9bDBzxqktsEUo6QR12rEY5pQ026GjI3WMT9i-zgi8ocV0uNLkSKQce13QqCNu9Q2L4KeEx45FKV7Lr7JASpi_9cfJVQL/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" height="160"/>
</div>
</div>
<!-- /Mover -->
</div>
<!-- /Slider -->
Simplest jQuery Featured Content Slider in Blogger / Blogspot Blog

1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/freebloggerhelp-jquery.flow.1.2.auto.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#myController").jFlow({
slides: "#slides",
controller: ".jFlowControl", // must be class, use . sign
slideWrapper : "#jFlowSlide", // must be id, use # sign
selectedWrapper: "jFlowSelected", // just pure text, no sign
auto: true, //auto change slide, default true
width: "610px",
height: "235px",
duration: 400,
prev: ".jFlowPrev", // must be class, use . sign
next: ".jFlowNext" // must be class, use . sign
});
});
</script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#jFlowSlide{ background:#DBF3FD; font-family: Georgia; }
#myController { font-family: Georgia; padding:2px 0; width:610px; background:#3AB7FF; }
#myController span.jFlowSelected { background:#43A0D5;margin-right:0px; }
.slide-wrapper { padding: 5px; }
.slide-thumbnail { width:300px; float:left; }
.slide-thumbnail img {max-width:300px; }
.slide-details { width:290px; float:right; margin-left:10px;}
.slide-details h2 { font-size:1.5em; font-style: italic; font-weight:normal; line-height: 1; margin:0; }
.slide-details .description { margin-top:10px; }
.jFlowControl, .jFlowPrev, .jFlowNext { color:#FFF; cursor:pointer; padding-left:5px; padding-right:5px; padding-top:2px; padding-bottom:2px; }
.jFlowControl:hover, .jFlowPrev:hover, .jFlowNext:hover { background: #43A0D5; }
</style>
<div class="jflow-content-slider">
<div id="slides">
<div class="slide-wrapper">
<div class="slide-thumbnail">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz3ky9N7ZgpYO3pl3SuTHM7Ghk6tDlYJ3JhCit2IuLvaqtHNP8NwcIL-KLHoeNoHybclh5LrKB3tu3ntBFgWdUMwiL0tgvdEdBkZUopMAmsdbG3cCbJM8zE8MTH2FNyu6k6i-sQPaRLfQ4/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" alt=""/>
</div>
<div class="slide-details">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 1</a></h2>
<div class="description">
TEXT-OF-THE-SLIDE 1
</div>
</div>
<div class="clear"></div>
</div>
<div class="slide-wrapper">
<div class="slide-thumbnail">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw7R6yrNBr4rf1k2NwrlBQQJwrhJ0VezzDkhQZbeU4Q3tjXkD6uKMwLgvEofz0gHyP1gnESS2U7SmNVcQhV3mrspnl9rt5JDKl8xZn654DNhO1ju6VQ6wia4rFuJeeG-2IycwCHhmjcrO8/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" alt=""/>
</div>
<div class="slide-details">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 2</a></h2>
<div class="description">
TEXT-OF-THE-SLIDE 2
</div>
</div>
<div class="clear"></div>
</div>
<div class="slide-wrapper">
<div class="slide-thumbnail">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrlzGLkljTcujl1qOoDb0OirjTyf6iO8cSiknrS9AHOoeBR8VGueQVbeKVrLhg_O3FlSHv8_UVqu9An4Qej3qHzRRPfCihIWWajFlCYp8l4ad5IeMX_w2eWv3ZeHLPucxV290fEf7xlHWq/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" alt=""/>
</div>
<div class="slide-details">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 3</a></h2>
<div class="description">
TEXT-OF-THE-SLIDE 3
</div>
</div>
<div class="clear"></div>
</div>
<div class="slide-wrapper">
<div class="slide-thumbnail">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho0oKDKvrxjQK23N5ANJB7mjmmRby-7l-dLP66Mjqa7RQ4u_sLoMoeFekiV4mbWEyK8N1IJ1Ck_LUsPcKGtaqzixWtz_4C52odKV7O_eSTrf96BhtEVi1IGNKX_eflZw7ILyP9K9bdXThw/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" alt=""/>
</div>
<div class="slide-details">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 4</a></h2>
<div class="description">
TEXT-OF-THE-SLIDE 4
</div>
</div>
<div class="clear"></div>
</div>
<div class="slide-wrapper">
<div class="slide-thumbnail">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCMvVXiRRkCXQqt4PiMp011TikNHhcmt4Fl51woeEVjjf_wYJV9bDBzxqktsEUo6QR12rEY5pQ026GjI3WMT9i-zgi8ocV0uNLkSKQce13QqCNu9Q2L4KeEx45FKV7Lr7JASpi_9cfJVQL/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" alt=""/>
</div>
<div class="slide-details">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 5</a></h2>
<div class="description">
TEXT-OF-THE-SLIDE 5
</div>
</div>
<div class="clear"></div>
</div>
</div>
<div id="myController">
<span class="jFlowPrev">Prev</span>
<span class="jFlowControl">1</span>
<span class="jFlowControl">2</span>
<span class="jFlowControl">3</span>
<span class="jFlowControl">4</span>
<span class="jFlowControl">5</span>
<span class="jFlowNext">Next</span>
</div>
<div class="clear"></div>
</div>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/freebloggerhelp-jquery.flow.1.2.auto.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#myController").jFlow({
slides: "#slides",
controller: ".jFlowControl", // must be class, use . sign
slideWrapper : "#jFlowSlide", // must be id, use # sign
selectedWrapper: "jFlowSelected", // just pure text, no sign
auto: true, //auto change slide, default true
width: "610px",
height: "235px",
duration: 400,
prev: ".jFlowPrev", // must be class, use . sign
next: ".jFlowNext" // must be class, use . sign
});
});
</script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#jFlowSlide{ background:#DBF3FD; font-family: Georgia; }
#myController { font-family: Georgia; padding:2px 0; width:610px; background:#3AB7FF; }
#myController span.jFlowSelected { background:#43A0D5;margin-right:0px; }
.slide-wrapper { padding: 5px; }
.slide-thumbnail { width:300px; float:left; }
.slide-thumbnail img {max-width:300px; }
.slide-details { width:290px; float:right; margin-left:10px;}
.slide-details h2 { font-size:1.5em; font-style: italic; font-weight:normal; line-height: 1; margin:0; }
.slide-details .description { margin-top:10px; }
.jFlowControl, .jFlowPrev, .jFlowNext { color:#FFF; cursor:pointer; padding-left:5px; padding-right:5px; padding-top:2px; padding-bottom:2px; }
.jFlowControl:hover, .jFlowPrev:hover, .jFlowNext:hover { background: #43A0D5; }
</style>
<div class="jflow-content-slider">
<div id="slides">
<div class="slide-wrapper">
<div class="slide-thumbnail">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz3ky9N7ZgpYO3pl3SuTHM7Ghk6tDlYJ3JhCit2IuLvaqtHNP8NwcIL-KLHoeNoHybclh5LrKB3tu3ntBFgWdUMwiL0tgvdEdBkZUopMAmsdbG3cCbJM8zE8MTH2FNyu6k6i-sQPaRLfQ4/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" alt=""/>
</div>
<div class="slide-details">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 1</a></h2>
<div class="description">
TEXT-OF-THE-SLIDE 1
</div>
</div>
<div class="clear"></div>
</div>
<div class="slide-wrapper">
<div class="slide-thumbnail">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw7R6yrNBr4rf1k2NwrlBQQJwrhJ0VezzDkhQZbeU4Q3tjXkD6uKMwLgvEofz0gHyP1gnESS2U7SmNVcQhV3mrspnl9rt5JDKl8xZn654DNhO1ju6VQ6wia4rFuJeeG-2IycwCHhmjcrO8/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" alt=""/>
</div>
<div class="slide-details">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 2</a></h2>
<div class="description">
TEXT-OF-THE-SLIDE 2
</div>
</div>
<div class="clear"></div>
</div>
<div class="slide-wrapper">
<div class="slide-thumbnail">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrlzGLkljTcujl1qOoDb0OirjTyf6iO8cSiknrS9AHOoeBR8VGueQVbeKVrLhg_O3FlSHv8_UVqu9An4Qej3qHzRRPfCihIWWajFlCYp8l4ad5IeMX_w2eWv3ZeHLPucxV290fEf7xlHWq/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" alt=""/>
</div>
<div class="slide-details">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 3</a></h2>
<div class="description">
TEXT-OF-THE-SLIDE 3
</div>
</div>
<div class="clear"></div>
</div>
<div class="slide-wrapper">
<div class="slide-thumbnail">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho0oKDKvrxjQK23N5ANJB7mjmmRby-7l-dLP66Mjqa7RQ4u_sLoMoeFekiV4mbWEyK8N1IJ1Ck_LUsPcKGtaqzixWtz_4C52odKV7O_eSTrf96BhtEVi1IGNKX_eflZw7ILyP9K9bdXThw/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" alt=""/>
</div>
<div class="slide-details">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 4</a></h2>
<div class="description">
TEXT-OF-THE-SLIDE 4
</div>
</div>
<div class="clear"></div>
</div>
<div class="slide-wrapper">
<div class="slide-thumbnail">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCMvVXiRRkCXQqt4PiMp011TikNHhcmt4Fl51woeEVjjf_wYJV9bDBzxqktsEUo6QR12rEY5pQ026GjI3WMT9i-zgi8ocV0uNLkSKQce13QqCNu9Q2L4KeEx45FKV7Lr7JASpi_9cfJVQL/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" alt=""/>
</div>
<div class="slide-details">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 5</a></h2>
<div class="description">
TEXT-OF-THE-SLIDE 5
</div>
</div>
<div class="clear"></div>
</div>
</div>
<div id="myController">
<span class="jFlowPrev">Prev</span>
<span class="jFlowControl">1</span>
<span class="jFlowControl">2</span>
<span class="jFlowControl">3</span>
<span class="jFlowControl">4</span>
<span class="jFlowControl">5</span>
<span class="jFlowNext">Next</span>
</div>
<div class="clear"></div>
</div>
Moving jquery image slider for featured content in Blogger

1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/30111191622-slider.js" type="text/javascript"></script>
<script type="text/javascript">
stepcarousel.setup({
galleryid: 'mygallery', //id of carousel DIV
beltclass: 'belt', //class of inner "belt" DIV containing all the panel DIVs
panelclass: 'panel', //class of panel DIVs each holding content
autostep: {enable:true, moveby:1, pause:3000},
panelbehavior: {speed:500, wraparound:true, persist:true},
defaultbuttons: {enable: true, moveby: 3, leftnav: ['https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWaKBom6rP010Fui78roupBPQN7rtj8ZZjl1caL5ds69yjiFOy_z_NrKGasXl_90elFGa1oFROf-fiGnGepZnyYYKXFCUkHSqvISaxsA-E2kYqah1pOWtTSDbApNJK-UUnhsG6VmPYASE/s400/left.jpg', -48, 0], rightnav: ['https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgal4KPF-JjhbkSAj4dmxO91Dhd8Ia1eVkI7janDfBupJNRQ0HYWwfumqJevqWrOMZpMTcHh29TkZ6S-n0Jot5OILJoRWmAjEZ-e37_JY3jrVwNmglUZ1HMhCRoARy4KQTkIiZXZGdMg9E/s400/right.jpg', 0, 0]},
statusvars: ['statusA', 'statusB', 'statusC'], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: ['external'] //content setting ['inline'] or ['external', 'path_to_external_file']
})
</script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#myslides{
background:#000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsCEBxvsJhfqN9-IfwSEV5snABV7JaT5kMUcOIj5DrquJkHU5E5EqnT_0KqfY70Gv5i8euTBfXuPQggq4mwW9077KpSS74ZhYmLLjdmxbNLfLn-T8VrFM6qJ2mrCeZYPhWUwpWCVG8QQ/s1600/mslid.jpg) repeat-x;
width: 650px;
height:165px;
margin-bottom:5px;
}
.stepcarousel{
position: relative; /*leave this value alone*/
overflow: scroll; /*leave this value alone*/
width: 554px; /*Width of Carousel Viewer itself*/
height: 160px; /*Height should enough to fit largest content's height*/
margin: 0px 48px 5px 48px;
}
.stepcarousel .belt{
position: absolute; /*leave this value alone*/
left: 0;
top: 0;
}
.stepcarousel .panel{
float: left; /*leave this value alone*/
overflow: hidden; /*clip content that go outside dimensions of holding panel DIV*/
margin: 20px 10px ; /*margin around each panel*/
width:170px; /*Width of each panel holding each content. If removed, widths should be individually defined on each content DIV then. */
background:#0e1829;
height:120px;
border:1px solid #1d2c44;
}
.stepcarousel .panel p{
text-align: left; /*leave this value alone*/
overflow: hidden; /*clip content that go outside dimensions of holding panel DIV*/
margin: 5px 5px ; /*margin around each panel*/
}
.stepcarousel .panel h2{
text-align: left; /*leave this value alone*/
height:20px;
overflow: hidden; /*clip content that go outside dimensions of holding panel DIV*/
margin: 2px 5px ; /*margin around each panel*/
font-size:16px;
font-weight:bold;
text-align:center;
font-family:Georgia,century gothic,Arial,verdana, sans-serif;
}
.stepcarousel .panel img{
float: left; /*leave this value alone*/
background:#0E1829; /*clip content that go outside dimensions of holding panel DIV*/
margin: 5px 5px 5px 5px; /*margin around each panel*/
padding:0px 0px;
}
</style>
<div id="myslides">
<div id="mygallery" class="stepcarousel">
<div class="belt">
<!-- 1st Template -->
<div class="panel">
<a href="#" target="blank" title="TITLE-OF-THE-SLIDE"> <img width="160" alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz3ky9N7ZgpYO3pl3SuTHM7Ghk6tDlYJ3JhCit2IuLvaqtHNP8NwcIL-KLHoeNoHybclh5LrKB3tu3ntBFgWdUMwiL0tgvdEdBkZUopMAmsdbG3cCbJM8zE8MTH2FNyu6k6i-sQPaRLfQ4/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" height="110"/> </a>
</div>
<!-- end code of 1st -->
<!-- 2nd Template -->
<div class="panel">
<a href="#" target="blank" title="TITLE-OF-THE-SLIDE"> <img width="160" alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw7R6yrNBr4rf1k2NwrlBQQJwrhJ0VezzDkhQZbeU4Q3tjXkD6uKMwLgvEofz0gHyP1gnESS2U7SmNVcQhV3mrspnl9rt5JDKl8xZn654DNhO1ju6VQ6wia4rFuJeeG-2IycwCHhmjcrO8/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" height="110"/> </a>
</div>
<!-- end code of 2nd -->
<!-- 3rd Template -->
<div class="panel">
<a href="#" target="blank" title="TITLE-OF-THE-SLIDE"> <img width="160" alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrlzGLkljTcujl1qOoDb0OirjTyf6iO8cSiknrS9AHOoeBR8VGueQVbeKVrLhg_O3FlSHv8_UVqu9An4Qej3qHzRRPfCihIWWajFlCYp8l4ad5IeMX_w2eWv3ZeHLPucxV290fEf7xlHWq/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" height="110"/> </a>
</div>
<!-- end code of 3rd -->
<!-- 4th Template -->
<div class="panel">
<a href="#" target="blank" title="TITLE-OF-THE-SLIDE"> <img width="160" alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho0oKDKvrxjQK23N5ANJB7mjmmRby-7l-dLP66Mjqa7RQ4u_sLoMoeFekiV4mbWEyK8N1IJ1Ck_LUsPcKGtaqzixWtz_4C52odKV7O_eSTrf96BhtEVi1IGNKX_eflZw7ILyP9K9bdXThw/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" height="110"/> </a>
</div>
<!-- end code of 4th -->
<!-- 5th Template -->
<div class="panel">
<a href="#" target="blank" title="TITLE-OF-THE-SLIDE"> <img width="160" alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCMvVXiRRkCXQqt4PiMp011TikNHhcmt4Fl51woeEVjjf_wYJV9bDBzxqktsEUo6QR12rEY5pQ026GjI3WMT9i-zgi8ocV0uNLkSKQce13QqCNu9Q2L4KeEx45FKV7Lr7JASpi_9cfJVQL/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" height="110"/> </a>
</div>
<!-- end code of 6th -->
</div></div></div>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/30111191622-slider.js" type="text/javascript"></script>
<script type="text/javascript">
stepcarousel.setup({
galleryid: 'mygallery', //id of carousel DIV
beltclass: 'belt', //class of inner "belt" DIV containing all the panel DIVs
panelclass: 'panel', //class of panel DIVs each holding content
autostep: {enable:true, moveby:1, pause:3000},
panelbehavior: {speed:500, wraparound:true, persist:true},
defaultbuttons: {enable: true, moveby: 3, leftnav: ['https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWaKBom6rP010Fui78roupBPQN7rtj8ZZjl1caL5ds69yjiFOy_z_NrKGasXl_90elFGa1oFROf-fiGnGepZnyYYKXFCUkHSqvISaxsA-E2kYqah1pOWtTSDbApNJK-UUnhsG6VmPYASE/s400/left.jpg', -48, 0], rightnav: ['https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgal4KPF-JjhbkSAj4dmxO91Dhd8Ia1eVkI7janDfBupJNRQ0HYWwfumqJevqWrOMZpMTcHh29TkZ6S-n0Jot5OILJoRWmAjEZ-e37_JY3jrVwNmglUZ1HMhCRoARy4KQTkIiZXZGdMg9E/s400/right.jpg', 0, 0]},
statusvars: ['statusA', 'statusB', 'statusC'], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: ['external'] //content setting ['inline'] or ['external', 'path_to_external_file']
})
</script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#myslides{
background:#000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsCEBxvsJhfqN9-IfwSEV5snABV7JaT5kMUcOIj5DrquJkHU5E5EqnT_0KqfY70Gv5i8euTBfXuPQggq4mwW9077KpSS74ZhYmLLjdmxbNLfLn-T8VrFM6qJ2mrCeZYPhWUwpWCVG8QQ/s1600/mslid.jpg) repeat-x;
width: 650px;
height:165px;
margin-bottom:5px;
}
.stepcarousel{
position: relative; /*leave this value alone*/
overflow: scroll; /*leave this value alone*/
width: 554px; /*Width of Carousel Viewer itself*/
height: 160px; /*Height should enough to fit largest content's height*/
margin: 0px 48px 5px 48px;
}
.stepcarousel .belt{
position: absolute; /*leave this value alone*/
left: 0;
top: 0;
}
.stepcarousel .panel{
float: left; /*leave this value alone*/
overflow: hidden; /*clip content that go outside dimensions of holding panel DIV*/
margin: 20px 10px ; /*margin around each panel*/
width:170px; /*Width of each panel holding each content. If removed, widths should be individually defined on each content DIV then. */
background:#0e1829;
height:120px;
border:1px solid #1d2c44;
}
.stepcarousel .panel p{
text-align: left; /*leave this value alone*/
overflow: hidden; /*clip content that go outside dimensions of holding panel DIV*/
margin: 5px 5px ; /*margin around each panel*/
}
.stepcarousel .panel h2{
text-align: left; /*leave this value alone*/
height:20px;
overflow: hidden; /*clip content that go outside dimensions of holding panel DIV*/
margin: 2px 5px ; /*margin around each panel*/
font-size:16px;
font-weight:bold;
text-align:center;
font-family:Georgia,century gothic,Arial,verdana, sans-serif;
}
.stepcarousel .panel img{
float: left; /*leave this value alone*/
background:#0E1829; /*clip content that go outside dimensions of holding panel DIV*/
margin: 5px 5px 5px 5px; /*margin around each panel*/
padding:0px 0px;
}
</style>
<div id="myslides">
<div id="mygallery" class="stepcarousel">
<div class="belt">
<!-- 1st Template -->
<div class="panel">
<a href="#" target="blank" title="TITLE-OF-THE-SLIDE"> <img width="160" alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz3ky9N7ZgpYO3pl3SuTHM7Ghk6tDlYJ3JhCit2IuLvaqtHNP8NwcIL-KLHoeNoHybclh5LrKB3tu3ntBFgWdUMwiL0tgvdEdBkZUopMAmsdbG3cCbJM8zE8MTH2FNyu6k6i-sQPaRLfQ4/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" height="110"/> </a>
</div>
<!-- end code of 1st -->
<!-- 2nd Template -->
<div class="panel">
<a href="#" target="blank" title="TITLE-OF-THE-SLIDE"> <img width="160" alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw7R6yrNBr4rf1k2NwrlBQQJwrhJ0VezzDkhQZbeU4Q3tjXkD6uKMwLgvEofz0gHyP1gnESS2U7SmNVcQhV3mrspnl9rt5JDKl8xZn654DNhO1ju6VQ6wia4rFuJeeG-2IycwCHhmjcrO8/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" height="110"/> </a>
</div>
<!-- end code of 2nd -->
<!-- 3rd Template -->
<div class="panel">
<a href="#" target="blank" title="TITLE-OF-THE-SLIDE"> <img width="160" alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrlzGLkljTcujl1qOoDb0OirjTyf6iO8cSiknrS9AHOoeBR8VGueQVbeKVrLhg_O3FlSHv8_UVqu9An4Qej3qHzRRPfCihIWWajFlCYp8l4ad5IeMX_w2eWv3ZeHLPucxV290fEf7xlHWq/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" height="110"/> </a>
</div>
<!-- end code of 3rd -->
<!-- 4th Template -->
<div class="panel">
<a href="#" target="blank" title="TITLE-OF-THE-SLIDE"> <img width="160" alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho0oKDKvrxjQK23N5ANJB7mjmmRby-7l-dLP66Mjqa7RQ4u_sLoMoeFekiV4mbWEyK8N1IJ1Ck_LUsPcKGtaqzixWtz_4C52odKV7O_eSTrf96BhtEVi1IGNKX_eflZw7ILyP9K9bdXThw/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" height="110"/> </a>
</div>
<!-- end code of 4th -->
<!-- 5th Template -->
<div class="panel">
<a href="#" target="blank" title="TITLE-OF-THE-SLIDE"> <img width="160" alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCMvVXiRRkCXQqt4PiMp011TikNHhcmt4Fl51woeEVjjf_wYJV9bDBzxqktsEUo6QR12rEY5pQ026GjI3WMT9i-zgi8ocV0uNLkSKQce13QqCNu9Q2L4KeEx45FKV7Lr7JASpi_9cfJVQL/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" height="110"/> </a>
</div>
<!-- end code of 6th -->
</div></div></div>
Make A Simple Featured Content SlideShow Using JQuery

1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-024.js" type="text/javascript"></script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#myslides{
background:#000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsCEBxvsJhfqN9-IfwSEV5snABV7JaT5kMUcOIj5DrquJkHU5E5EqnT_0KqfY70Gv5i8euTBfXuPQggq4mwW9077KpSS74ZhYmLLjdmxbNLfLn-T8VrFM6qJ2mrCeZYPhWUwpWCVG8QQ/s1600/mslid.jpg) repeat-x;
width: 650px;
height:165px;
margin-bottom:5px;
}
.stepcarousel{
position: relative; /*leave this value alone*/
overflow: scroll; /*leave this value alone*/
width: 554px; /*Width of Carousel Viewer itself*/
height: 160px; /*Height should enough to fit largest content's height*/
margin: 0px 48px 5px 48px;
}
.stepcarousel .belt{
position: absolute; /*leave this value alone*/
left: 0;
top: 0;
}#contentSlide {
background : #ddd; -moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
-webkit-border-top-left-radius:5px;
-webkit-border-top-right-radius:5px;
-webkit-border-bottom-left-radius:5px;
-webkit-border-bottom-right-radius:5px;
height : 228px; margin-bottom: 10px;
padding : 10px 0px 10px;
}
#slideshow {
margin : 0 auto;
width : 953px;
height : 230px;
background : #eeeeee none repeat scroll 0 0;
position : relative;
}
#slideshow #slidesContainer {
margin : 0 auto;
width : 845px;
height : 228px;
overflow : auto;
position : relative;
}
#slideshow #slidesContainer .slide {
margin : 0 auto;
width : 845px;
height : 228px;
}
.control {
display : block;
width : 39px;
height : 228px;
text-indent : -10000px;
position : absolute;
cursor : pointer;
}
#leftControl {
top : 0;
left : 0;
width : 55px;
background : transparent url(http://lh6.ggpht.com/_9b1traaMESE/Sms_Pg_IsqI/AAAAAAAAAXU/tTxdiIsFY4g/previous%20gray.jpg)no-repeat scroll 0 0;
}
#rightControl {
top : 0;
right : 0;
background : transparent url(http://lh6.ggpht.com/_9b1traaMESE/Sms-s5qb9iI/AAAAAAAAAXQ/edpXAZIaxCI/next%20gray.jpg) no-repeat scroll 0 0;
width : 55px;
}
.slide h2, .slide p {
margin : 15px;
}
.slide h2 {
font : italic 24px Georgia, "Times New Roman", Times, serif;
color : #212421;
letter-spacing : -1px;
}
.slide img {
float : right;
margin : 0 15px;
padding : 1px;
}
</style>
<!-- Slideshow HTML -->
<div id="contentSlide"><div id="slideshow">
<div id="slidesContainer">
<div class="slide">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 1</a></h2>
<p>TEXT-OF-THE-SLIDE 1</p>
<img alt="" width="215" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz3ky9N7ZgpYO3pl3SuTHM7Ghk6tDlYJ3JhCit2IuLvaqtHNP8NwcIL-KLHoeNoHybclh5LrKB3tu3ntBFgWdUMwiL0tgvdEdBkZUopMAmsdbG3cCbJM8zE8MTH2FNyu6k6i-sQPaRLfQ4/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" height="115"/>
</div>
<div class="slide">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 2</a></h2>
<p>TEXT-OF-THE-SLIDE 2</p>
<img alt="" width="215" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw7R6yrNBr4rf1k2NwrlBQQJwrhJ0VezzDkhQZbeU4Q3tjXkD6uKMwLgvEofz0gHyP1gnESS2U7SmNVcQhV3mrspnl9rt5JDKl8xZn654DNhO1ju6VQ6wia4rFuJeeG-2IycwCHhmjcrO8/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" height="115"/>
</div>
<div class="slide">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 3</a></h2>
<p>TEXT-OF-THE-SLIDE 3</p>
<img alt="" width="215" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrlzGLkljTcujl1qOoDb0OirjTyf6iO8cSiknrS9AHOoeBR8VGueQVbeKVrLhg_O3FlSHv8_UVqu9An4Qej3qHzRRPfCihIWWajFlCYp8l4ad5IeMX_w2eWv3ZeHLPucxV290fEf7xlHWq/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" height="115"/>
</div>
<div class="slide">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 4</a></h2>
<p>TEXT-OF-THE-SLIDE 4</p>
<img alt="" width="215" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho0oKDKvrxjQK23N5ANJB7mjmmRby-7l-dLP66Mjqa7RQ4u_sLoMoeFekiV4mbWEyK8N1IJ1Ck_LUsPcKGtaqzixWtz_4C52odKV7O_eSTrf96BhtEVi1IGNKX_eflZw7ILyP9K9bdXThw/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" height="115"/>
</div>
<div class="slide">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 5</a></h2>
<p>TEXT-OF-THE-SLIDE 5</p>
<img alt="" width="215" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCMvVXiRRkCXQqt4PiMp011TikNHhcmt4Fl51woeEVjjf_wYJV9bDBzxqktsEUo6QR12rEY5pQ026GjI3WMT9i-zgi8ocV0uNLkSKQce13QqCNu9Q2L4KeEx45FKV7Lr7JASpi_9cfJVQL/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" height="115"/>
</div>
</div>
</div></div>
<!-- Slideshow HTML -->
<div class="clear"/></div>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-024.js" type="text/javascript"></script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#myslides{
background:#000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsCEBxvsJhfqN9-IfwSEV5snABV7JaT5kMUcOIj5DrquJkHU5E5EqnT_0KqfY70Gv5i8euTBfXuPQggq4mwW9077KpSS74ZhYmLLjdmxbNLfLn-T8VrFM6qJ2mrCeZYPhWUwpWCVG8QQ/s1600/mslid.jpg) repeat-x;
width: 650px;
height:165px;
margin-bottom:5px;
}
.stepcarousel{
position: relative; /*leave this value alone*/
overflow: scroll; /*leave this value alone*/
width: 554px; /*Width of Carousel Viewer itself*/
height: 160px; /*Height should enough to fit largest content's height*/
margin: 0px 48px 5px 48px;
}
.stepcarousel .belt{
position: absolute; /*leave this value alone*/
left: 0;
top: 0;
}#contentSlide {
background : #ddd; -moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
-webkit-border-top-left-radius:5px;
-webkit-border-top-right-radius:5px;
-webkit-border-bottom-left-radius:5px;
-webkit-border-bottom-right-radius:5px;
height : 228px; margin-bottom: 10px;
padding : 10px 0px 10px;
}
#slideshow {
margin : 0 auto;
width : 953px;
height : 230px;
background : #eeeeee none repeat scroll 0 0;
position : relative;
}
#slideshow #slidesContainer {
margin : 0 auto;
width : 845px;
height : 228px;
overflow : auto;
position : relative;
}
#slideshow #slidesContainer .slide {
margin : 0 auto;
width : 845px;
height : 228px;
}
.control {
display : block;
width : 39px;
height : 228px;
text-indent : -10000px;
position : absolute;
cursor : pointer;
}
#leftControl {
top : 0;
left : 0;
width : 55px;
background : transparent url(http://lh6.ggpht.com/_9b1traaMESE/Sms_Pg_IsqI/AAAAAAAAAXU/tTxdiIsFY4g/previous%20gray.jpg)no-repeat scroll 0 0;
}
#rightControl {
top : 0;
right : 0;
background : transparent url(http://lh6.ggpht.com/_9b1traaMESE/Sms-s5qb9iI/AAAAAAAAAXQ/edpXAZIaxCI/next%20gray.jpg) no-repeat scroll 0 0;
width : 55px;
}
.slide h2, .slide p {
margin : 15px;
}
.slide h2 {
font : italic 24px Georgia, "Times New Roman", Times, serif;
color : #212421;
letter-spacing : -1px;
}
.slide img {
float : right;
margin : 0 15px;
padding : 1px;
}
</style>
<!-- Slideshow HTML -->
<div id="contentSlide"><div id="slideshow">
<div id="slidesContainer">
<div class="slide">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 1</a></h2>
<p>TEXT-OF-THE-SLIDE 1</p>
<img alt="" width="215" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz3ky9N7ZgpYO3pl3SuTHM7Ghk6tDlYJ3JhCit2IuLvaqtHNP8NwcIL-KLHoeNoHybclh5LrKB3tu3ntBFgWdUMwiL0tgvdEdBkZUopMAmsdbG3cCbJM8zE8MTH2FNyu6k6i-sQPaRLfQ4/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" height="115"/>
</div>
<div class="slide">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 2</a></h2>
<p>TEXT-OF-THE-SLIDE 2</p>
<img alt="" width="215" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw7R6yrNBr4rf1k2NwrlBQQJwrhJ0VezzDkhQZbeU4Q3tjXkD6uKMwLgvEofz0gHyP1gnESS2U7SmNVcQhV3mrspnl9rt5JDKl8xZn654DNhO1ju6VQ6wia4rFuJeeG-2IycwCHhmjcrO8/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" height="115"/>
</div>
<div class="slide">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 3</a></h2>
<p>TEXT-OF-THE-SLIDE 3</p>
<img alt="" width="215" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrlzGLkljTcujl1qOoDb0OirjTyf6iO8cSiknrS9AHOoeBR8VGueQVbeKVrLhg_O3FlSHv8_UVqu9An4Qej3qHzRRPfCihIWWajFlCYp8l4ad5IeMX_w2eWv3ZeHLPucxV290fEf7xlHWq/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" height="115"/>
</div>
<div class="slide">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 4</a></h2>
<p>TEXT-OF-THE-SLIDE 4</p>
<img alt="" width="215" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho0oKDKvrxjQK23N5ANJB7mjmmRby-7l-dLP66Mjqa7RQ4u_sLoMoeFekiV4mbWEyK8N1IJ1Ck_LUsPcKGtaqzixWtz_4C52odKV7O_eSTrf96BhtEVi1IGNKX_eflZw7ILyP9K9bdXThw/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" height="115"/>
</div>
<div class="slide">
<h2><a href="#" target="_blank">TITLE-OF-THE-SLIDE 5</a></h2>
<p>TEXT-OF-THE-SLIDE 5</p>
<img alt="" width="215" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCMvVXiRRkCXQqt4PiMp011TikNHhcmt4Fl51woeEVjjf_wYJV9bDBzxqktsEUo6QR12rEY5pQ026GjI3WMT9i-zgi8ocV0uNLkSKQce13QqCNu9Q2L4KeEx45FKV7Lr7JASpi_9cfJVQL/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" height="115"/>
</div>
</div>
</div></div>
<!-- Slideshow HTML -->
<div class="clear"/></div>
Awesome Automatic Content Slider for Blogger using jQuery

1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/jquery-easing-1.3.pack.js"></script>
<script type="text/javascript" src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/jquery-easing-compatibility.1.2.pack.js"></script>
<script type="text/javascript" src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/coda-slider.1.1.1.pack.js"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-025.js" type="text/javascript"></script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
.floatLeft { float: left; margin-right: 10px;}
.floatRight { float: right; }
.clear { clear: both; }
a { outline: none; }
#page-wrap { width: 500px; margin: 25px auto; position: relative; min-height: 500px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwA2m5n58IXWlgLX1ZbbaIX6ltetgZdyHVoOWowD0kdksFzrIcJZvtQ0myUFZnjiLp0Qu1r2Q5cebQunNN0Ta7Nr_96it6RRcatcGpv0CRxoCJvPq9UdNmraxSIALxPzyi1u3PAfgXPSsp/s1600/bg.png) top center; }
ul { list-style: square inside; }
a, a:visited { color: #729dff; text-decoration: none; }
a:hover, a:active { color: white; }
blockquote { padding: 0 20px; margin-left: 20px; border-left: 20px solid #ccc; font-size: 14px; font-family: Georgia, serif; font-style: italic; margin-top: 10px;}
.slider-wrap { width: 419px; position: absolute; top: 87px; left: 40px; }
.stripViewer .panelContainer
.panel ul { text-align: left; margin: 0 15px 0 30px; }
.stripViewer { position: relative; overflow: hidden; width: 419px; height: 285px; }
.stripViewer .panelContainer { position: relative; left: 0; top: 0; }
.stripViewer .panelContainer .panel { float: left; height: 100%; position: relative; width: 419px; }
.stripNavL, .stripNavR, .stripNav { display: none; }
.nav-thumb { border: 1px solid black; margin-right: 5px; }
#movers-row { margin: -43px 0 0 62px; }
#movers-row div { width: 20%; float: left; }
#movers-row div a.cross-link { float: right; }
.photo-meta-data { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5kCissPPEwF_8c4FiPsLlx6ThZN_SP6IfD7M13ky77wzuR5bDmAvbK7PVLNTqFj3WjX5ERlq7kNl7DUWlyNrfcVT2iMcvH1QjvUri2egfxmhLexGkz3qbsG5A5ZYQj4DGkk3dc7GY8SKL/s1600/transpBlack.png); padding: 10px; height: 30px; margin-top: -50px; position: relative; z-index: 100; color: white; }
.photo-meta-data span { font-size: 13px; }
.cross-link { display: block; width: 62px; margin-top: -14px; position: relative; padding-top: 15px; z-index: 100; }
.active-thumb { background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIEYcry4iqq9inEB2PWg9xquAh8Yq7X4OgPCpd8Or1pQajJ6USLa1ebnqKIEl6uzdv-Rlm4k6WUXBSy3z7FEHxcN723BmvLhwvA0Jze2rlfhXg_JL0ooui_eifQElAwJRTjMXRy32hiJ1b/s1600/icon-uparrowsmallwhite.png) top center no-repeat; }
--------------------------------------------------------------------
Awesome Automatic Content Sliders for Blogger using jQuery
--------------------------------------------------------------------
Featured Content Slider
*/
</style>
<div id="page-wrap">
<div class="slider-wrap">
<div id="main-photo-slider" class="csw">
<div class="panelContainer">
<div class="panel" title="Panel 1">
<div class="wrapper">
<img alt="" width="419" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz3ky9N7ZgpYO3pl3SuTHM7Ghk6tDlYJ3JhCit2IuLvaqtHNP8NwcIL-KLHoeNoHybclh5LrKB3tu3ntBFgWdUMwiL0tgvdEdBkZUopMAmsdbG3cCbJM8zE8MTH2FNyu6k6i-sQPaRLfQ4/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" height="282"/>
<div class="photo-meta-data">
<a href="#" target="_blank">TITLE-OF-THE-SLIDE</a><br />
<span>TEXT-OF-THE-SLIDE</span>
</div>
</div>
</div>
<div class="panel" title="Panel 2">
<div class="wrapper">
<img alt="" width="419" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw7R6yrNBr4rf1k2NwrlBQQJwrhJ0VezzDkhQZbeU4Q3tjXkD6uKMwLgvEofz0gHyP1gnESS2U7SmNVcQhV3mrspnl9rt5JDKl8xZn654DNhO1ju6VQ6wia4rFuJeeG-2IycwCHhmjcrO8/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" height="282"/>
<div class="photo-meta-data">
<a href="#" target="_blank">TITLE-OF-THE-SLIDE</a><br />
<span>TEXT-OF-THE-SLIDE</span>
</div>
</div>
</div>
<div class="panel" title="Panel 3">
<div class="wrapper">
<img alt="" width="419" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrlzGLkljTcujl1qOoDb0OirjTyf6iO8cSiknrS9AHOoeBR8VGueQVbeKVrLhg_O3FlSHv8_UVqu9An4Qej3qHzRRPfCihIWWajFlCYp8l4ad5IeMX_w2eWv3ZeHLPucxV290fEf7xlHWq/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" height="282"/>
<div class="photo-meta-data">
<a href="#" target="_blank">TITLE-OF-THE-SLIDE</a><br />
<span>TEXT-OF-THE-SLIDE</span>
</div>
</div>
</div>
<div class="panel" title="Panel 4">
<div class="wrapper">
<img alt="" width="419" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho0oKDKvrxjQK23N5ANJB7mjmmRby-7l-dLP66Mjqa7RQ4u_sLoMoeFekiV4mbWEyK8N1IJ1Ck_LUsPcKGtaqzixWtz_4C52odKV7O_eSTrf96BhtEVi1IGNKX_eflZw7ILyP9K9bdXThw/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" height="282"/>
<div class="photo-meta-data">
<a href="#" target="_blank">TITLE-OF-THE-SLIDE</a><br />
<span>TEXT-OF-THE-SLIDE</span>
</div>
</div>
</div>
<div class="panel" title="Panel 5">
<div class="wrapper">
<img alt="" width="419" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCMvVXiRRkCXQqt4PiMp011TikNHhcmt4Fl51woeEVjjf_wYJV9bDBzxqktsEUo6QR12rEY5pQ026GjI3WMT9i-zgi8ocV0uNLkSKQce13QqCNu9Q2L4KeEx45FKV7Lr7JASpi_9cfJVQL/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" height="282"/>
<div class="photo-meta-data">
<a href="#" target="_blank">TITLE-OF-THE-SLIDE</a><br />
<span>TEXT-OF-THE-SLIDE</span>
</div>
</div>
</div>
<div class="panel" title="Panel 6">
<div class="wrapper">
<h1>About</h1>
<blockquote>24work is a blog about Professional Blogger Tutorials, Free Backlinks, Free templates, Resources, Tools, CSS, HTML Tutorials, Tips, Tricks, and General tutorials. Visit Us <a href="http://24work.blogspot.com/" target="_blank">http://24work.blogspot.com/</a></blockquote>
<p><em>Contact Info <a href="https://www.facebook.com/24work" target="_blank">https://www.facebook.com/24work</a><br /></em></p>
</div>
</div>
</div>
</div>
<a href="#1" class="cross-link active-thumb"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhiL4iLiIH03SMrlOvBkNMQYemn0yIxKXBaQpCmUzkULjiTa6SZIgQgya2vvPL60OFiAFaraKY6FSxXc9WJYRaonGatm279gW_Xi9o_9uiKO5ZY-SM06762ygDldH_bRert4EV_PQeRkGhG/s1600/Change+Mouse+Cursor+Generator.gif" class="nav-thumb" alt="temp-thumb" /></a>
<div id="movers-row">
<div><a href="#2" class="cross-link"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxxxraSZysqzFbRVNiKgPQJvIDqXL1-c07gGk4hQ4n_U825AePTIqoxnRH6VJNZXzvvcgH6V2fJNamBarQcg2vr7T5K4eBuDa8Hk-qP8-HohIn_0jcz64gMfkWwqGdUDXdFWpIDminT7Fa/s1600/Numbered+Page+Navigation.gif" class="nav-thumb" alt="temp-thumb" /></a></div>
<div><a href="#3" class="cross-link"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibB8G9xLqNItvWs8SQSgZDRaSoFeX-HrPPY6Tvb3fzy_l8DeN-PxBqS3NfbbPAhhQ244hbq7Ko7zthi1Y9PDF32oyVGVn8VfAxcDxaTCBd7f4GAJnY2ZUHXtPlX32vVcxdEp3nbk-dZkbM/s1600/Snow+Cursor+Code+Generatort.gif" class="nav-thumb" alt="temp-thumb" /></a></div>
<div><a href="#4" class="cross-link"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkHZqLev1expXVvqToKqhHggX81kytia4J03UhABSTxLMF2wQPS0CT1Lh2sx1GCT18wTMtxMMd0JQJ7WAlHy__-kzSnCEMFyd_YXKNhJ3BJOJlag_dMlKZZ0sw4CY2fq9ovOJ7jMWJMk8F/s1600/Blogger+Falling+Object+Generator.gif" class="nav-thumb" alt="temp-thumb" /></a></div>
<div><a href="#5" class="cross-link"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiKVASvkNxunk-5YoD999NGfR_0LVb6RKPXGWl1zvIEPP-E7mflSVDNBfu3tTwESjITW6f163Km3gENPsdAmG7kCZyyiV_gDk4tQb9Uiwg8BkwemeJIKerLuiEIk-weWMPegP8BK5YTlcoe/s1600/Animated+Flash+Clock.gif" class="nav-thumb" alt="temp-thumb" /></a></div>
<div><a href="#6" class="cross-link"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNEHZluVO17VuLZKoM3aXfnXh9ENF9ven0QQ0h_C4Pi0mojbdI-JHetQ0vvG0QuAPDMo_jnUHwpv2KbRIEPwi7rqSsLa_bxXqEmZufPGTXo0UPNWn4h2Q8GH-6Scjwdgc0XxTWArCdEbNs/s1600/no+pic.gif" class="nav-thumb" alt="temp-thumb" /></a></div>
</div>
</div>
</div>
<script type="text/javascript" src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/jquery-easing-1.3.pack.js"></script>
<script type="text/javascript" src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/jquery-easing-compatibility.1.2.pack.js"></script>
<script type="text/javascript" src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/coda-slider.1.1.1.pack.js"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-025.js" type="text/javascript"></script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
.floatLeft { float: left; margin-right: 10px;}
.floatRight { float: right; }
.clear { clear: both; }
a { outline: none; }
#page-wrap { width: 500px; margin: 25px auto; position: relative; min-height: 500px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwA2m5n58IXWlgLX1ZbbaIX6ltetgZdyHVoOWowD0kdksFzrIcJZvtQ0myUFZnjiLp0Qu1r2Q5cebQunNN0Ta7Nr_96it6RRcatcGpv0CRxoCJvPq9UdNmraxSIALxPzyi1u3PAfgXPSsp/s1600/bg.png) top center; }
ul { list-style: square inside; }
a, a:visited { color: #729dff; text-decoration: none; }
a:hover, a:active { color: white; }
blockquote { padding: 0 20px; margin-left: 20px; border-left: 20px solid #ccc; font-size: 14px; font-family: Georgia, serif; font-style: italic; margin-top: 10px;}
.slider-wrap { width: 419px; position: absolute; top: 87px; left: 40px; }
.stripViewer .panelContainer
.panel ul { text-align: left; margin: 0 15px 0 30px; }
.stripViewer { position: relative; overflow: hidden; width: 419px; height: 285px; }
.stripViewer .panelContainer { position: relative; left: 0; top: 0; }
.stripViewer .panelContainer .panel { float: left; height: 100%; position: relative; width: 419px; }
.stripNavL, .stripNavR, .stripNav { display: none; }
.nav-thumb { border: 1px solid black; margin-right: 5px; }
#movers-row { margin: -43px 0 0 62px; }
#movers-row div { width: 20%; float: left; }
#movers-row div a.cross-link { float: right; }
.photo-meta-data { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5kCissPPEwF_8c4FiPsLlx6ThZN_SP6IfD7M13ky77wzuR5bDmAvbK7PVLNTqFj3WjX5ERlq7kNl7DUWlyNrfcVT2iMcvH1QjvUri2egfxmhLexGkz3qbsG5A5ZYQj4DGkk3dc7GY8SKL/s1600/transpBlack.png); padding: 10px; height: 30px; margin-top: -50px; position: relative; z-index: 100; color: white; }
.photo-meta-data span { font-size: 13px; }
.cross-link { display: block; width: 62px; margin-top: -14px; position: relative; padding-top: 15px; z-index: 100; }
.active-thumb { background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIEYcry4iqq9inEB2PWg9xquAh8Yq7X4OgPCpd8Or1pQajJ6USLa1ebnqKIEl6uzdv-Rlm4k6WUXBSy3z7FEHxcN723BmvLhwvA0Jze2rlfhXg_JL0ooui_eifQElAwJRTjMXRy32hiJ1b/s1600/icon-uparrowsmallwhite.png) top center no-repeat; }
--------------------------------------------------------------------
Awesome Automatic Content Sliders for Blogger using jQuery
--------------------------------------------------------------------
Featured Content Slider
*/
</style>
<div id="page-wrap">
<div class="slider-wrap">
<div id="main-photo-slider" class="csw">
<div class="panelContainer">
<div class="panel" title="Panel 1">
<div class="wrapper">
<img alt="" width="419" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz3ky9N7ZgpYO3pl3SuTHM7Ghk6tDlYJ3JhCit2IuLvaqtHNP8NwcIL-KLHoeNoHybclh5LrKB3tu3ntBFgWdUMwiL0tgvdEdBkZUopMAmsdbG3cCbJM8zE8MTH2FNyu6k6i-sQPaRLfQ4/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" height="282"/>
<div class="photo-meta-data">
<a href="#" target="_blank">TITLE-OF-THE-SLIDE</a><br />
<span>TEXT-OF-THE-SLIDE</span>
</div>
</div>
</div>
<div class="panel" title="Panel 2">
<div class="wrapper">
<img alt="" width="419" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw7R6yrNBr4rf1k2NwrlBQQJwrhJ0VezzDkhQZbeU4Q3tjXkD6uKMwLgvEofz0gHyP1gnESS2U7SmNVcQhV3mrspnl9rt5JDKl8xZn654DNhO1ju6VQ6wia4rFuJeeG-2IycwCHhmjcrO8/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" height="282"/>
<div class="photo-meta-data">
<a href="#" target="_blank">TITLE-OF-THE-SLIDE</a><br />
<span>TEXT-OF-THE-SLIDE</span>
</div>
</div>
</div>
<div class="panel" title="Panel 3">
<div class="wrapper">
<img alt="" width="419" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrlzGLkljTcujl1qOoDb0OirjTyf6iO8cSiknrS9AHOoeBR8VGueQVbeKVrLhg_O3FlSHv8_UVqu9An4Qej3qHzRRPfCihIWWajFlCYp8l4ad5IeMX_w2eWv3ZeHLPucxV290fEf7xlHWq/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" height="282"/>
<div class="photo-meta-data">
<a href="#" target="_blank">TITLE-OF-THE-SLIDE</a><br />
<span>TEXT-OF-THE-SLIDE</span>
</div>
</div>
</div>
<div class="panel" title="Panel 4">
<div class="wrapper">
<img alt="" width="419" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho0oKDKvrxjQK23N5ANJB7mjmmRby-7l-dLP66Mjqa7RQ4u_sLoMoeFekiV4mbWEyK8N1IJ1Ck_LUsPcKGtaqzixWtz_4C52odKV7O_eSTrf96BhtEVi1IGNKX_eflZw7ILyP9K9bdXThw/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" height="282"/>
<div class="photo-meta-data">
<a href="#" target="_blank">TITLE-OF-THE-SLIDE</a><br />
<span>TEXT-OF-THE-SLIDE</span>
</div>
</div>
</div>
<div class="panel" title="Panel 5">
<div class="wrapper">
<img alt="" width="419" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCMvVXiRRkCXQqt4PiMp011TikNHhcmt4Fl51woeEVjjf_wYJV9bDBzxqktsEUo6QR12rEY5pQ026GjI3WMT9i-zgi8ocV0uNLkSKQce13QqCNu9Q2L4KeEx45FKV7Lr7JASpi_9cfJVQL/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" height="282"/>
<div class="photo-meta-data">
<a href="#" target="_blank">TITLE-OF-THE-SLIDE</a><br />
<span>TEXT-OF-THE-SLIDE</span>
</div>
</div>
</div>
<div class="panel" title="Panel 6">
<div class="wrapper">
<h1>About</h1>
<blockquote>24work is a blog about Professional Blogger Tutorials, Free Backlinks, Free templates, Resources, Tools, CSS, HTML Tutorials, Tips, Tricks, and General tutorials. Visit Us <a href="http://24work.blogspot.com/" target="_blank">http://24work.blogspot.com/</a></blockquote>
<p><em>Contact Info <a href="https://www.facebook.com/24work" target="_blank">https://www.facebook.com/24work</a><br /></em></p>
</div>
</div>
</div>
</div>
<a href="#1" class="cross-link active-thumb"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhiL4iLiIH03SMrlOvBkNMQYemn0yIxKXBaQpCmUzkULjiTa6SZIgQgya2vvPL60OFiAFaraKY6FSxXc9WJYRaonGatm279gW_Xi9o_9uiKO5ZY-SM06762ygDldH_bRert4EV_PQeRkGhG/s1600/Change+Mouse+Cursor+Generator.gif" class="nav-thumb" alt="temp-thumb" /></a>
<div id="movers-row">
<div><a href="#2" class="cross-link"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxxxraSZysqzFbRVNiKgPQJvIDqXL1-c07gGk4hQ4n_U825AePTIqoxnRH6VJNZXzvvcgH6V2fJNamBarQcg2vr7T5K4eBuDa8Hk-qP8-HohIn_0jcz64gMfkWwqGdUDXdFWpIDminT7Fa/s1600/Numbered+Page+Navigation.gif" class="nav-thumb" alt="temp-thumb" /></a></div>
<div><a href="#3" class="cross-link"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibB8G9xLqNItvWs8SQSgZDRaSoFeX-HrPPY6Tvb3fzy_l8DeN-PxBqS3NfbbPAhhQ244hbq7Ko7zthi1Y9PDF32oyVGVn8VfAxcDxaTCBd7f4GAJnY2ZUHXtPlX32vVcxdEp3nbk-dZkbM/s1600/Snow+Cursor+Code+Generatort.gif" class="nav-thumb" alt="temp-thumb" /></a></div>
<div><a href="#4" class="cross-link"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkHZqLev1expXVvqToKqhHggX81kytia4J03UhABSTxLMF2wQPS0CT1Lh2sx1GCT18wTMtxMMd0JQJ7WAlHy__-kzSnCEMFyd_YXKNhJ3BJOJlag_dMlKZZ0sw4CY2fq9ovOJ7jMWJMk8F/s1600/Blogger+Falling+Object+Generator.gif" class="nav-thumb" alt="temp-thumb" /></a></div>
<div><a href="#5" class="cross-link"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiKVASvkNxunk-5YoD999NGfR_0LVb6RKPXGWl1zvIEPP-E7mflSVDNBfu3tTwESjITW6f163Km3gENPsdAmG7kCZyyiV_gDk4tQb9Uiwg8BkwemeJIKerLuiEIk-weWMPegP8BK5YTlcoe/s1600/Animated+Flash+Clock.gif" class="nav-thumb" alt="temp-thumb" /></a></div>
<div><a href="#6" class="cross-link"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNEHZluVO17VuLZKoM3aXfnXh9ENF9ven0QQ0h_C4Pi0mojbdI-JHetQ0vvG0QuAPDMo_jnUHwpv2KbRIEPwi7rqSsLa_bxXqEmZufPGTXo0UPNWn4h2Q8GH-6Scjwdgc0XxTWArCdEbNs/s1600/no+pic.gif" class="nav-thumb" alt="temp-thumb" /></a></div>
</div>
</div>
</div>
Using jQuery Slider Featured Posts (glory)
.png)
1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/jquery.cycle.all-000-.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
sfHover = function() {
var sfEls = document.getElementById("nav").getElementsByTagName("LI");
for (var i=0; i<sfEls.length; i++) {
sfEls[i].onmouseover=function() {
this.className+=" hover";
}
sfEls[i].onmouseout=function() {
this.className=this.className.replace(new RegExp(" hover\\b"), "");
}
}
}
if (window.attachEvent) window.attachEvent("onload", sfHover);
//]]>
</script>
<script type="text/javascript">
$(document).ready(function(){
$('#myslides').cycle({
fx: 'fade',
speed: 700,
timeout: 3000,
next: '#next',
prev: '#prev'
});
});
</script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
/* featured fade */
#wrapper-featured{
padding:10px 0 ;
width:650px;
height: 326px;
margin:0 ;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhT0u-JRV3pI887AmPOyrHrMNHBdbQIRYVVCqFEEOS7-XdW7sbF-0ExqFuehrbZ4QO_hJ0_WJejdvFmGaw7gkS_EO1roM2JTq7ebiTt0Qk4Lfi9x_-nAH2aEVLR6j5Xt_ZIivWzlFwWYBH4/s1600/bg_featured.jpg) no-repeat;
position:relative;
}
#wrapper-myslides {
width:550px;
height:210px;
padding: 0 0 ;
margin: 3px 0 0 10px;
position:relative;
float:left;
}
#myslides {
width:550px;
height:210px;
padding: 0 0 50px;
margin: 0 18px ;
overflow:hidden;
}
.panel{
width:550px;
height:210px;
}
#myslides img.crop-foto {
margin:8px 10px 10px 9px;
border:1px solid #fff;
display:block;
position:absolute;
right:3px;
top:0;
}
.featured-entry {
text-align:left;
line-height:1.5em;
font-style:italic;
font-size:12px;
font-family: georgia,Arial,Verdana, Helvetica, sans-serif;
padding: 20px 10px 0;
width:280px;
color:#fff;
position:absolute;
top:0;
left:0;
}
h3.featured-title {
font-size:22px;
text-align:left;
font-family:Georgia, Arial,Verdana, Helvetica, sans-serif;
margin:10px 0 5px;
padding:0 0 5px;
font-weight:normal;
line-height:1em;
font-style:normal;
}
h3.featured-title a:link, h3.featured-title a:visited{
color:#fff;
}
h3.featured-title a:hover {
color:#b1e1ff;
}
#nav-slides a#prev {
position:absolute;
bottom:105px;
left:135px;
z-index:1;
color:#800;
width:14px;
height:15px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigwMwOnNd7qAYFXFTPyy08phM2i_zJxHhbIZS8ennUgLoPbVgWbj9Vg-saKGPxVIRu6zWZN4FNLKmlZZbAAf3yewiOrI0CRCY0G1PBfbmwAr9fXZ9MUrHIwKQx6Avbc4aEa64hyDB9YlPZ/s400/prev.jpg) no-repeat;
}
#nav-slides a#prev:hover{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAFs14eIvTwuM1QkOErklQL_jX0GBTVWIBZ4EPj9YKVB8uJv7sDyEBRVS0EloaF5isQJXU_nouaSI8FrT_NAwgorXDbi4boRgs3f74AcodALkr9zJUTtBTdx_StS2CopiLavuPeuUOt3yW/s400/prev_hover.jpg) no-repeat;
}
#nav-slides a#next {
position:absolute;
bottom:105px;
left:160px;
z-index:1;
color:#800;
width:14px;
height:15px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgEatouTRgjNrHKKQZDRdjGtMqk36kCGuoigh-5DYE-FKeJhtPD_McyUwbKz5ogGWR0qtBS0YrOcfJAyKUv9Frr1gZFzbfITR3qe7R-hmgWcGR4hWzfjYy7XFB6CLo2RuPqNTayxY-2bXXs/s400/next.jpg) no-repeat;
}
#nav-slides a#next:hover{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhOn3_o1TMAwfTT28oe4oZNx-v5gqrICkjWZCp7PdgACiP4UNbeEeKi3Tav_jIFbfkoatgana8n6wkkOrVwJ7BHtPV0lQTchEC8o76UEJQlnx1lm64KRkHZsNplf9F-MSpdfRYS7Uso8KLb/s400/next_hover.jpg) no-repeat;
}
</style>
<div id="wrapper-featured">
<div id="wrapper-myslides">
<div id="myslides">
<div class="panel">
<div class="image-frame">
<a href="#" target="_blank" rel="bookmark" title="Title-of-Post">
<img alt="" class="crop-foto" height="185" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz3ky9N7ZgpYO3pl3SuTHM7Ghk6tDlYJ3JhCit2IuLvaqtHNP8NwcIL-KLHoeNoHybclh5LrKB3tu3ntBFgWdUMwiL0tgvdEdBkZUopMAmsdbG3cCbJM8zE8MTH2FNyu6k6i-sQPaRLfQ4/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" width="205"/></a>
</div>
<div class="featured-entry">
<h3 class="featured-title">
<a href="#" target="_blank" rel="bookmark" title="Title-of-Post">Title-of-Post</a></h3>
<p>Slide 1 Description [...]</p>
</div><!--end featured-entry-->
</div><!--end panel-->
<div class="panel">
<div class="image-frame">
<a href="#" target="_blank" rel="bookmark" title="Title-of-Post">
<img alt="" class="crop-foto" height="185" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw7R6yrNBr4rf1k2NwrlBQQJwrhJ0VezzDkhQZbeU4Q3tjXkD6uKMwLgvEofz0gHyP1gnESS2U7SmNVcQhV3mrspnl9rt5JDKl8xZn654DNhO1ju6VQ6wia4rFuJeeG-2IycwCHhmjcrO8/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" width="205"/></a>
</div>
<div class="featured-entry">
<h3 class="featured-title">
<a href="#" target="_blank" rel="bookmark" title="Title-of-Post">Title-of-Post</a></h3>
<p>Slide 2 Description [...]</p>
</div><!--end featured-entry-->
</div><!--end panel-->
<div class="panel">
<div class="image-frame">
<a href="#" target="_blank" rel="bookmark" title="Title-of-Post">
<img alt="" class="crop-foto" height="185" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrlzGLkljTcujl1qOoDb0OirjTyf6iO8cSiknrS9AHOoeBR8VGueQVbeKVrLhg_O3FlSHv8_UVqu9An4Qej3qHzRRPfCihIWWajFlCYp8l4ad5IeMX_w2eWv3ZeHLPucxV290fEf7xlHWq/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" width="205"/></a>
</div>
<div class="featured-entry">
<h3 class="featured-title">
<a href="#" target="_blank" rel="bookmark" title="Title-of-Post">Title-of-Post</a></h3>
<p>Slide 3 Description [...]</p>
</div><!--end featured-entry-->
</div><!--end panel-->
<div class="panel">
<div class="image-frame">
<a href="#" target="_blank" rel="bookmark" title="Title-of-Post">
<img alt="" class="crop-foto" height="185" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho0oKDKvrxjQK23N5ANJB7mjmmRby-7l-dLP66Mjqa7RQ4u_sLoMoeFekiV4mbWEyK8N1IJ1Ck_LUsPcKGtaqzixWtz_4C52odKV7O_eSTrf96BhtEVi1IGNKX_eflZw7ILyP9K9bdXThw/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" width="205"/></a>
</div>
<div class="featured-entry">
<h3 class="featured-title">
<a href="#" target="_blank" rel="bookmark" title="Title-of-Post">Title-of-Post</a></h3>
<p>Slide 4 Description [...]</p>
</div><!--end featured-entry-->
</div><!--end panel-->
<div class="panel">
<div class="image-frame">
<a href="#" target="_blank" rel="bookmark" title="Title-of-Post">
<img alt="" class="crop-foto" height="185" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCMvVXiRRkCXQqt4PiMp011TikNHhcmt4Fl51woeEVjjf_wYJV9bDBzxqktsEUo6QR12rEY5pQ026GjI3WMT9i-zgi8ocV0uNLkSKQce13QqCNu9Q2L4KeEx45FKV7Lr7JASpi_9cfJVQL/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" width="205"/></a>
</div>
<div class="featured-entry">
<h3 class="featured-title">
<a href="#" target="_blank" rel="bookmark" title="Title-of-Post">Title-of-Post</a></h3>
<p>Slide 5 Description [...]</p>
</div><!--end featured-entry-->
</div><!--end panel-->
</div><!--end myslides-->
</div><!--end wrapper-myslides-->
<div id="nav-slides">
<a href="#" id="prev"></a>
<a href="#" id="next"></a>
</div>
</div><!-- wrapper featured-->
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/jquery.cycle.all-000-.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
sfHover = function() {
var sfEls = document.getElementById("nav").getElementsByTagName("LI");
for (var i=0; i<sfEls.length; i++) {
sfEls[i].onmouseover=function() {
this.className+=" hover";
}
sfEls[i].onmouseout=function() {
this.className=this.className.replace(new RegExp(" hover\\b"), "");
}
}
}
if (window.attachEvent) window.attachEvent("onload", sfHover);
//]]>
</script>
<script type="text/javascript">
$(document).ready(function(){
$('#myslides').cycle({
fx: 'fade',
speed: 700,
timeout: 3000,
next: '#next',
prev: '#prev'
});
});
</script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
/* featured fade */
#wrapper-featured{
padding:10px 0 ;
width:650px;
height: 326px;
margin:0 ;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhT0u-JRV3pI887AmPOyrHrMNHBdbQIRYVVCqFEEOS7-XdW7sbF-0ExqFuehrbZ4QO_hJ0_WJejdvFmGaw7gkS_EO1roM2JTq7ebiTt0Qk4Lfi9x_-nAH2aEVLR6j5Xt_ZIivWzlFwWYBH4/s1600/bg_featured.jpg) no-repeat;
position:relative;
}
#wrapper-myslides {
width:550px;
height:210px;
padding: 0 0 ;
margin: 3px 0 0 10px;
position:relative;
float:left;
}
#myslides {
width:550px;
height:210px;
padding: 0 0 50px;
margin: 0 18px ;
overflow:hidden;
}
.panel{
width:550px;
height:210px;
}
#myslides img.crop-foto {
margin:8px 10px 10px 9px;
border:1px solid #fff;
display:block;
position:absolute;
right:3px;
top:0;
}
.featured-entry {
text-align:left;
line-height:1.5em;
font-style:italic;
font-size:12px;
font-family: georgia,Arial,Verdana, Helvetica, sans-serif;
padding: 20px 10px 0;
width:280px;
color:#fff;
position:absolute;
top:0;
left:0;
}
h3.featured-title {
font-size:22px;
text-align:left;
font-family:Georgia, Arial,Verdana, Helvetica, sans-serif;
margin:10px 0 5px;
padding:0 0 5px;
font-weight:normal;
line-height:1em;
font-style:normal;
}
h3.featured-title a:link, h3.featured-title a:visited{
color:#fff;
}
h3.featured-title a:hover {
color:#b1e1ff;
}
#nav-slides a#prev {
position:absolute;
bottom:105px;
left:135px;
z-index:1;
color:#800;
width:14px;
height:15px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigwMwOnNd7qAYFXFTPyy08phM2i_zJxHhbIZS8ennUgLoPbVgWbj9Vg-saKGPxVIRu6zWZN4FNLKmlZZbAAf3yewiOrI0CRCY0G1PBfbmwAr9fXZ9MUrHIwKQx6Avbc4aEa64hyDB9YlPZ/s400/prev.jpg) no-repeat;
}
#nav-slides a#prev:hover{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAFs14eIvTwuM1QkOErklQL_jX0GBTVWIBZ4EPj9YKVB8uJv7sDyEBRVS0EloaF5isQJXU_nouaSI8FrT_NAwgorXDbi4boRgs3f74AcodALkr9zJUTtBTdx_StS2CopiLavuPeuUOt3yW/s400/prev_hover.jpg) no-repeat;
}
#nav-slides a#next {
position:absolute;
bottom:105px;
left:160px;
z-index:1;
color:#800;
width:14px;
height:15px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgEatouTRgjNrHKKQZDRdjGtMqk36kCGuoigh-5DYE-FKeJhtPD_McyUwbKz5ogGWR0qtBS0YrOcfJAyKUv9Frr1gZFzbfITR3qe7R-hmgWcGR4hWzfjYy7XFB6CLo2RuPqNTayxY-2bXXs/s400/next.jpg) no-repeat;
}
#nav-slides a#next:hover{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhOn3_o1TMAwfTT28oe4oZNx-v5gqrICkjWZCp7PdgACiP4UNbeEeKi3Tav_jIFbfkoatgana8n6wkkOrVwJ7BHtPV0lQTchEC8o76UEJQlnx1lm64KRkHZsNplf9F-MSpdfRYS7Uso8KLb/s400/next_hover.jpg) no-repeat;
}
</style>
<div id="wrapper-featured">
<div id="wrapper-myslides">
<div id="myslides">
<div class="panel">
<div class="image-frame">
<a href="#" target="_blank" rel="bookmark" title="Title-of-Post">
<img alt="" class="crop-foto" height="185" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz3ky9N7ZgpYO3pl3SuTHM7Ghk6tDlYJ3JhCit2IuLvaqtHNP8NwcIL-KLHoeNoHybclh5LrKB3tu3ntBFgWdUMwiL0tgvdEdBkZUopMAmsdbG3cCbJM8zE8MTH2FNyu6k6i-sQPaRLfQ4/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" width="205"/></a>
</div>
<div class="featured-entry">
<h3 class="featured-title">
<a href="#" target="_blank" rel="bookmark" title="Title-of-Post">Title-of-Post</a></h3>
<p>Slide 1 Description [...]</p>
</div><!--end featured-entry-->
</div><!--end panel-->
<div class="panel">
<div class="image-frame">
<a href="#" target="_blank" rel="bookmark" title="Title-of-Post">
<img alt="" class="crop-foto" height="185" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw7R6yrNBr4rf1k2NwrlBQQJwrhJ0VezzDkhQZbeU4Q3tjXkD6uKMwLgvEofz0gHyP1gnESS2U7SmNVcQhV3mrspnl9rt5JDKl8xZn654DNhO1ju6VQ6wia4rFuJeeG-2IycwCHhmjcrO8/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" width="205"/></a>
</div>
<div class="featured-entry">
<h3 class="featured-title">
<a href="#" target="_blank" rel="bookmark" title="Title-of-Post">Title-of-Post</a></h3>
<p>Slide 2 Description [...]</p>
</div><!--end featured-entry-->
</div><!--end panel-->
<div class="panel">
<div class="image-frame">
<a href="#" target="_blank" rel="bookmark" title="Title-of-Post">
<img alt="" class="crop-foto" height="185" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrlzGLkljTcujl1qOoDb0OirjTyf6iO8cSiknrS9AHOoeBR8VGueQVbeKVrLhg_O3FlSHv8_UVqu9An4Qej3qHzRRPfCihIWWajFlCYp8l4ad5IeMX_w2eWv3ZeHLPucxV290fEf7xlHWq/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" width="205"/></a>
</div>
<div class="featured-entry">
<h3 class="featured-title">
<a href="#" target="_blank" rel="bookmark" title="Title-of-Post">Title-of-Post</a></h3>
<p>Slide 3 Description [...]</p>
</div><!--end featured-entry-->
</div><!--end panel-->
<div class="panel">
<div class="image-frame">
<a href="#" target="_blank" rel="bookmark" title="Title-of-Post">
<img alt="" class="crop-foto" height="185" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho0oKDKvrxjQK23N5ANJB7mjmmRby-7l-dLP66Mjqa7RQ4u_sLoMoeFekiV4mbWEyK8N1IJ1Ck_LUsPcKGtaqzixWtz_4C52odKV7O_eSTrf96BhtEVi1IGNKX_eflZw7ILyP9K9bdXThw/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" width="205"/></a>
</div>
<div class="featured-entry">
<h3 class="featured-title">
<a href="#" target="_blank" rel="bookmark" title="Title-of-Post">Title-of-Post</a></h3>
<p>Slide 4 Description [...]</p>
</div><!--end featured-entry-->
</div><!--end panel-->
<div class="panel">
<div class="image-frame">
<a href="#" target="_blank" rel="bookmark" title="Title-of-Post">
<img alt="" class="crop-foto" height="185" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCMvVXiRRkCXQqt4PiMp011TikNHhcmt4Fl51woeEVjjf_wYJV9bDBzxqktsEUo6QR12rEY5pQ026GjI3WMT9i-zgi8ocV0uNLkSKQce13QqCNu9Q2L4KeEx45FKV7Lr7JASpi_9cfJVQL/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" width="205"/></a>
</div>
<div class="featured-entry">
<h3 class="featured-title">
<a href="#" target="_blank" rel="bookmark" title="Title-of-Post">Title-of-Post</a></h3>
<p>Slide 5 Description [...]</p>
</div><!--end featured-entry-->
</div><!--end panel-->
</div><!--end myslides-->
</div><!--end wrapper-myslides-->
<div id="nav-slides">
<a href="#" id="prev"></a>
<a href="#" id="next"></a>
</div>
</div><!-- wrapper featured-->
How To Add Auto Featured Posts Using JQuery Slider To Blogger

1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/stepcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
stepcarousel.setup({
galleryid: 'board_carusel', //id of carousel DIV
beltclass: 'belt', //class of inner "belt" DIV containing all the panel DIVs
panelclass: 'board_item', //class of panel DIVs each holding content
autostep: {enable:true, moveby:1, pause:5000},
panelbehavior: {speed:500, wraparound:false, persist:false},
defaultbuttons: {enable: false, moveby: 1, leftnav: ['http://i34.tinypic.com/317e0s5.gif', -5, 80], rightnav: ['http://i38.tinypic.com/33o7di8.gif', -20, 80]},
statusvars: ['statusA', 'statusB', 'statusC'], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: ['inline'] //content setting ['inline'] or ['external', 'path_to_external_file']
})
</script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
/*board*/
#board{
width:977px;
height:276px;
overflow:hidden;
margin:0 0 0 0px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyXYUkpq1_8eur6VjxqpM1b6g57TfScRFjBhgDSoJN6S2gjsgzycZt5XrBLfUepLFsqUGenDdt1Gp0pgvtLARtzHN1OS8sCUHKlasaqMv-t6HSuF_zH2QT6b_UAIc_NfiIxsizeKhyphenhyphenYc6X/s1600/bgr_board.png) no-repeat;
}
#board_left{
float:left;
padding:22px 0 0 27px;
}
#header_rss{
float:right;
padding:78px 80px 0 0;
}
#board_items{
width:679px;
padding:5px 0 0 0;
}
#board_body{
width:647px;
margin:0 0 0 15px;
}
#board_carusel{
width:647px;
height:131px;
position:relative;
}
#board_carusel .belt{
position: absolute; /*leave this value alone*/
left: 0;
top: 0;
}
.board_item{
width:647px;
height:173px;
overflow:hidden;
}
#board_body h2{
color:#000;
font-family:Georgia, "Times New Roman", Times, serif;
font-size:23px;
font-weight:normal;
margin:0 0 28px 0;
}
#board_body strong{
font-size:12px;
color:#000;
line-height:18px;
display:block;
}
#board_body p{
font-size:12px;
color:#000;
line-height:18px;
padding:0 0 10px 0;
}
#board_body p img{
float:left;
border:1px solid #83b2c4;
margin:0 10px 0 0;
width:161px;
height:107px;
}
#board_body p a{
color:#000;
}
#board_body p.more a{
text-decoration:underline;
}
#board_body p.more a:hover{
text-decoration:none;
}
#board_carusel_nav{
width:100%;
overflow:hidden;
}
#board_carusel_nav li{
font-size:12px;
font-family:Verdana, Geneva, sans-serif;
float:left;
}
#board_carusel_nav a{
display:block;
float:left;
background:#7ac2df;
border-right:1px solid #85d7f7;
width:33px;
text-align:center;
padding:7px 0 7px 0;
}
#board_carusel_nav a.selected, #board_carusel_nav a:hover{
text-decoration:underline;
font-weight:bold;
background:#a7e2f9;
border-right:1px solid #a7e2f9;
}</style>
<div id="board">
<div id="board_left">
<div id="board_items">
<div id="board_body">
<h2>Featured Posts</h2>
<div id="board_carusel">
<div class="belt">
<div class="board_item">
<!-- board_item -->
<p><img alt="" width="125" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz3ky9N7ZgpYO3pl3SuTHM7Ghk6tDlYJ3JhCit2IuLvaqtHNP8NwcIL-KLHoeNoHybclh5LrKB3tu3ntBFgWdUMwiL0tgvdEdBkZUopMAmsdbG3cCbJM8zE8MTH2FNyu6k6i-sQPaRLfQ4/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" height="125"/>
<strong><a href="#" target="_blank">Title-of-Post</a></strong>
Slide Description [...]</p>
<!-- /board_item -->
</div><div class="board_item">
<!-- board_item -->
<p><img alt="" width="125" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw7R6yrNBr4rf1k2NwrlBQQJwrhJ0VezzDkhQZbeU4Q3tjXkD6uKMwLgvEofz0gHyP1gnESS2U7SmNVcQhV3mrspnl9rt5JDKl8xZn654DNhO1ju6VQ6wia4rFuJeeG-2IycwCHhmjcrO8/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" height="125"/>
<strong><a href="#" target="_blank">Title-of-Post</a></strong>
Slide Description [...]</p>
<!-- /board_item -->
</div><div class="board_item">
<!-- board_item -->
<p><img alt="" width="125" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrlzGLkljTcujl1qOoDb0OirjTyf6iO8cSiknrS9AHOoeBR8VGueQVbeKVrLhg_O3FlSHv8_UVqu9An4Qej3qHzRRPfCihIWWajFlCYp8l4ad5IeMX_w2eWv3ZeHLPucxV290fEf7xlHWq/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" height="125"/>
<strong><a href="#" target="_blank">Title-of-Post</a></strong>
Slide Description [...]</p>
<!-- /board_item -->
</div><div class="board_item">
<!-- board_item -->
<p><img alt="" width="125" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho0oKDKvrxjQK23N5ANJB7mjmmRby-7l-dLP66Mjqa7RQ4u_sLoMoeFekiV4mbWEyK8N1IJ1Ck_LUsPcKGtaqzixWtz_4C52odKV7O_eSTrf96BhtEVi1IGNKX_eflZw7ILyP9K9bdXThw/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" height="125"/>
<strong><a href="#" target="_blank">Title-of-Post</a></strong>
Slide Description [...]</p>
<!-- /board_item -->
</div><div class="board_item">
<!-- board_item -->
<p><img alt="" width="125" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCMvVXiRRkCXQqt4PiMp011TikNHhcmt4Fl51woeEVjjf_wYJV9bDBzxqktsEUo6QR12rEY5pQ026GjI3WMT9i-zgi8ocV0uNLkSKQce13QqCNu9Q2L4KeEx45FKV7Lr7JASpi_9cfJVQL/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" height="125"/>
<strong><a href="#" target="_blank">Title-of-Post</a></strong>
Slide Description [...]</p>
<!-- /board_item -->
</div>
</div>
</div>
</div>
<ul id="board_carusel_nav">
<li id="board_carusel_nav_1"><a class="selected" href="javascript:stepcarousel.stepTo('board_carusel', 1)">1</a></li>
<li id="board_carusel_nav_2"><a href="javascript:stepcarousel.stepTo('board_carusel', 2)">2</a></li>
<li id="board_carusel_nav_3"><a href="javascript:stepcarousel.stepTo('board_carusel', 3)">3</a></li>
<li id="board_carusel_nav_4"><a href="javascript:stepcarousel.stepTo('board_carusel', 4)">4</a></li>
<li id="board_carusel_nav_5"><a href="javascript:stepcarousel.stepTo('board_carusel', 5)">5</a></li>
</ul>
</div>
</div>
<div id="header_rss">
<a href="http://24work.blogspot.com/feeds/posts/default" title="Rss"><img alt="Rss" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1BuWPd1v7e7soIiuHd0P6Y_W6VMafSkE9-ARh5o-gjM87EGyChrT8wVWHd50gcNFvHiqHnXrXDzU06BUDfwtHVtmRQRCB1pwGxIy8_5H02oXhLvpN0XpmJj3EUlsB4CNjx4uMWDhC0yn-/s1600/button_rss.png"/></a>
</div>
</div>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/stepcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
stepcarousel.setup({
galleryid: 'board_carusel', //id of carousel DIV
beltclass: 'belt', //class of inner "belt" DIV containing all the panel DIVs
panelclass: 'board_item', //class of panel DIVs each holding content
autostep: {enable:true, moveby:1, pause:5000},
panelbehavior: {speed:500, wraparound:false, persist:false},
defaultbuttons: {enable: false, moveby: 1, leftnav: ['http://i34.tinypic.com/317e0s5.gif', -5, 80], rightnav: ['http://i38.tinypic.com/33o7di8.gif', -20, 80]},
statusvars: ['statusA', 'statusB', 'statusC'], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: ['inline'] //content setting ['inline'] or ['external', 'path_to_external_file']
})
</script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
/*board*/
#board{
width:977px;
height:276px;
overflow:hidden;
margin:0 0 0 0px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyXYUkpq1_8eur6VjxqpM1b6g57TfScRFjBhgDSoJN6S2gjsgzycZt5XrBLfUepLFsqUGenDdt1Gp0pgvtLARtzHN1OS8sCUHKlasaqMv-t6HSuF_zH2QT6b_UAIc_NfiIxsizeKhyphenhyphenYc6X/s1600/bgr_board.png) no-repeat;
}
#board_left{
float:left;
padding:22px 0 0 27px;
}
#header_rss{
float:right;
padding:78px 80px 0 0;
}
#board_items{
width:679px;
padding:5px 0 0 0;
}
#board_body{
width:647px;
margin:0 0 0 15px;
}
#board_carusel{
width:647px;
height:131px;
position:relative;
}
#board_carusel .belt{
position: absolute; /*leave this value alone*/
left: 0;
top: 0;
}
.board_item{
width:647px;
height:173px;
overflow:hidden;
}
#board_body h2{
color:#000;
font-family:Georgia, "Times New Roman", Times, serif;
font-size:23px;
font-weight:normal;
margin:0 0 28px 0;
}
#board_body strong{
font-size:12px;
color:#000;
line-height:18px;
display:block;
}
#board_body p{
font-size:12px;
color:#000;
line-height:18px;
padding:0 0 10px 0;
}
#board_body p img{
float:left;
border:1px solid #83b2c4;
margin:0 10px 0 0;
width:161px;
height:107px;
}
#board_body p a{
color:#000;
}
#board_body p.more a{
text-decoration:underline;
}
#board_body p.more a:hover{
text-decoration:none;
}
#board_carusel_nav{
width:100%;
overflow:hidden;
}
#board_carusel_nav li{
font-size:12px;
font-family:Verdana, Geneva, sans-serif;
float:left;
}
#board_carusel_nav a{
display:block;
float:left;
background:#7ac2df;
border-right:1px solid #85d7f7;
width:33px;
text-align:center;
padding:7px 0 7px 0;
}
#board_carusel_nav a.selected, #board_carusel_nav a:hover{
text-decoration:underline;
font-weight:bold;
background:#a7e2f9;
border-right:1px solid #a7e2f9;
}</style>
<div id="board">
<div id="board_left">
<div id="board_items">
<div id="board_body">
<h2>Featured Posts</h2>
<div id="board_carusel">
<div class="belt">
<div class="board_item">
<!-- board_item -->
<p><img alt="" width="125" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz3ky9N7ZgpYO3pl3SuTHM7Ghk6tDlYJ3JhCit2IuLvaqtHNP8NwcIL-KLHoeNoHybclh5LrKB3tu3ntBFgWdUMwiL0tgvdEdBkZUopMAmsdbG3cCbJM8zE8MTH2FNyu6k6i-sQPaRLfQ4/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" height="125"/>
<strong><a href="#" target="_blank">Title-of-Post</a></strong>
Slide Description [...]</p>
<!-- /board_item -->
</div><div class="board_item">
<!-- board_item -->
<p><img alt="" width="125" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw7R6yrNBr4rf1k2NwrlBQQJwrhJ0VezzDkhQZbeU4Q3tjXkD6uKMwLgvEofz0gHyP1gnESS2U7SmNVcQhV3mrspnl9rt5JDKl8xZn654DNhO1ju6VQ6wia4rFuJeeG-2IycwCHhmjcrO8/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" height="125"/>
<strong><a href="#" target="_blank">Title-of-Post</a></strong>
Slide Description [...]</p>
<!-- /board_item -->
</div><div class="board_item">
<!-- board_item -->
<p><img alt="" width="125" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrlzGLkljTcujl1qOoDb0OirjTyf6iO8cSiknrS9AHOoeBR8VGueQVbeKVrLhg_O3FlSHv8_UVqu9An4Qej3qHzRRPfCihIWWajFlCYp8l4ad5IeMX_w2eWv3ZeHLPucxV290fEf7xlHWq/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" height="125"/>
<strong><a href="#" target="_blank">Title-of-Post</a></strong>
Slide Description [...]</p>
<!-- /board_item -->
</div><div class="board_item">
<!-- board_item -->
<p><img alt="" width="125" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho0oKDKvrxjQK23N5ANJB7mjmmRby-7l-dLP66Mjqa7RQ4u_sLoMoeFekiV4mbWEyK8N1IJ1Ck_LUsPcKGtaqzixWtz_4C52odKV7O_eSTrf96BhtEVi1IGNKX_eflZw7ILyP9K9bdXThw/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" height="125"/>
<strong><a href="#" target="_blank">Title-of-Post</a></strong>
Slide Description [...]</p>
<!-- /board_item -->
</div><div class="board_item">
<!-- board_item -->
<p><img alt="" width="125" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCMvVXiRRkCXQqt4PiMp011TikNHhcmt4Fl51woeEVjjf_wYJV9bDBzxqktsEUo6QR12rEY5pQ026GjI3WMT9i-zgi8ocV0uNLkSKQce13QqCNu9Q2L4KeEx45FKV7Lr7JASpi_9cfJVQL/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" height="125"/>
<strong><a href="#" target="_blank">Title-of-Post</a></strong>
Slide Description [...]</p>
<!-- /board_item -->
</div>
</div>
</div>
</div>
<ul id="board_carusel_nav">
<li id="board_carusel_nav_1"><a class="selected" href="javascript:stepcarousel.stepTo('board_carusel', 1)">1</a></li>
<li id="board_carusel_nav_2"><a href="javascript:stepcarousel.stepTo('board_carusel', 2)">2</a></li>
<li id="board_carusel_nav_3"><a href="javascript:stepcarousel.stepTo('board_carusel', 3)">3</a></li>
<li id="board_carusel_nav_4"><a href="javascript:stepcarousel.stepTo('board_carusel', 4)">4</a></li>
<li id="board_carusel_nav_5"><a href="javascript:stepcarousel.stepTo('board_carusel', 5)">5</a></li>
</ul>
</div>
</div>
<div id="header_rss">
<a href="http://24work.blogspot.com/feeds/posts/default" title="Rss"><img alt="Rss" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1BuWPd1v7e7soIiuHd0P6Y_W6VMafSkE9-ARh5o-gjM87EGyChrT8wVWHd50gcNFvHiqHnXrXDzU06BUDfwtHVtmRQRCB1pwGxIy8_5H02oXhLvpN0XpmJj3EUlsB4CNjx4uMWDhC0yn-/s1600/button_rss.png"/></a>
</div>
</div>
Shoutmeloud Featured Content Slider for Blogger Using jQuery

1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/contentslider-n-b-l-t-r.js" type="text/javascript"></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-026.js" type="text/javascript"></script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
.sliderwrapper{
position: relative; /*leave as is*/
overflow: hidden; /*leave as is*/
border: 5px solid #333333;
border-bottom-width: 5px;
width: 565px; /*width of featured content slider*/
height: 175px;
margin-left:15px;
}
.sliderwrapper .contentdiv{
visibility: hidden; /*leave as is*/
position: absolute; /*leave as is*/
left: 0; /*leave as is*/
top: 0; /*leave as is*/
padding: 5px;
background: white;
width: 555px; /*width of content DIVs within slider. Total width should equal slider's inner width (390+5+5=400) */
height: 100%;
filter:progid:DXImageTransform.Microsoft.alpha(opacity=100);
-moz-opacity: 1;
opacity: 1;
margin-top:0px;
}
.pagination{
width: 555px; /*Width of pagination DIV. Total width should equal slider's outer width (400+10+10=420)*/
text-align: right;
background-color: #333333;
padding: 5px 10px;
margin-top:-3px;
height:30px;
margin-left:15px;
}
.pagination a{
padding: 0 5px;
text-decoration: none;
color: #000;
background: #AAAAAA;
}
.pagination a:hover, .pagination a.selected{
color: #000;
background-color: #FFF;
}
</style>
<div class="sliderwrapper" id="slider1">
<div class="contentdiv">
<img height="115" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz3ky9N7ZgpYO3pl3SuTHM7Ghk6tDlYJ3JhCit2IuLvaqtHNP8NwcIL-KLHoeNoHybclh5LrKB3tu3ntBFgWdUMwiL0tgvdEdBkZUopMAmsdbG3cCbJM8zE8MTH2FNyu6k6i-sQPaRLfQ4/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;" width="145" />
<h2><a href="#" target="_blank">Title-of-Post</a></h2>Slide Description [...]
</div>
<div class="contentdiv">
<img height="115" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw7R6yrNBr4rf1k2NwrlBQQJwrhJ0VezzDkhQZbeU4Q3tjXkD6uKMwLgvEofz0gHyP1gnESS2U7SmNVcQhV3mrspnl9rt5JDKl8xZn654DNhO1ju6VQ6wia4rFuJeeG-2IycwCHhmjcrO8/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;" width="145" />
<h2><a href="#" target="_blank">Title-of-Post</a></h2>Slide Description [...]
</div>
<div class="contentdiv">
<img height="115" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrlzGLkljTcujl1qOoDb0OirjTyf6iO8cSiknrS9AHOoeBR8VGueQVbeKVrLhg_O3FlSHv8_UVqu9An4Qej3qHzRRPfCihIWWajFlCYp8l4ad5IeMX_w2eWv3ZeHLPucxV290fEf7xlHWq/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;" width="145" />
<h2><a href="#" target="_blank">Title-of-Post</a></h2>Slide Description [...]
</div>
<div class="contentdiv">
<img height="115" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho0oKDKvrxjQK23N5ANJB7mjmmRby-7l-dLP66Mjqa7RQ4u_sLoMoeFekiV4mbWEyK8N1IJ1Ck_LUsPcKGtaqzixWtz_4C52odKV7O_eSTrf96BhtEVi1IGNKX_eflZw7ILyP9K9bdXThw/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;" width="145" />
<h2><a href="#" target="_blank">Title-of-Post</a></h2>Slide Description [...]
</div>
<div class="contentdiv">
<img height="115" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCMvVXiRRkCXQqt4PiMp011TikNHhcmt4Fl51woeEVjjf_wYJV9bDBzxqktsEUo6QR12rEY5pQ026GjI3WMT9i-zgi8ocV0uNLkSKQce13QqCNu9Q2L4KeEx45FKV7Lr7JASpi_9cfJVQL/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;" width="145" />
<h2><a href="#" target="_blank">Title-of-Post</a></h2>Slide Description [...]
</div>
</div>
<div class="pagination" id="paginate-slider1">
</div>
<script type="text/javascript">
featuredcontentslider.init({
id: "slider1", //id of main slider DIV
contentsource: ["inline", ""], //Valid values: ["inline", ""] or ["ajax", "path_to_file"]
toc: "#increment", //Valid values: "#increment", "markup", ["label1", "label2", etc]
nextprev: ["Previous", "Next"], //labels for "prev" and "next" links. Set to "" to hide.
enablefade: [true, 0.2], //[true/false, fadedegree]
autorotate: [true, 3000], //[true/false, pausetime]
onChange: function(previndex, curindex){ //event handler fired whenever script changes slide
//previndex holds index of last slide viewed b4 current (1=1st slide, 2nd=2nd etc)
//curindex holds index of currently shown slide (1=1st slide, 2nd=2nd etc)
}
})
</script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/n17-content-slider/n17-content-slider-026.js" type="text/javascript"></script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
.sliderwrapper{
position: relative; /*leave as is*/
overflow: hidden; /*leave as is*/
border: 5px solid #333333;
border-bottom-width: 5px;
width: 565px; /*width of featured content slider*/
height: 175px;
margin-left:15px;
}
.sliderwrapper .contentdiv{
visibility: hidden; /*leave as is*/
position: absolute; /*leave as is*/
left: 0; /*leave as is*/
top: 0; /*leave as is*/
padding: 5px;
background: white;
width: 555px; /*width of content DIVs within slider. Total width should equal slider's inner width (390+5+5=400) */
height: 100%;
filter:progid:DXImageTransform.Microsoft.alpha(opacity=100);
-moz-opacity: 1;
opacity: 1;
margin-top:0px;
}
.pagination{
width: 555px; /*Width of pagination DIV. Total width should equal slider's outer width (400+10+10=420)*/
text-align: right;
background-color: #333333;
padding: 5px 10px;
margin-top:-3px;
height:30px;
margin-left:15px;
}
.pagination a{
padding: 0 5px;
text-decoration: none;
color: #000;
background: #AAAAAA;
}
.pagination a:hover, .pagination a.selected{
color: #000;
background-color: #FFF;
}
</style>
<div class="sliderwrapper" id="slider1">
<div class="contentdiv">
<img height="115" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz3ky9N7ZgpYO3pl3SuTHM7Ghk6tDlYJ3JhCit2IuLvaqtHNP8NwcIL-KLHoeNoHybclh5LrKB3tu3ntBFgWdUMwiL0tgvdEdBkZUopMAmsdbG3cCbJM8zE8MTH2FNyu6k6i-sQPaRLfQ4/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;" width="145" />
<h2><a href="#" target="_blank">Title-of-Post</a></h2>Slide Description [...]
</div>
<div class="contentdiv">
<img height="115" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw7R6yrNBr4rf1k2NwrlBQQJwrhJ0VezzDkhQZbeU4Q3tjXkD6uKMwLgvEofz0gHyP1gnESS2U7SmNVcQhV3mrspnl9rt5JDKl8xZn654DNhO1ju6VQ6wia4rFuJeeG-2IycwCHhmjcrO8/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;" width="145" />
<h2><a href="#" target="_blank">Title-of-Post</a></h2>Slide Description [...]
</div>
<div class="contentdiv">
<img height="115" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrlzGLkljTcujl1qOoDb0OirjTyf6iO8cSiknrS9AHOoeBR8VGueQVbeKVrLhg_O3FlSHv8_UVqu9An4Qej3qHzRRPfCihIWWajFlCYp8l4ad5IeMX_w2eWv3ZeHLPucxV290fEf7xlHWq/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;" width="145" />
<h2><a href="#" target="_blank">Title-of-Post</a></h2>Slide Description [...]
</div>
<div class="contentdiv">
<img height="115" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho0oKDKvrxjQK23N5ANJB7mjmmRby-7l-dLP66Mjqa7RQ4u_sLoMoeFekiV4mbWEyK8N1IJ1Ck_LUsPcKGtaqzixWtz_4C52odKV7O_eSTrf96BhtEVi1IGNKX_eflZw7ILyP9K9bdXThw/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;" width="145" />
<h2><a href="#" target="_blank">Title-of-Post</a></h2>Slide Description [...]
</div>
<div class="contentdiv">
<img height="115" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCMvVXiRRkCXQqt4PiMp011TikNHhcmt4Fl51woeEVjjf_wYJV9bDBzxqktsEUo6QR12rEY5pQ026GjI3WMT9i-zgi8ocV0uNLkSKQce13QqCNu9Q2L4KeEx45FKV7Lr7JASpi_9cfJVQL/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;" width="145" />
<h2><a href="#" target="_blank">Title-of-Post</a></h2>Slide Description [...]
</div>
</div>
<div class="pagination" id="paginate-slider1">
</div>
<script type="text/javascript">
featuredcontentslider.init({
id: "slider1", //id of main slider DIV
contentsource: ["inline", ""], //Valid values: ["inline", ""] or ["ajax", "path_to_file"]
toc: "#increment", //Valid values: "#increment", "markup", ["label1", "label2", etc]
nextprev: ["Previous", "Next"], //labels for "prev" and "next" links. Set to "" to hide.
enablefade: [true, 0.2], //[true/false, fadedegree]
autorotate: [true, 3000], //[true/false, pausetime]
onChange: function(previndex, curindex){ //event handler fired whenever script changes slide
//previndex holds index of last slide viewed b4 current (1=1st slide, 2nd=2nd etc)
//curindex holds index of currently shown slide (1=1st slide, 2nd=2nd etc)
}
})
</script>
jQuery Image Slider For Blogger / Blogspot

1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js" type="text/javascript"/></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/mbt-slider-0-01-jis.js" type="text/javascript"/></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/mbt-slider-0-02-jis.js" type="text/javascript"/></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/mbt-slider-0-03-jis.js" type="text/javascript"/></script>
<script type="text/javascript">
/* <![CDATA[ */
jQuery.noConflict();
jQuery(function(){
jQuery('ul.menu-primary').superfish({
animation: {opacity:'show'},
autoArrows: true,
dropShadows: false,
speed: 200,
delay: 800
});
});
jQuery(function(){
jQuery('ul.menu-secondary').superfish({
animation: {opacity:'show'},
autoArrows: true,
dropShadows: false,
speed: 200,
delay: 800
});
});
jQuery(document).ready(function() {
jQuery('.fp-slides').cycle({
fx: 'fade',
timeout: 4000,
delay: 0,
speed: 1000,
next: '.fp-next',
prev: '.fp-prev',
pager: '.fp-pager',
continuous: 0,
sync: 1,
pause: 1,
pauseOnPagerHover: 1,
cleartype: true,
cleartypeNoBg: true
});
});
/* ]]> */
</script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
.featuredposts{border:1px solid #E9E7DE;width:608px;background:#FFF;margin:0 0 10px 0;height:400px;overflow:hidden;}
.fp-slides{}
.fp-post{padding:13px;}
.fp-thumbnail{border:3px solid #dddddd; width:580px;height:266px;margin-bottom:10px;overflow:hidden;}
.fp-thumbnail:hover{border:3px solid #CAC9C9; width:580px;height:266px;margin-bottom:10px;overflow:hidden;}
.fp-title{color:#787878;font:bold 14px Arial, Helvetica, Sans-serif;padding:0 0 4px 0;margin:0; text-transform:uppercase;}
.fp-title a{color:#000;text-decoration:none;}
.fp-title a:hover{color:#0080fF;text-decoration:none;}
.fp-label{color:#504D4D;margin:15px 15px 0 15px;padding:0;text-transform:uppercase;font:bold 16px/16px Arial,Helvetica,Sans-serif;}
.fp-post p{color:#504D4D;padding:0;margin:0;font:10px Arial,Helvetica,Sans-serif;height:32px;overflow:hidden;}
.fp-more,.fp-more:hover{color:#F77C04;font-weight:bold;}
.fp-nav{width:590px;padding:0px 10px;height:14px;}
.fp-pager a{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkanlS9JZJhBneB_QqzSUPHU6UYbTdBqhNBQJMZoPWmC6pL6mp3_bLgTVFAL-0mBDI6PIJlABNO7enC2BTpYOkxzgb6NufvGt7PsOyGoFPuH4sR-qsdgobYCVNwC4nJWvJPs-l0Qkg6pU/s1600/featured-pager-24work-1.png);cursor:pointer;margin:3px 6px 0 0;padding:0;height:10px;width:10px;display:block;float:left;overflow:hidden;text-indent:-999px;background-position:0 0;}
.fp-pager a:hover,.fp-pager a.activeSlide{text-decoration:none;background-position:0 -110px;}
.fp-prev{float:right;margin-right:4px;width:15px;height:17px;opacity:0.7;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbkBrNLWnh091S5lgo5_GRQ4jSgvYtsz7RPAoK0FFCqTAJYSIOizM2rKuk1xO1W7V05DAA7F4W2tBUwffguupxtbQR-uVRbNObaNgDKPmsP2DxoPjm3CqevmW5o1tTRSaeu12oZKEIYq4/s1600/featured-prev-24work-1.png) top left no-repeat;}
.fp-prev:hover{opacity:1;}
.fp-prev:active{opacity:0.7;}
.fp-next{float:right;width:15px;height:17px;margin-left:4px;opacity:0.7;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRQYcam5HvEn5xKXcqAZNxWXzd0i1shzUID-ClULM702XbWQrtZR2hhMFJiiUiVINNRHs_7NgoeLzUN7Mv1W9CU2gEyFFbXNoADglrn5Yz6vZIYIpN2YPLRlMgwnSavmUbX3HNy5kVQQw/s1600/featured-next-24work-1.png;) top left no-repeat}
.fp-next:hover{opacity:1;}
.fp-next:active{opacity:0.7;}
</style>
<div class="featuredposts clearfix">
<div class="fp-slides">
<div class="fp-post">
<div class="fp-thumbnail"><a href="#" target="_blank"><img alt="" width="580" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiS6Utecy94AdxwdGOTcXAS3MYlwm8cwPMf6XvcvJ6xSIC18NsOdesph_zG2BG7-9dGQhGniqwex316gpkOJLUGFc83uDutrh_ORkkabGZyKmyRXuexYiIJYiFhhkfQS9ApiJLH5hRAHfa_/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" height="266"/></a></div>
<h3 class="fp-title"><a href='#' target='_blank'>Title-of-Post</a></h3> <p> Slide Description [...] </p>
</div>
<div class="fp-post">
<div class="fp-thumbnail"><a href="#" target="_blank"><img alt="" width="580" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqdoQ2fItNMeyyfy7D_R0uyYqAVHhHlrlEfVI7xgU3YRDpolP-CnFhjLmM-kXCh5nfxp3K1Pyrx6H37_G2vhSyu8Xi1I1MgXj7Uk3sUU_9gAVKzrLH6duy-9lOjtDJ0wCMk-DwhGlWFTa5/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" height="266"/></a></div>
<h3 class="fp-title"><a href='#' target='_blank'>Title-of-Post</a></h3> <p> Slide Description [...] </p>
</div>
<div class="fp-post">
<div class="fp-thumbnail"><a href="#" target="_blank"><img alt="" width="580" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDPDkAJFGg6cxvJUBT9czaOkRMuIZzF8QbNiPjPlTb9Wf1as9uePnW0iJorN7m-Yoce6jumT-KlfrQXYhF75EF_ut2eoZdVhkXIm1dJ6J_oEzdn_vfpj15baPk0Gy9BQ-Vxmn3hchNsVSD/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" height="266"/></a></div>
<h3 class="fp-title"><a href='#' target='_blank'>Title-of-Post</a></h3> <p> Slide Description [...] </p>
</div>
<div class="fp-post">
<div class="fp-thumbnail"><a href="#" target="_blank"><img alt="" width="580" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhaXRsvm0mLWBYxYamg_iShp7O5QlzkwyQBUL_AouN9v7TIHWnV8dDIQ6R1EvIA2AOquXxDOs8loIfSnROVWM0Owkn0elD8g5p94Jpm7tQjWBXRNn_7pTIMMOFjY0DBMAgcZFzpS8utqcpk/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" height="266"/></a></div>
<h3 class="fp-title"><a href='#' target='_blank'>Title-of-Post</a></h3> <p> Slide Description [...] </p>
</div>
<div class="fp-post">
<div class="fp-thumbnail"><a href="http://24work.blogspot.com/2011/12/how-to-add-animated-flash-clock-to-your.html" target="_blank"><img alt="How To Add Animated Flash Clock To Your Blogger Blog" width="580" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSKJgOVXdVPTOr2s639aQyAdredldUQ60U8XIa-6GLLHIXRj20x_hzEZA1UEeogPyo9y-PIfp7mFA7MjQAup4r8TLjvbfNWxxrXNCDAOBc9uyatGpap3EA9-RyvX4d8hyphenhyphenvLvnUIfa9Uyye/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" height="266"/></a></div>
<h3 class="fp-title"><a href='#' target='_blank'>Title-of-Post</a></h3> <p> Slide Description [...] </p>
</div>
</div>
<div class="fp-nav clearfix">
<span class="fp-pager"></span>
<a class="fp-next" href="#fp-next"></a>
<a class="fp-prev" href="#fp-prev"></a>
</div>
</div>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/mbt-slider-0-01-jis.js" type="text/javascript"/></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/mbt-slider-0-02-jis.js" type="text/javascript"/></script>
<script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/featured-post/17-content-code/mbt-slider-0-03-jis.js" type="text/javascript"/></script>
<script type="text/javascript">
/* <![CDATA[ */
jQuery.noConflict();
jQuery(function(){
jQuery('ul.menu-primary').superfish({
animation: {opacity:'show'},
autoArrows: true,
dropShadows: false,
speed: 200,
delay: 800
});
});
jQuery(function(){
jQuery('ul.menu-secondary').superfish({
animation: {opacity:'show'},
autoArrows: true,
dropShadows: false,
speed: 200,
delay: 800
});
});
jQuery(document).ready(function() {
jQuery('.fp-slides').cycle({
fx: 'fade',
timeout: 4000,
delay: 0,
speed: 1000,
next: '.fp-next',
prev: '.fp-prev',
pager: '.fp-pager',
continuous: 0,
sync: 1,
pause: 1,
pauseOnPagerHover: 1,
cleartype: true,
cleartypeNoBg: true
});
});
/* ]]> */
</script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
.featuredposts{border:1px solid #E9E7DE;width:608px;background:#FFF;margin:0 0 10px 0;height:400px;overflow:hidden;}
.fp-slides{}
.fp-post{padding:13px;}
.fp-thumbnail{border:3px solid #dddddd; width:580px;height:266px;margin-bottom:10px;overflow:hidden;}
.fp-thumbnail:hover{border:3px solid #CAC9C9; width:580px;height:266px;margin-bottom:10px;overflow:hidden;}
.fp-title{color:#787878;font:bold 14px Arial, Helvetica, Sans-serif;padding:0 0 4px 0;margin:0; text-transform:uppercase;}
.fp-title a{color:#000;text-decoration:none;}
.fp-title a:hover{color:#0080fF;text-decoration:none;}
.fp-label{color:#504D4D;margin:15px 15px 0 15px;padding:0;text-transform:uppercase;font:bold 16px/16px Arial,Helvetica,Sans-serif;}
.fp-post p{color:#504D4D;padding:0;margin:0;font:10px Arial,Helvetica,Sans-serif;height:32px;overflow:hidden;}
.fp-more,.fp-more:hover{color:#F77C04;font-weight:bold;}
.fp-nav{width:590px;padding:0px 10px;height:14px;}
.fp-pager a{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkanlS9JZJhBneB_QqzSUPHU6UYbTdBqhNBQJMZoPWmC6pL6mp3_bLgTVFAL-0mBDI6PIJlABNO7enC2BTpYOkxzgb6NufvGt7PsOyGoFPuH4sR-qsdgobYCVNwC4nJWvJPs-l0Qkg6pU/s1600/featured-pager-24work-1.png);cursor:pointer;margin:3px 6px 0 0;padding:0;height:10px;width:10px;display:block;float:left;overflow:hidden;text-indent:-999px;background-position:0 0;}
.fp-pager a:hover,.fp-pager a.activeSlide{text-decoration:none;background-position:0 -110px;}
.fp-prev{float:right;margin-right:4px;width:15px;height:17px;opacity:0.7;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbkBrNLWnh091S5lgo5_GRQ4jSgvYtsz7RPAoK0FFCqTAJYSIOizM2rKuk1xO1W7V05DAA7F4W2tBUwffguupxtbQR-uVRbNObaNgDKPmsP2DxoPjm3CqevmW5o1tTRSaeu12oZKEIYq4/s1600/featured-prev-24work-1.png) top left no-repeat;}
.fp-prev:hover{opacity:1;}
.fp-prev:active{opacity:0.7;}
.fp-next{float:right;width:15px;height:17px;margin-left:4px;opacity:0.7;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRQYcam5HvEn5xKXcqAZNxWXzd0i1shzUID-ClULM702XbWQrtZR2hhMFJiiUiVINNRHs_7NgoeLzUN7Mv1W9CU2gEyFFbXNoADglrn5Yz6vZIYIpN2YPLRlMgwnSavmUbX3HNy5kVQQw/s1600/featured-next-24work-1.png;) top left no-repeat}
.fp-next:hover{opacity:1;}
.fp-next:active{opacity:0.7;}
</style>
<div class="featuredposts clearfix">
<div class="fp-slides">
<div class="fp-post">
<div class="fp-thumbnail"><a href="#" target="_blank"><img alt="" width="580" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiS6Utecy94AdxwdGOTcXAS3MYlwm8cwPMf6XvcvJ6xSIC18NsOdesph_zG2BG7-9dGQhGniqwex316gpkOJLUGFc83uDutrh_ORkkabGZyKmyRXuexYiIJYiFhhkfQS9ApiJLH5hRAHfa_/s1600/How+to+change+mouse+cursor+in+blogger+blog+to+animated+cursors.png" height="266"/></a></div>
<h3 class="fp-title"><a href='#' target='_blank'>Title-of-Post</a></h3> <p> Slide Description [...] </p>
</div>
<div class="fp-post">
<div class="fp-thumbnail"><a href="#" target="_blank"><img alt="" width="580" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqdoQ2fItNMeyyfy7D_R0uyYqAVHhHlrlEfVI7xgU3YRDpolP-CnFhjLmM-kXCh5nfxp3K1Pyrx6H37_G2vhSyu8Xi1I1MgXj7Uk3sUU_9gAVKzrLH6duy-9lOjtDJ0wCMk-DwhGlWFTa5/s1600/Numbered+Page+Navigation+For+Blogger+New+Script.png" height="266"/></a></div>
<h3 class="fp-title"><a href='#' target='_blank'>Title-of-Post</a></h3> <p> Slide Description [...] </p>
</div>
<div class="fp-post">
<div class="fp-thumbnail"><a href="#" target="_blank"><img alt="" width="580" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDPDkAJFGg6cxvJUBT9czaOkRMuIZzF8QbNiPjPlTb9Wf1as9uePnW0iJorN7m-Yoce6jumT-KlfrQXYhF75EF_ut2eoZdVhkXIm1dJ6J_oEzdn_vfpj15baPk0Gy9BQ-Vxmn3hchNsVSD/s1600/How+To+Add+Snow+Effect+On+The+Blogger+Mouse+Cursor+Area.png" height="266"/></a></div>
<h3 class="fp-title"><a href='#' target='_blank'>Title-of-Post</a></h3> <p> Slide Description [...] </p>
</div>
<div class="fp-post">
<div class="fp-thumbnail"><a href="#" target="_blank"><img alt="" width="580" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhaXRsvm0mLWBYxYamg_iShp7O5QlzkwyQBUL_AouN9v7TIHWnV8dDIQ6R1EvIA2AOquXxDOs8loIfSnROVWM0Owkn0elD8g5p94Jpm7tQjWBXRNn_7pTIMMOFjY0DBMAgcZFzpS8utqcpk/s1600/Falling+Objects++Falling+Text++Marquee+Scrolling+Text+Generator+for+Blogger.png" height="266"/></a></div>
<h3 class="fp-title"><a href='#' target='_blank'>Title-of-Post</a></h3> <p> Slide Description [...] </p>
</div>
<div class="fp-post">
<div class="fp-thumbnail"><a href="http://24work.blogspot.com/2011/12/how-to-add-animated-flash-clock-to-your.html" target="_blank"><img alt="How To Add Animated Flash Clock To Your Blogger Blog" width="580" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSKJgOVXdVPTOr2s639aQyAdredldUQ60U8XIa-6GLLHIXRj20x_hzEZA1UEeogPyo9y-PIfp7mFA7MjQAup4r8TLjvbfNWxxrXNCDAOBc9uyatGpap3EA9-RyvX4d8hyphenhyphenvLvnUIfa9Uyye/s1600/How+To+Add+Animated+Flash+Clock+To+Your+Blogger+Blog.png" height="266"/></a></div>
<h3 class="fp-title"><a href='#' target='_blank'>Title-of-Post</a></h3> <p> Slide Description [...] </p>
</div>
</div>
<div class="fp-nav clearfix">
<span class="fp-pager"></span>
<a class="fp-next" href="#fp-next"></a>
<a class="fp-prev" href="#fp-prev"></a>
</div>
</div>
Many thanks to Lasantha Bandara or 24works for making this code and I just tested and modified to work on blogger


Belum ada Komentar untuk "17+ Featured Content Slider for Blogger Using jQuery"
Posting Komentar